Here You can find some small examples how to get started with Your own 3D Wayfinder application.
External templates
- AngularJS demo template on Codepen
- Example AngularJS template
- AngularJS module for 3D Wayfinder
- HTTP API documentation to change data
How to embed and initialize the map
First of all read about
how to embed 3D Wayfinder on your HTML page.<script type="text/javascript" src="//static.3dwayfinder.com/shared/js/minified/frak-stable.min.js"></script>
<script type="text/javascript" src="//static.3dwayfinder.com/js/dist/3d/latest/Wayfinder3D.min.js"></script>
<script type="text/javascript">
var wayfinder = new Wayfinder3D(); // Note if You want to use the 2D map just call new Wayfinder2D()
(function(){ // wait until page loads
wayfinder.options.assetsLocation = "//static.3dwayfinder.com/shared/";
wayfinder.open(YOUR_PROJECT_ID); // Replace with your project ID (long hash in the URL)
})();
</script>
// 3D Wayfinder will draw the map on a canvas element with the id of map
<canvas id='map' width='400' height='300'></canvas>3D Wayfinder has several callback functions that are called when something happens. For example wayfinder.cbOnDataLoaded is called when all needed data is loaded and internal objects are created. So when this is called Your application can start to use 3D Wayfinder.
wayfinder.cbOnPOIClick is called when there was a successful click on the map. For example if the user clicked on a ceiling or icon.
A POI object (Point Of Interest) is given – this gives information about the location.
How to list all Locations
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<script type="text/javascript">
function onPOIClick(event){
if($(this).attr("data-poi-index")){
wayfinder.showPath(wayfinder.pois[ $(this).attr("data-poi-index")].getNode()); // will start path animation to clicked location
}
}
wayfinder.events.on("data-loaded", function(){
var poi;
var menu = $("#tutorial-menu");
for(var i in wayfinder.pois){
poi = wayfinder.pois[i];
if(poi && poi.getShowInMenu()){ // Check if we wan't display this POI in the menu
menu.append("<li data-poi-index='"+i+"'><a hred='#'>"+wayfinder.pois[i].getName(wayfinder.getLanguage())+"</a></li>"); // Hold the POI ID in the HTML element. You can also pass the POI dynamically into the function
}
}
$("#tutorial-menu li").click(onPOIClick);
});
</script>Embedding
Embedding 3D Wayfinder into HTML documents
3D Map
<script type="text/javascript" src="//static.3dwayfinder.com/projects/shared/js/minified/frak-stable.min.js"></script>
<script type="text/javascript" src="//static.3dwayfinder.com/js/dist/3d/latest/Wayfinder3D.min.js"></script>2D Map
<script type="text/javascript" src="//static.3dwayfinder.com/js/dist/2d/latest/Wayfinder2D.min.js"></script>
This example uses jQuery for only for ease of use but You can choose any other UI framework or just use regular JavaScript to draw menus and other UI components.
Add a canvas element
Add a canvas element into the body of the html document:
<canvas id="map" width="400" height="300"></canvas>Node that the canvas has to have a width and a height parameter. If You change these after the map has started then You also have to call:
wayfinder.resize();Launching the Map
When the document is loaded call these methods:
var wayfinder;
(function(){ //Make sure that the page is loaded.
wayfinder = new Wayfinder3D();
wayfinder.options.assetsLocation = '//static.3dwayfinder.com/shared/';
wayfinder.open("YOUR_PROJECT_ID");
})();(function(){ //Make sure that the page is loaded
var wayfinder = new Wayfinder2D();
wayfinder.open("YOUR_PROJECT_ID");
})();3rd Party Libraries
3D Wayfinder has included the following 3rd party libraries:
- Hammer.JS – v1.1.2 – Touch support
- Logistics.js – Data management
Full source code
<html>
<body>
<canvas id="map" width="1024" height="768"></canvas>
<script src="//static.3dwayfinder.com/projects/shared/js/minified/frak-stable.min.js"></script>
<script src="//static.3dwayfinder.com/js/dist/3d/latest/Wayfinder3D.min.js"></script>
<script type="text/javascript">
var wayfinder = false;
$(function() { // Make sure the document is loaded, aka the "main" function
wayfinder = new Wayfinder3D();
wayfinder.options.assetsLocation = '//static.3dwayfinder.com/shared/';
wayfinder.open("demo");
});
</script>
</body>
</html>Issues with local file:// paths
If You open the above source locally and not using a local or remote web server You will have issues where it tries to pull the source from file://api.3dwayfinder.com or something similar.
There are couple of things that You can do against this problem.
WayfinderAPI.LOCATION = "https://api.3dwayfinder.com";
wayfinder.options.assetsLocation = 'https://static.3dwayfinder.com/shared/';Rotation
You can rotate the 3D map with the mouse right button or with a multi touch two finger combination. But if You need to make Your own interface there is a little how to:
We will now create a slider to rotate the camera.
First, we must create a slider control in the body.
<input id="rotationSlider" type="range" min="0" max="1" step="0.01"></input>Then in the main function we add the following. This makes it so, that a function is called when we change the value of the slider.
$('#rotationSlider').change(changeRotation);And now we create the changeRotation function to be called. Wayfinder has a component called orbitController, which is the camera we use to look at the floor plan. We can manually set the rotation of the camera from code by accessing the orbitController’s rotation with wayfinder.orbitController.rotation.
This rotation has three components: pitch, yaw and roll.
We use the slider value as a multiplier between 0 and 2π and use it to set the yaw of the camera.
function changeRotation() {
var val = parseFloat($('#rotationSlider').val());
wayfinder.orbitController.rotation[1] = Math.PI * 2.0 * val;
}Full example code
<html>
<body>
<canvas id="map" width="1024" height="768"></canvas>
<div style="float:right; position:relative; top:50%; transform:translateY(-50%);">
<input id="rotationSlider" type="range" min="0" max="1" step="0.01"></input>
</div>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.11/jquery.mousewheel.min.js"></script>
<script src="//static.3dwayfinder.com/projects/shared/js/minified/frak-stable.min.js"></script>
<script src="//static.3dwayfinder.com/js/dist/3d/latest/Wayfinder3D.min.js"></script>
<script type="text/javascript">
var wayfinder = false;
function changeRotation() {
var val = parseFloat($('#rotationSlider').val());
wayfinder.orbitController.rotation[1] = Math.PI * 2.0 * val;
}
$(function() { // Make sure the document is loaded, aka the "main" function
wayfinder = new Wayfinder3D();
wayfinder.open();
$('#rotationSlider').change(changeRotation);
});
</script>
</body>
</html>Zooming
3D Wayfinder has built in mouse scroll wheel and multitouch pinch zooming. But if You want to add your own buttons for zooming then follow these instructions.
First, we add the buttons to the body of the document.
<button onclick="zoomIn()">Zoom in</button>
<button onclick="zoomOut()">Zoom out</button>Then we create the javascript functions that are called by the callback functions. We use Wayfinder’s zoomIn and zoomOut functions.
The zoom in button
function zoomIn() {
wayfinder.zoomIn();
}The zoom out button
function zoomOut() {
wayfinder.zoomOut();
}
We also add a slider control to set the zoom.
First, we add the slider input into the body.
<input id="zoomSlider" type="range" min="0" max="1" step="0.01"></input>Then we add the following into the main function. This calls the changeZoom function we will create when the slider value is changed.
$('#zoomSlider').change(changeZoom);And finally we will create the changeZoom function. This will use the setZoom function of Wayfinder, which takes a value between 0 and 1 to set the zoom between fully zoomed out and fully zoomed in.
function changeZoom() {
var val = parseFloat($('#zoomSlider').val());
wayfinder.setZoom(val);
}To capture the current zoom level attach a callback function:
wayfinder.cbOnZoomChange = function(zoom){
console.log("Current zoom: "+zoom);
}Full source
<html>
<body>
<canvas id="map" width="1024" height="768"></canvas>
<div style="float:right; position:relative; top:50%; transform:translateY(-50%);">
<button onclick="zoomIn()">+</button><br />
<button onclick="zoomOut()">-</button>
<input id="zoomSlider" type="range" min="0" max="1" step="0.01"></input>
</div>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.11/jquery.mousewheel.min.js"></script>
<script src="//static.3dwayfinder.com/projects/shared/js/minified/frak-stable.min.js"></script>
<script src="//static.3dwayfinder.com/js/dist/3d/latest/Wayfinder3D.min.js"></script>
<script type="text/javascript">
var wayfinder = false;
function zoomIn() {
wayfinder.zoomIn();
}
function zoomOut() {
wayfinder.zoomOut();
}
function changeZoom() {
var val = parseFloat($('#zoomSlider').val());
wayfinder.setZoom(val);
}
$(function() { // Make sure the document is loaded, aka the "main" function
wayfinder = new Wayfinder3D();
wayfinder.options.assetsLocation = '//static.3dwayfinder.com/shared/';
wayfinder.open();
$('#zoomSlider').change(changeZoom);
});
</script>
</body>
</html>Setup 3D Wayfinder kiosk app
To use the 3D Wayfinder application on a touch screen kiosk, you need to use a browser in kiosk mode or use a special kiosk software.
We recommend using NW.js (previously called node-webkit). It is an open-source software which you can download for free. NW.js is an application runtime based on Chromium and node.js. It is fast and also secure for use as a kiosk browser. Download the normal version for production environment. It is smaller and doesnt have DevTools enabled.
Windows and NW.JS example config
Download addons for better setup: NW Addons for Windows
Copy the contents of the nw_addons.zip into the nw.js folder (containing nw.exe and other files).
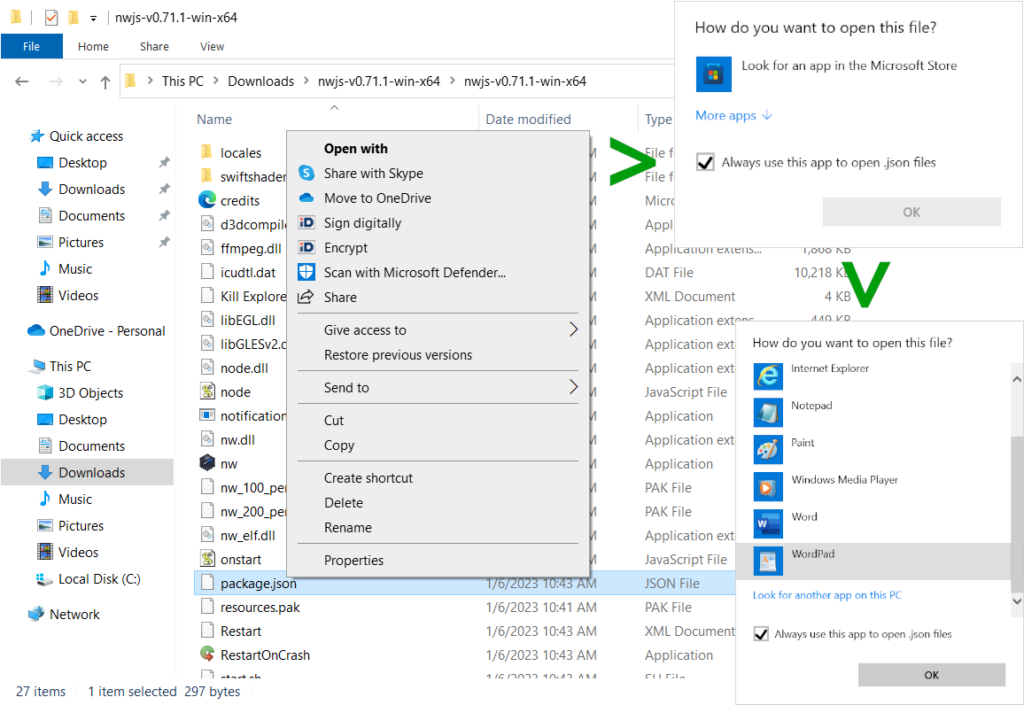
In the nw.js folder there is a example package.json file. We need to modify the file package.json to disable the toolbar and set the start page to your 3D Wayfinder project as follows:

{
“main”: "http://static.3dwayfinder.com/projects/YOUR_WAYFINDER_PROJECT_ID/TEMPLATE/?kiosk=ID&managed=1&v=1”,
“name”: “3D Wayfinder”
“window”: {
“kiosk”: true,
“toolbar”: false,
“frame”: true
},
"chromium-args": "--disable-pinch --disable-devtools --disable-http-cache --allow-file-access-from-files --allow-file-access"
}NW.JS Settings
You have to change the “YOUR_WAYFINDER_PROJECT_ID” to your actual 3D Wayfinder project unique ID and the “TEMPLATE” (you can use Default) to the template name, you are going to use in your kiosk. When you don’t specify the template, the project will be shown with our default template.
chromium-args in the package.json file disable pinch to zoom, devtools, browser cache and enable local file loading.
To close the NW.js window, just use the keyboard shortcut ALT+F4 or use Task Manager.
Multiple kiosks and starting points
When you have many wayfinding kiosks, then you can change the You-Are-Here to different place in your floor plan for each kiosk. For this you need to specify the kiosk in the URL by adding ?kiosk=ID to the end of the URL, where “ID” is the kiosk node ID. For setting kiosk view, please see the user manual. So the URL with the kiosk location provided will look like this:
/projects/demo/default/?kiosk=3Starting nw.js on startup and restarting when closed
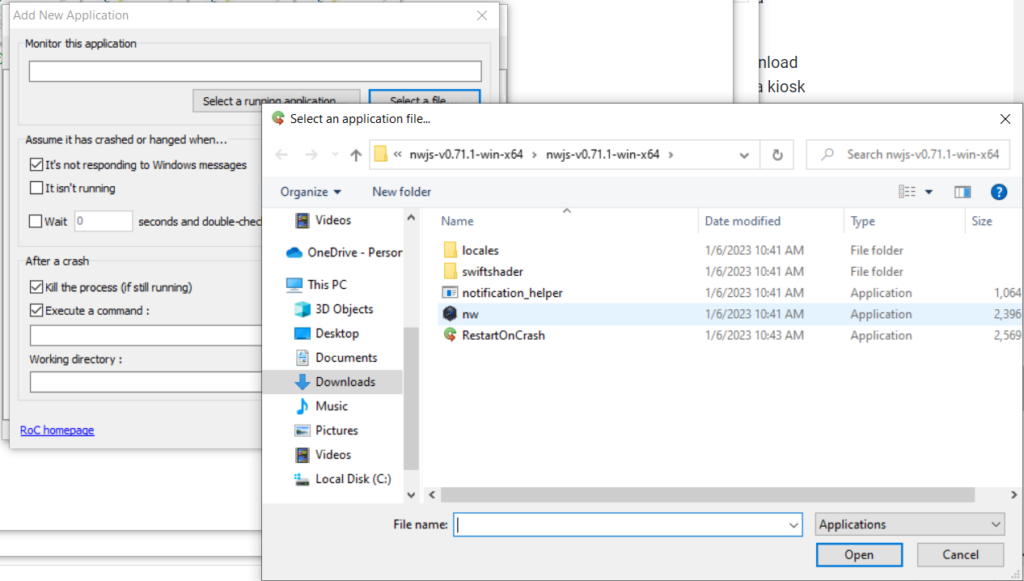
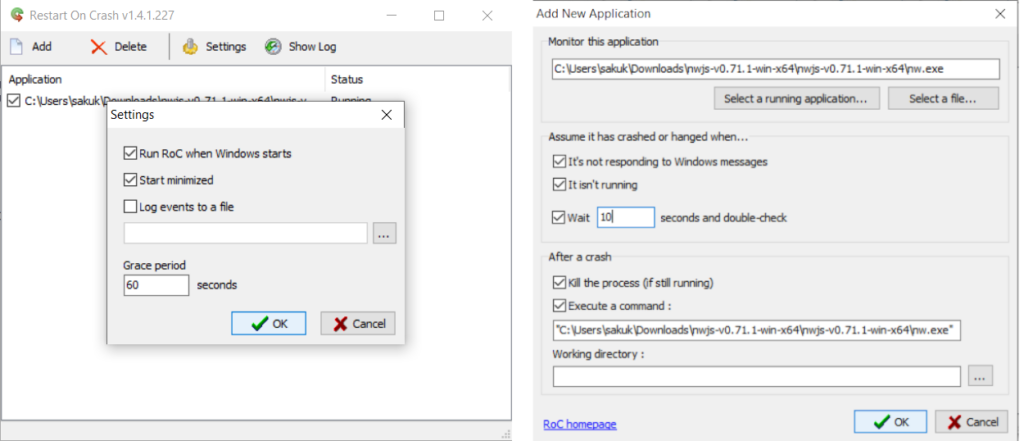
In a typical kiosk solution you want that the main application is always on top. We usually use a tool called RestartOnCrash.exe (by https://w-shadow.com/) to start and restart nw.js. This programm is included in the nw_addons.zip. Launch it and choose the nw.exe file location as the starting location. Also on the Settings page enable running on Windows startup . This way you do not have to add it manually. Check the box Start minimized. You can test if this works by closing nw.js. It should restart it in few seconds. Also test rebooting your machine.


Disabling explorer
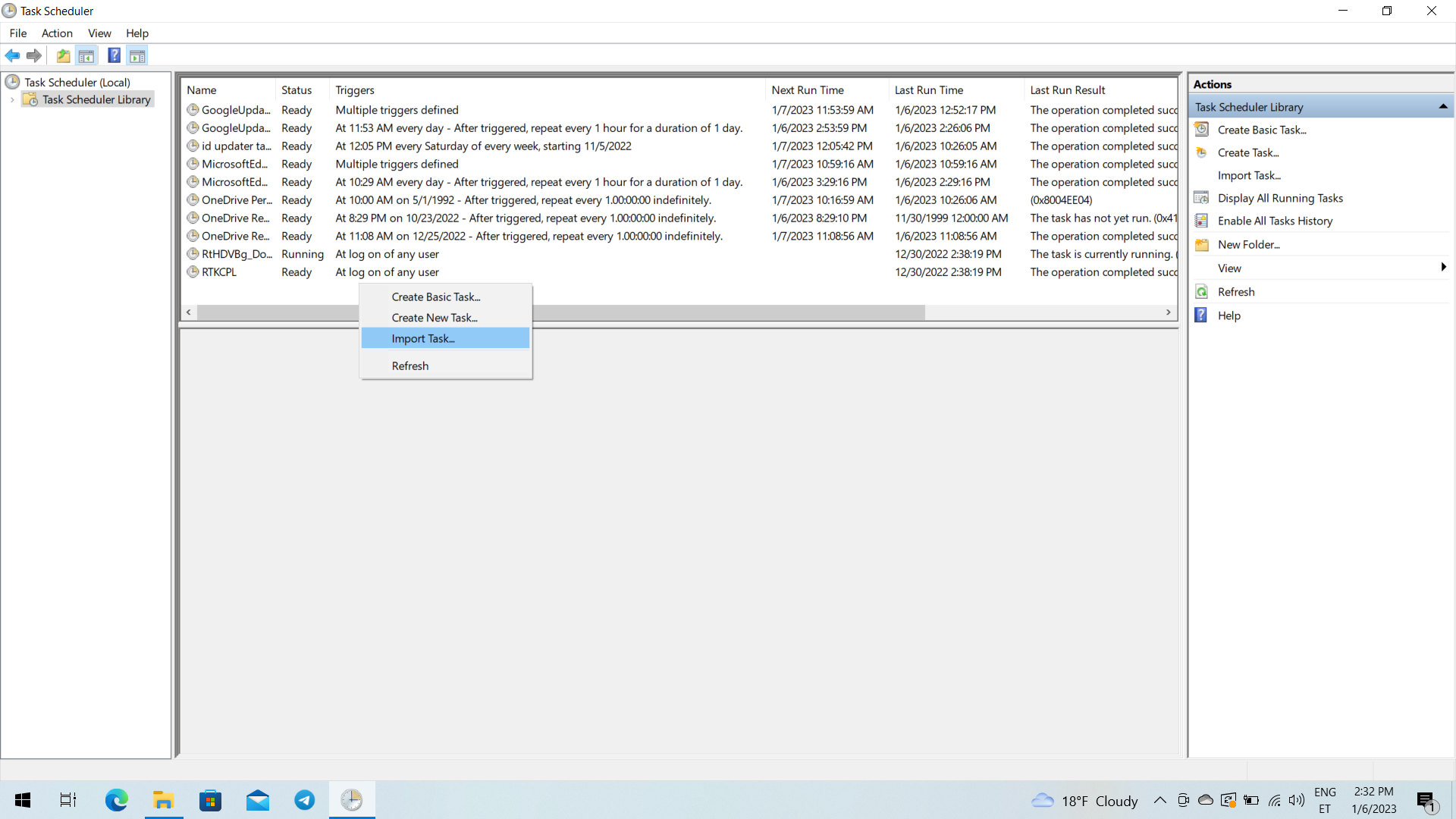
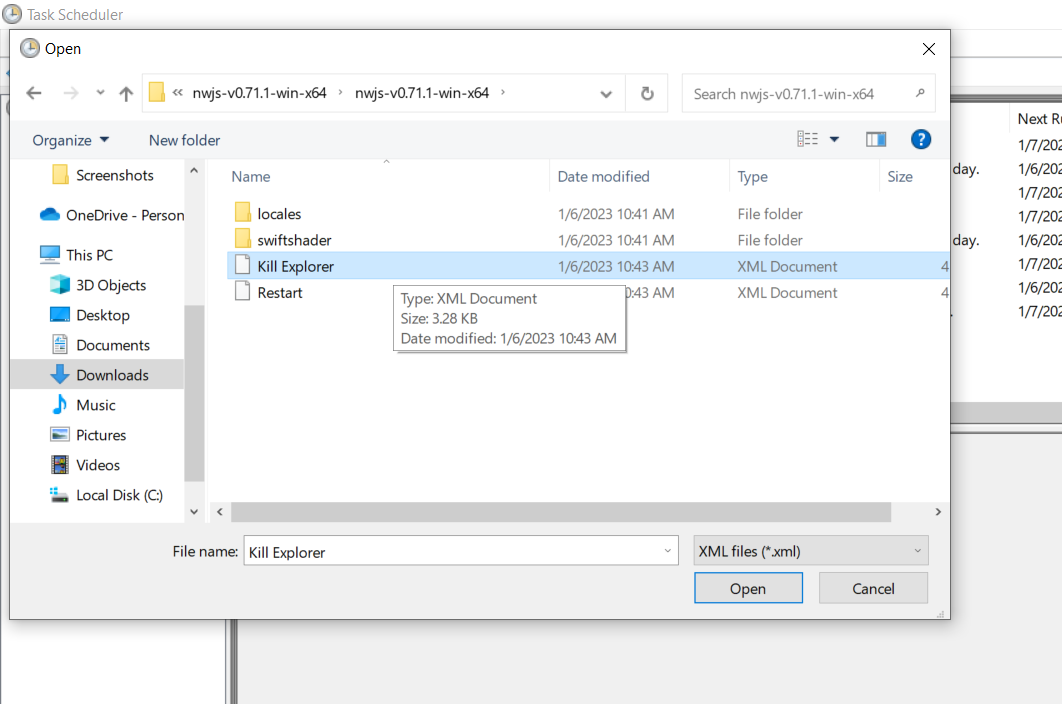
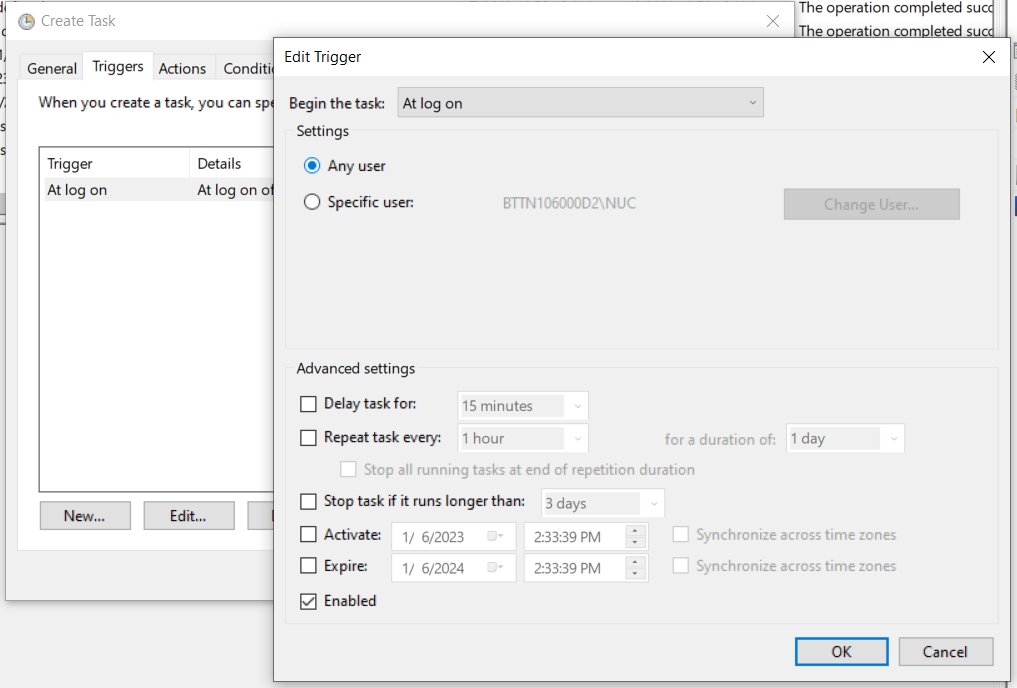
When nw.js closes the user can see Windows Explorer (this includes all the icons to other applications). And this is a security risk. Users can launch other websites or turn off the machine. So we close Windows Explorer on startup. For this You have to launch Task Scheduler and import Kill Explorer.xml from nw_addons folder.






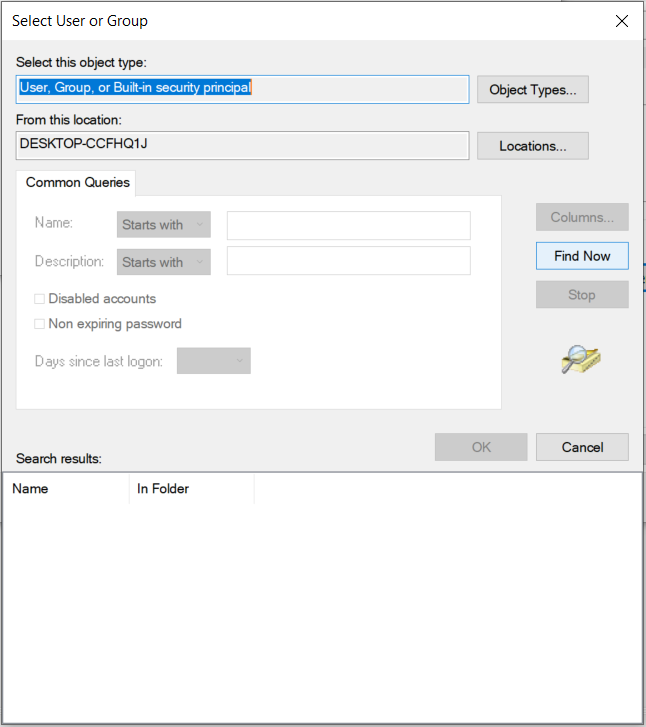
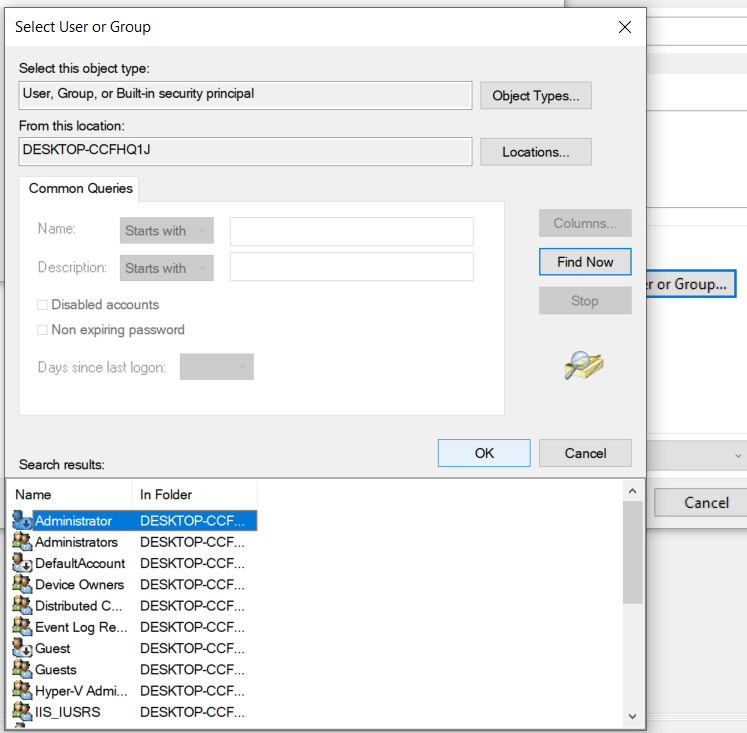
The imported script has embedded the user information which isn’t valid to your machine. You have to select your own user for this script to work. Look at the above screenshot how you can change these.
Restarting windows every day
We usually also restart Windows every night so it will take new updates and clear RAM etc. This is done similarly as disabling the explorer. Import Restart.xml to Task Scheduler.
Using snapshots
Snapshots are static representations of your project. Usually for offline use when not using a on premise Enterprise Server.
Generate a snapshot in our Admin area under Snapshots page by clicking Create Snapshot. Then wait few minutes and refresh the page to see a new entry. When the entry is generated then click on the Download button. A zip file containing your project is downloaded.
Using snapshots with nw.js
To use snapshots You have to enable file access with chromium-args (see abow examples):
--allow-file-access-from-files --allow-file-accessReplace the main field URL with a local file location. Rename the folder to something more common like just “snapshot”. Easiest way is to set a relative path like this:
snapshot/projects/PROJECT_ID/Default/index.htmlOr with a absolute path
file://C:/3DWayfinder/snapshot/projects/PROJECT_ID/Default/index.htmlNB! the file path is UNIX style where folder is noted with a forward slash. If using Windows you have to change from \ to /. Also You have to append the file:// protocol handle.
Syncing snapshots automatically
The easiest way to update snapshots with multiple kiosks is to use some kind of file syncing software like Dropbox, Google Drive, Syncthing etc.
Using snapshots with Fully Kiosk on Android
Download the snapshot on your Android device and unzip the file. In the zip file there is the following file. Go to this file and copy its location snapshot/projects/PROJECT_ID/Default/index.html
It should look something like /storage/emulated/0/Download…
but this can be different on different devices. Just use file manager.
NB! If you are on Android 11 or later you have to use Fully Kiosk’s side loaded .apk (read more from here) or copy the contents into Fully Kiosk app folder because of Android security policies.
Go to Fully Kiosk settings then Web Content Settings and open Start URL. Add file:// before the copied location. Reload.
Using custom templates with snapshots
When You have custom made Template (UI) then currently this isn’t included in the snapshot. You have to add it manually. Just copy the template folder into snapshot/project/PROJECT_ID/.
Let’s say your template name is MyTemplate the url to start would be snapshot/project/PROJECT_ID/MyTemplate/index.html.
You can delete the other templates in that folder to use less space on drive.

