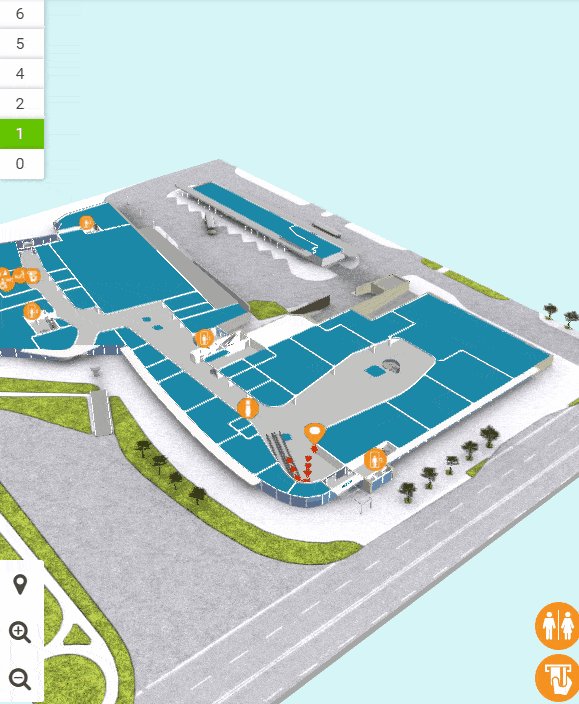
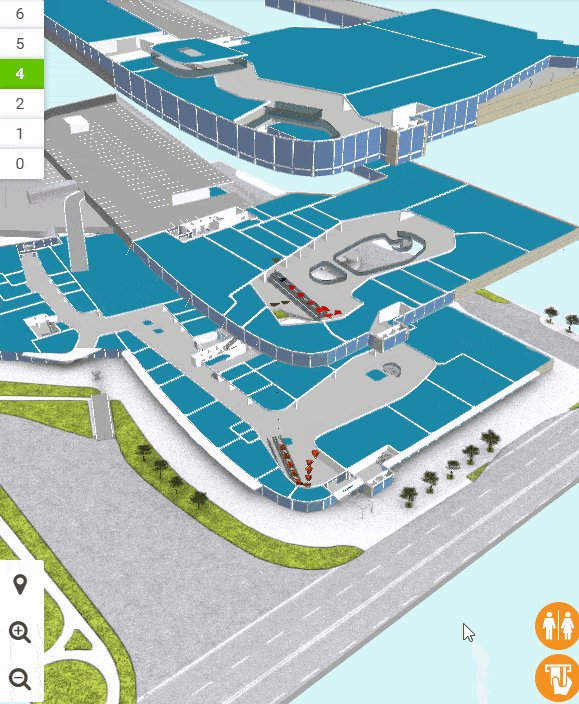
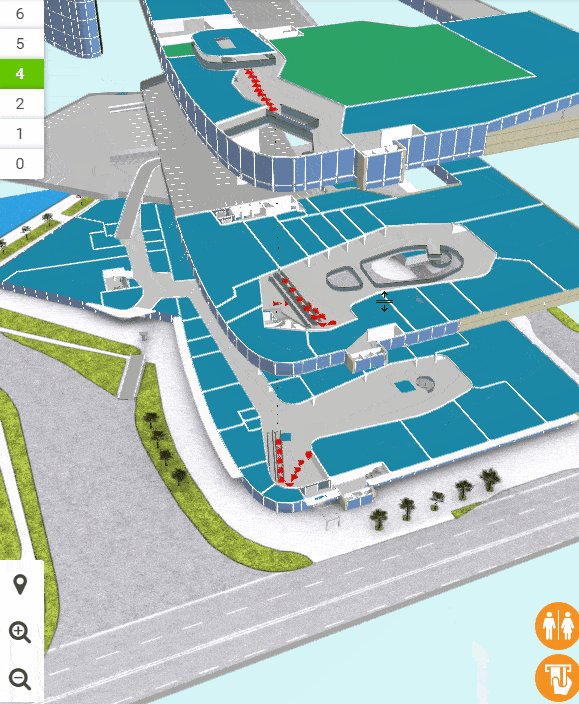
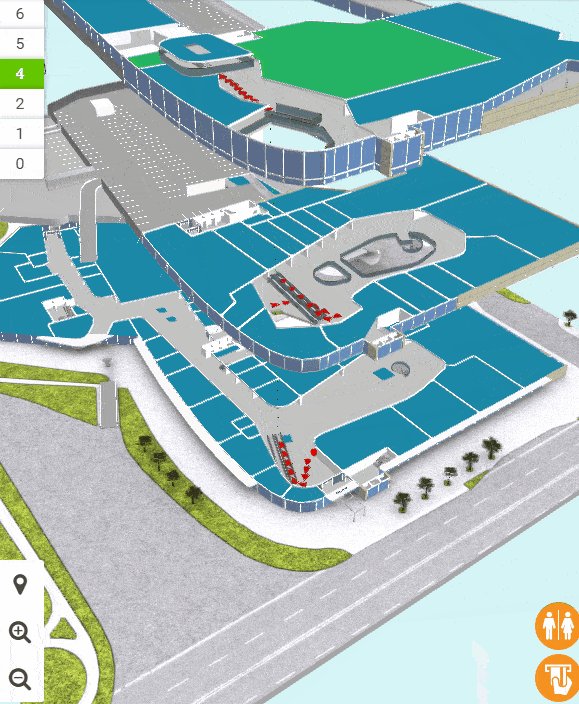
New feature we have added for wayfinding applications is accordion style floors when using path animation. This means, that all floors will be visible on the screens when showing the path through multiple floors.
In 3D Wayfinder you will see all floors as they exist in real building, so they are just simplified 3D models of the real floor-plans. When switching between floors, new floors will drop into scene on top of the previous floors or fly away, if going downward with the path. All floors are exactly covering previous ones, so basically whole 3D building models are sliced by floors.
Now it is possible to keep the floor plans apart from each other, so you can see all floors at the same time. This is useful mainly for wayfinding, so it is easy to remember the whole route. But we will definitely develop this “accordion” mode further, so it can be used also in other applications. For example in BIM applications, it is possible to highlight objects in all floors at the same time. Or visualize the whole factory with multiple floors or create multi-layer metro station animations.

Currently the distance between floors is configured under settings. In future we will add features for separating the floors by dragging the floor-buttons apart. This makes the browsing of 3D buildings much more flexible.
To use this accordion style path animation, go to Settings in Administration panel. Then find Path->3D->Leave a offset between floors. For example use 50 as an offset, and then see how it looks.