We have finished installation of approximately 250 iBeacons for mobile app positioning. Although the installation process is easy. There are some tricks and common practises to follow, when setting up iBeacon based indoor positioning.
iBeacons installation
iBeacons are cost effective indoor positioning devices, that are really easy to install. As each iBeacon has it’s own battery, that can last about a year, then there is no need for external power supply. Devices are very light, so it is possible to mount them by using double-sided tape.
Even though the installation of one iBeacon is a simple matter. Overall installation process can be quite long and somewhat physically exhausting due to the constant climbing up and down the ladder/platform.
At first glance it might seem that the device will disrupt the look of the building. But, as we can see from the image below, if you take into consideration the overall theme and look of the building during choosing of the device, it merges into the plethora of different sensors and equipment covering the ceiling.
![]()
Before installing devices. It is important to mark down the specifications for each iBeacon device. Each iBeacon has it’s parameters: unique ID, name and range.
It is also a good practice to mark the iBeacons. So that you know you’re installing the correct device to the correct location. For this we used a label printer.
![]()
Plan before iBeacons installing
It is good to have a plan before physical installation. We used the map of the building to first draw a layout of the placement of the devices and their coverage area. It is a common practice to have a minimum of 3 iBeacons covering any part of the mappable area for the navigation to work efficiently.
![]()
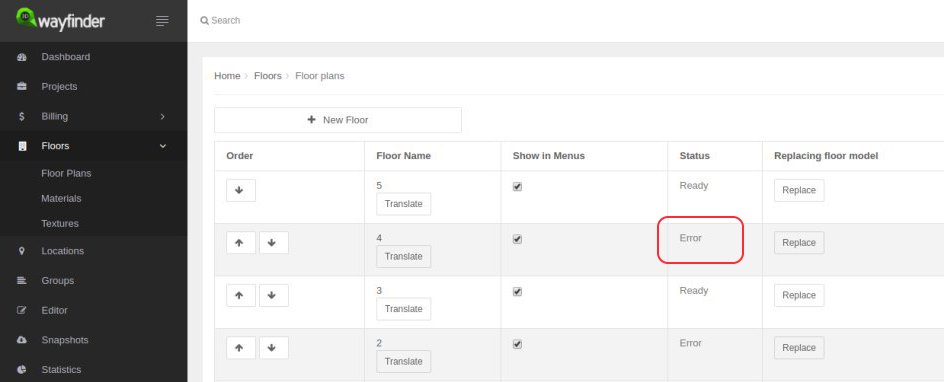
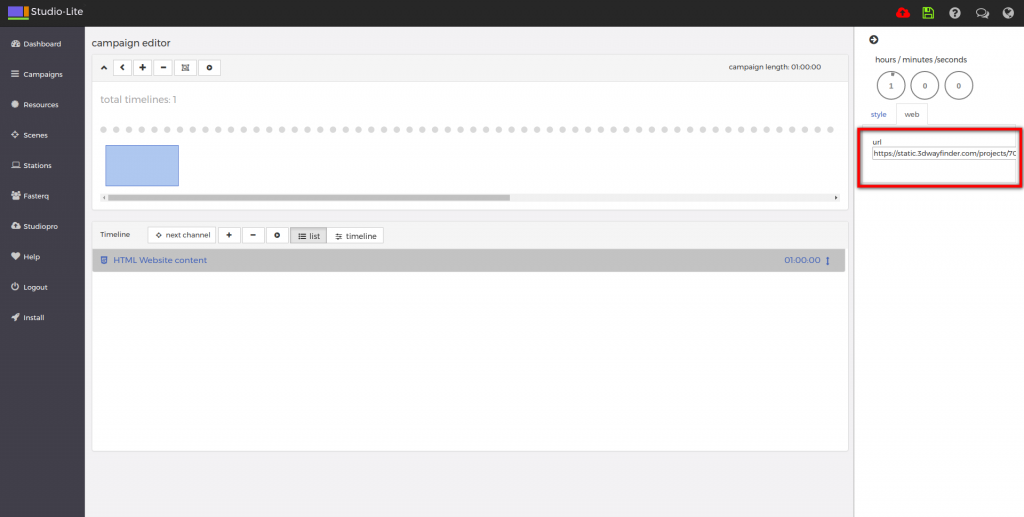
Configuring iBeacons in 3D Wayfinder is also easy. Just create a node with type “iBeacon” and enter iBeacon parameters (UUID, Name etc.). To manage all the devices from one place, open “Beacons” from the left-side menu. You can do this prior to the actual installation when you are confident that your layout will work.
![]()
It is highly recommended to install the iBeacons to a height unreachable for the visitors of the building, so no one could easily snatch them. We installed the devices onto the ceiling. For this we used a painters platform that had wheels on them so it is easy to move it around the building. We recommend setting the platform to a height so the person installing the devices could stand up straight and then reach the ceiling without having to stretch too much.
Good time to install iBeacons in a shopping mall is when there are not that many people.
Here you can find more information about using iBeacons with 3D Wayfinder. If you’d like to test iBeacon-based positioning, please submit the request form for demo iBeacons.