Navigation
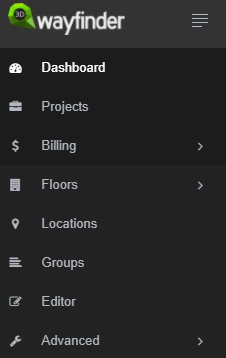
After logging in to 3D Wayfinder you’ll see the following menu on the left side of the page:

- DASHBOARD takes you to the project’s overview page.
- PROJECTS shows a list of all of your projects.
- BILLING menu includes plan selection, billing info, add-on ordering.
- FLOORS is for managing floor plans, materials and texture images.
- LOCATIONS opens list of locations with their options.
- GROUPS opens list of groups and their options.
- EDITOR is for creating and editing paths.
- ADVANCED is for changing settings, translations and templates.
If you have no project created yet, then only “BILLING” section is active. To create a new project go to projects page and click “New project”.
On the top of the page you can find quick access menu.

When clicking on your user name preview, user profile page, help and logout button open.

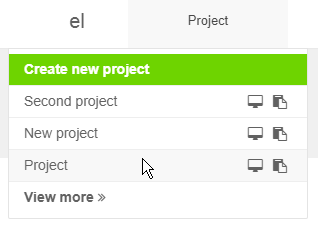
Clicking on the project name will open drop-down menu where you can see five of your most recently edited projects. There are two icons beside every project name: the screen icon will show user interface and the clipboard icon will copy the project ID. You can also create a new project and go to your projects page straight from here.

The screen button beside it is for opening active project.
Projects
Each building with its locations, floor plans and settings is a separate project.
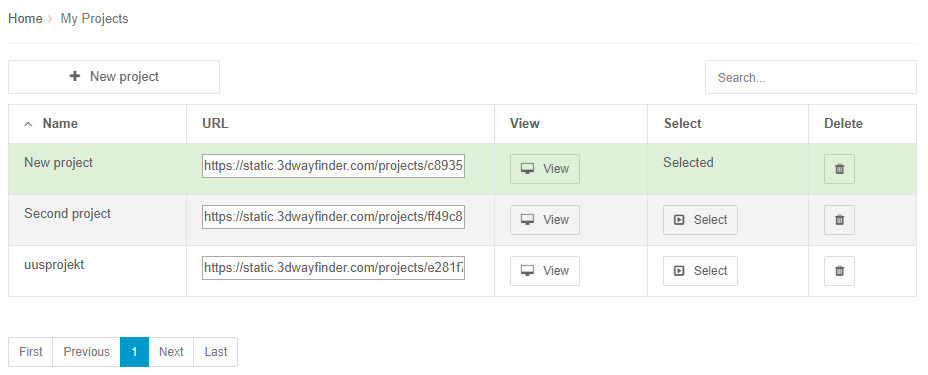
You will get to your projects list when selecting from the top right projects menu “View more” or “Projects” from main menu. Every project has a name and a unique ID. This ID is used to open the project. A list of all projects with the URLs to an example view is listed on the projects page.

You can select a project by clicking “Select” button in the same row. For selecting another project click on the Select button. Selected project’s name will appear on the top right menu.
You can also use search over the projects list. When typing in the search input, the projects list will be filtered by the string you typed. If you’ll have a long list of projects, this will make project selection faster.
Creating a new project
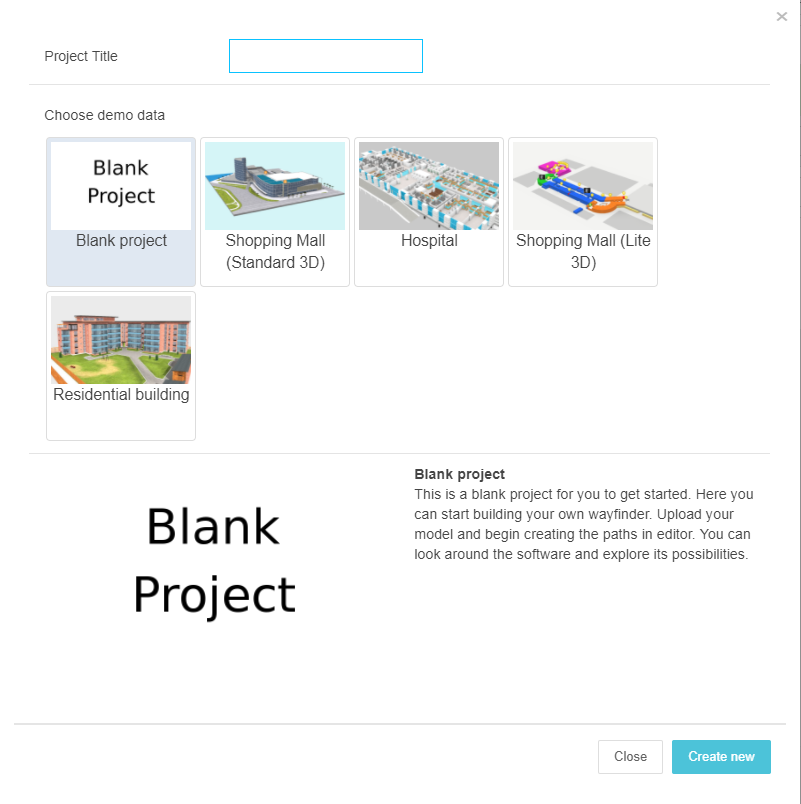
To create a new project go to Projects page and click on the “New project” button. This will open a new form where you have to insert the projects name.
This will open the following form.

Insert a project title and if you need demo data, then select one. Button “Create new” creates the project and selects it also.
If you have reached the projects limit, you’ll get a error message. New project was not created and you have to change your plan, to allow new project creation.
Project overview
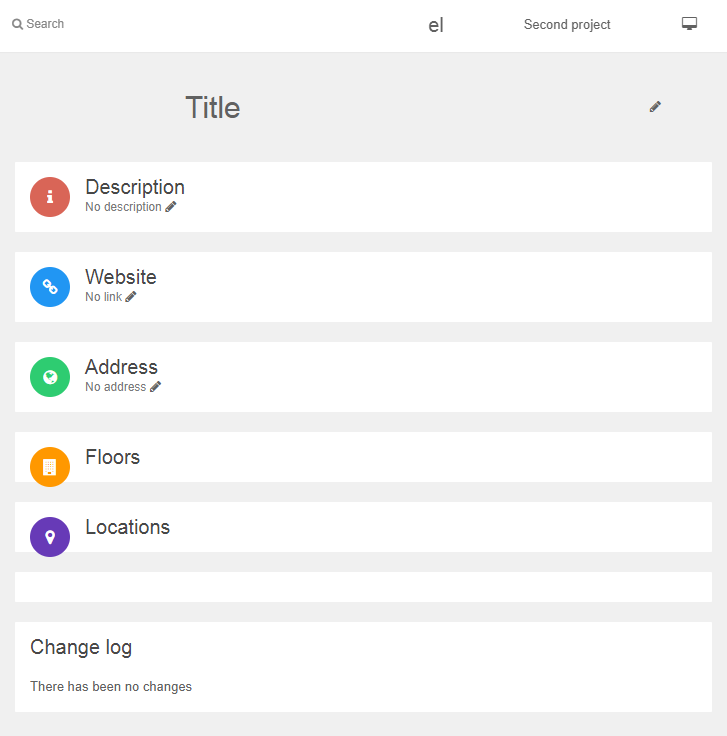
When you click on “Dashboard” project’s overview page opens. In this page you can change project/building name and set up address, location, logo etc.

In this overview page, there are also main figures from statistics. If you have statistics add-on ordered you can go to statistics section by clicking on these figures. If there are no clicks or visits, you’ll see “NaN”.
Floors
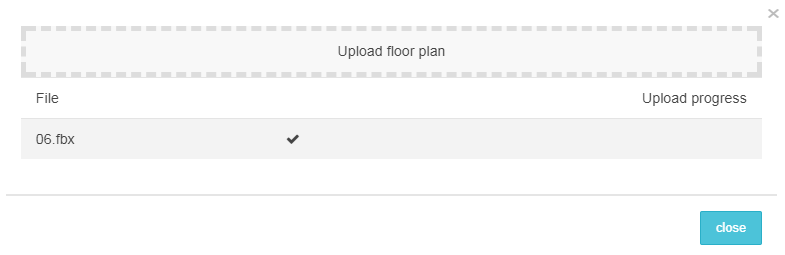
To add a floor, go to “Floors” and then select Floor Plans. To upload a new floor click on “New Floor” button. Then drag and drop 3D floor plan files or select files from the folder. You can close the dialog box after the check mark appears. The floor will have the same name as the uploaded file, you can change that by clicking the “Translate” button.

Supported file formats are: .dae, .lwo and .3ds. Read more about map creation from 3D Wayfinder webpage.
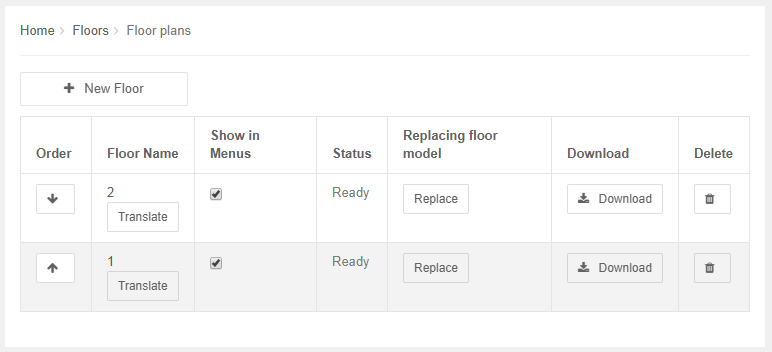
All added floors are shown in the floors table. Here you can change the order of floors by clicking on the arrow buttons to move floors up and down in the order. “Show in Menus” column shows whether the floor is shown in floors menu or not.

Translate button opens translation dialog, where it is possible to insert floor names or numbers in different languages and also edit current floor names. To add more languages, you need to go to “Advanced” and choose your wished languages.
“Replace” replaces the floor file, “Download” downloads the file and clicking trash-bin icon deletes the floor permanently.
2D floor plans
3D Wayfinder also enables to add common image files for floor-plans. When you don’t need 3D effects and the ceilings/floors don’t have to be clickable, you can upload image of the floor plan to 3D Wayfinder.
Materials and textures
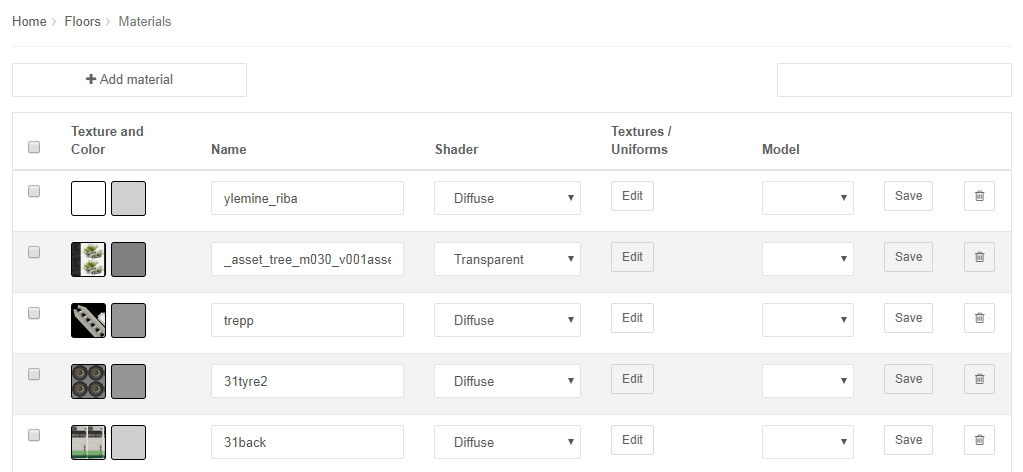
List of materials are generated automatically when uploading floor 3D model.

Currently we are supporting following shaders for materials:
- Diffuse – the surface with this material is not visible when looking from inside.
- Transparent – makes the surface transparent
- Double-sided – makes the material visible also from inside
- Specular – makes the surface reflective
If you need for example transparent glass material, change the “Shader type” to “Transparent”. The transparency is determined also by the 2 letters in the color (FF is not transpaent and 00 is fully transparent).
Under “Textures” column you will see the number of textures added to this material. By clicking the number you can see the textures and remove them.
After making change for material you need to press also “Save” button at the same row.
3D model files don’t include textures (images inside 3D model).
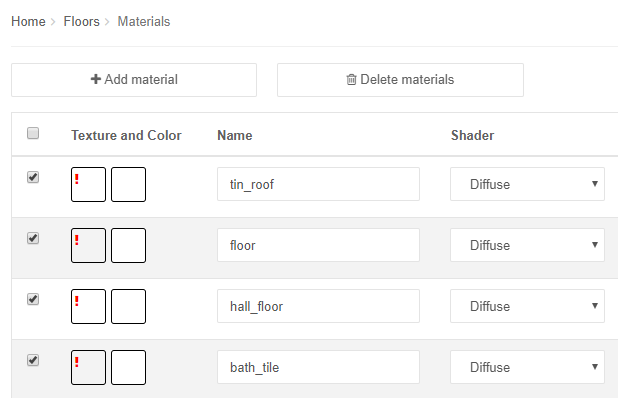
If you haven’t uploaded the correct image files (or the file name of the texture image is wrong) you can see red exclamation mark in the texture preview box on the “Materials” page.

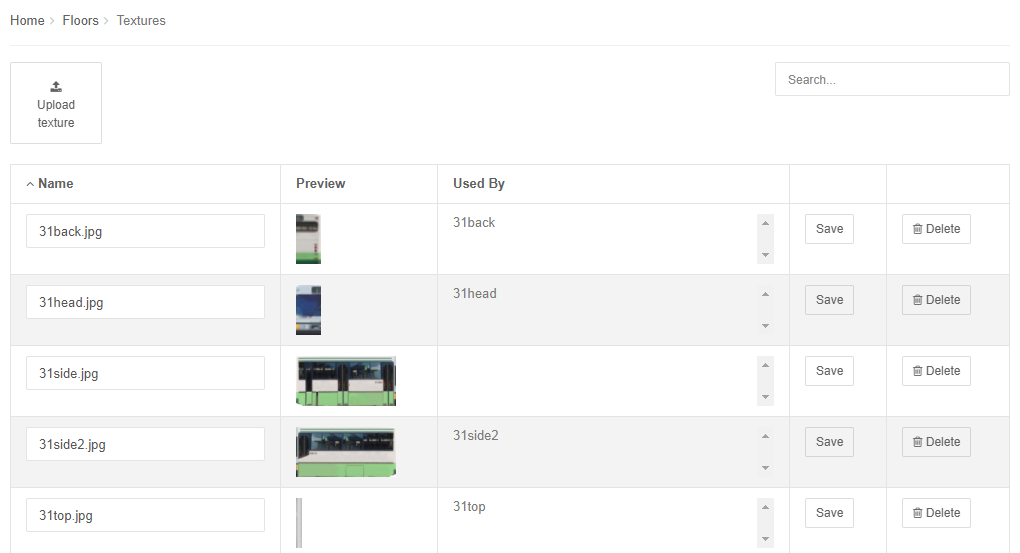
To upload images, go to “Textures” page under FLOORS in menu. Here you can upload textures by dragging files on the upload area or clicking “Upload texture”.

Supported file formats are JPEG and PNG.
You can delete materials one by one by clicking on the trash can icon. If you want to delete multiple materials at once, check the boxes in the beginning of the rows and then click “Delete materials”. Delete button will not appear before you have selected multiple materials.

Locations and groups
Locations can be shops, rooms and other objects on the floor plan. With groups you can group them for better overview. For example you could group all clothing stores to highlight all clothing stores on map.
Managing locations
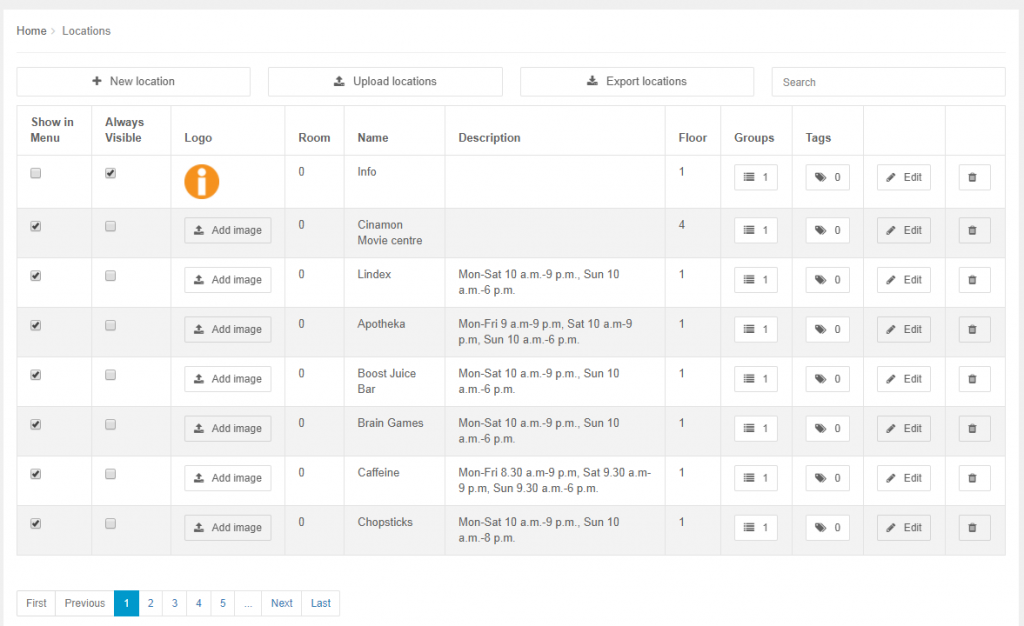
When selecting from the top menu “FLOOR PLANS” and then “Locations”, you’ll get the list of all locations entered into your project. Here it is possible to add, change and delete locations.

There are following fields for each location:
- Show in Menu
- Always visible
- Logo
- Room
- Name
- Description
- Floor
- Groups
- Tags
To quickly find the location you would like to edit, you can also use table filtering, by entering text in the search field (right on top of the table). The list of locations is then being filtered based on their names and descriptions.
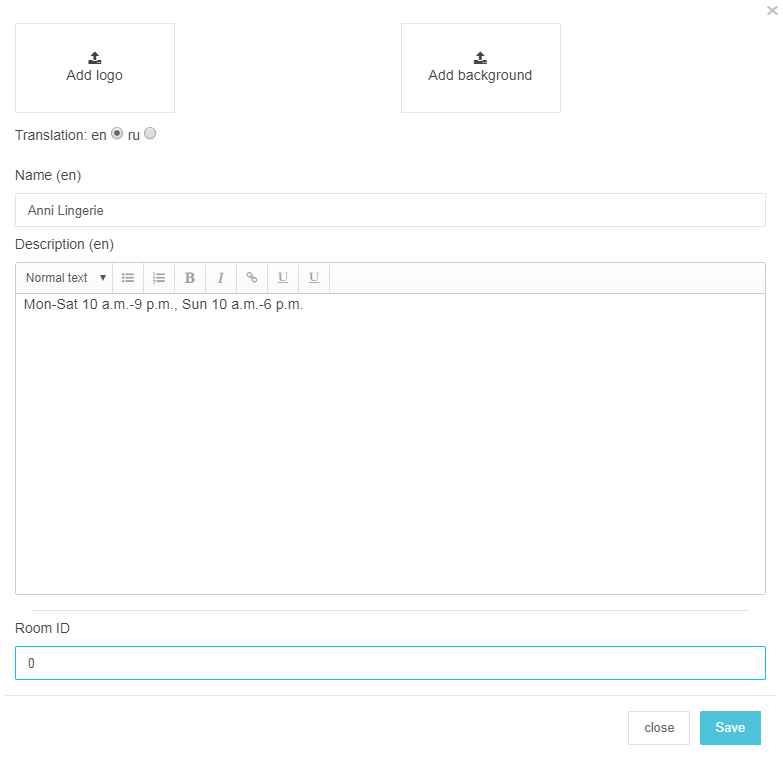
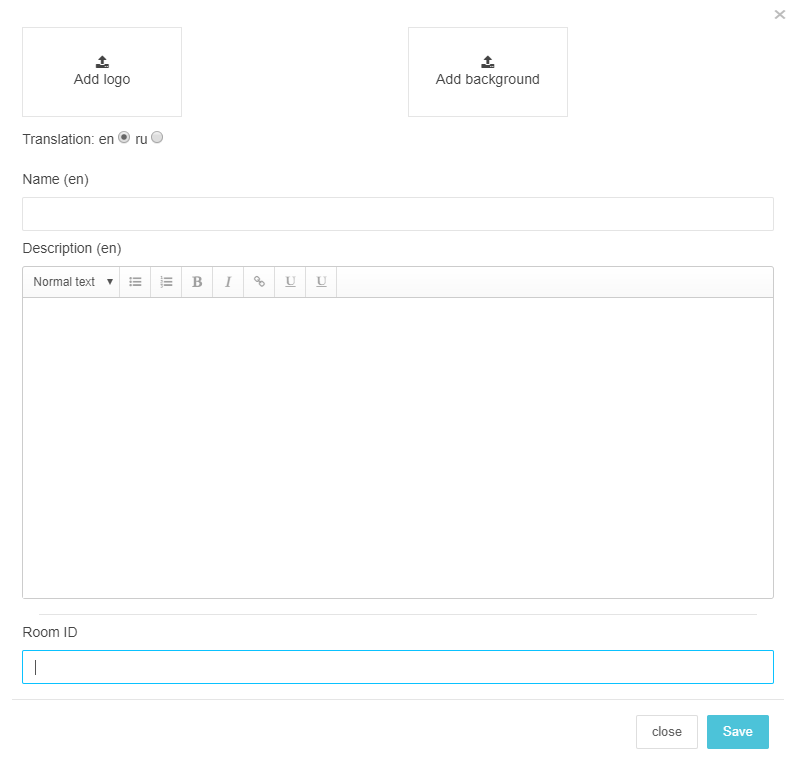
By clicking “Edit” you can edit location in opened window:

Here you can also add images to locations by clicking “Add logo” or “Add background”. This will open the gallery, if you have already uploaded the images or enables you to upload new images.

Selected image appears instead of upload area. With the little trash-can icon it is possible to remove the image.
When saving location, uploaded icon images are visible also in location list.
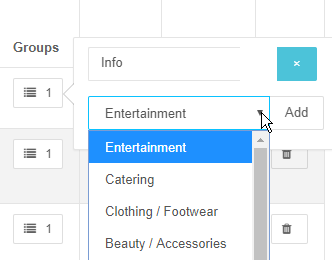
To change the groups the location belongs to click on the number in “Groups” column. Group selection dialog appears:

First you must have entered the groups to 3D Wayfinder (See Managing groups section).
One location can belong to many groups and you can also remove connected groups from location.
The same way you can add and remove tags for the location.
Adding new location
To add a new location, click on the “New location” button. This will open separate window, which is similar to the location edit window.

After entering location name, description and images press “Save”. This will save the location and added location will appear in location list.
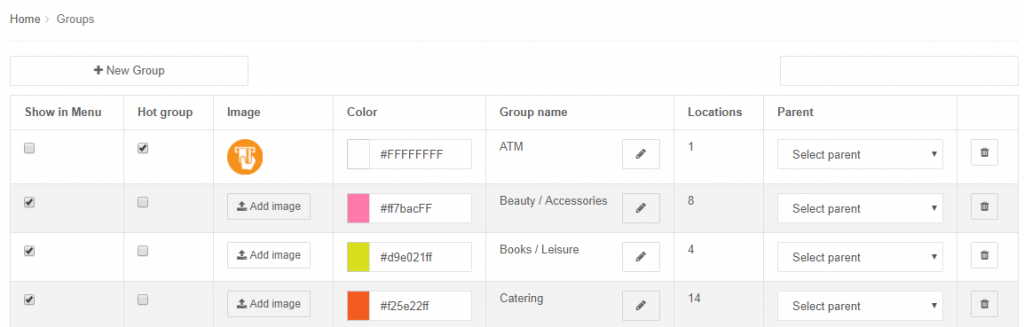
Managing groups
You can add new group by clicking “New group” mark on top of groups page. Separate window will open, where you can enter group’s name and background color. For each group you can also upload image or icon, by clicking “Upload logo”. When clicking “Save”, the group will be saved and will appear in groups page.

Groups have two choices for showing 3D Wayfinder menu:
- Show in menu – when selected, the group will be listed in 3D Wayfinder application
- Hot group – these groups will be always on top
In list view you can edit groups by clicking “Edit” button in the same row. You can also delete group, remember this doesn’t delete locations connected with this group.
Floor plan editor
You can open 3D floor plan editor by clicking “Editor” from main menu. Editor loads all the 3D floor plans and with editor you can map locations to the maps. For better performance editor doesn’t show the effects (skybox, anti-aliasing etc.). Loading editor might take some time.
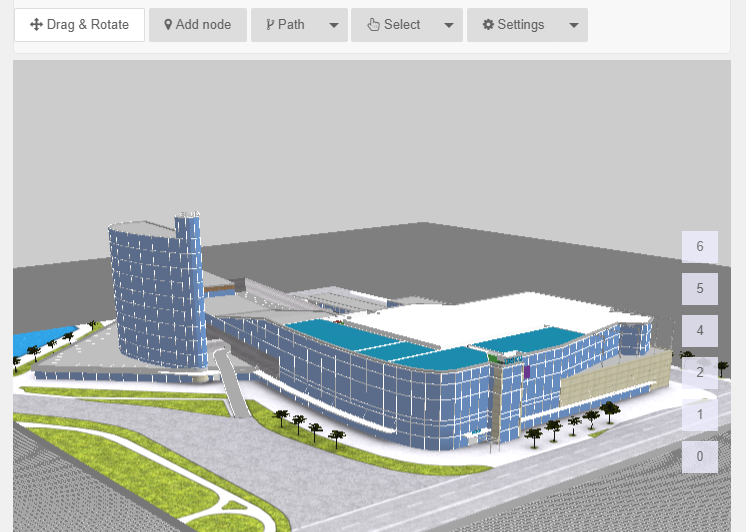
After editor has loaded you’ll see the buttons for basic functionality on the top, the floor buttons are on the left side of the editor window:

In editor you can change the view by
- Mouse scroll-wheel – zooms in and out
- Left click and move the mouse – rotate the building
- Right click and move the mouse – move the building
There are also help texts for what you can do with editor and how to use mouse buttons.
Adding new node
Node is a point on the map. Nodes can be used to mark the locations (kiosks, shops, toilets, stairs, sensors etc.) to the map, create navigation paths and connect parts of the 3D model (ceiling, stairs) with locations.
To add a new node select “Add node” button from the top menu in editor window. Then click with left button on the map, where you would like to add the node.
You’ll see a new node appear in the place you clicked.

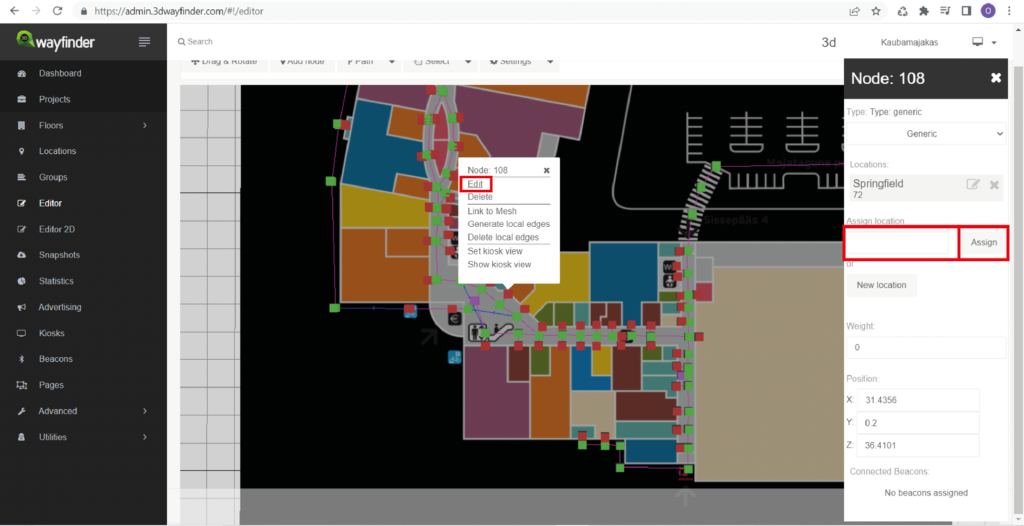
Managing nodes
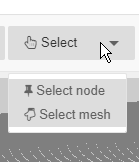
For selecting a node click “Select” button and choose “Select node” from drop-down menu.

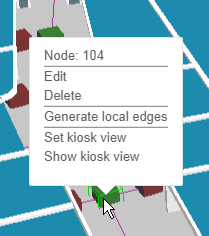
After clicking on a node a green borders appears around it and node options will appear.

Here you can edit or delete the selected node, generate local edges, set or show kiosk view. You can also delete a node with “Delete” key on your keyboard.
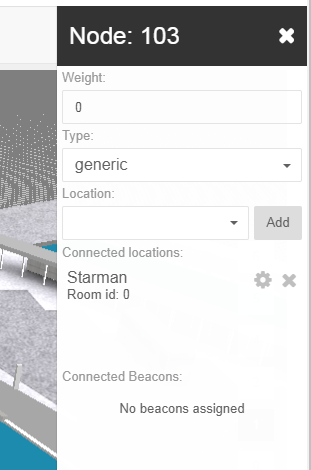
After clicking “Edit” you can change nodes weight, type and add a location to it.

To move the selected node, you’ll have to left-click on the node and drag it to desired location.
It is possible to add many locations to the node. This means that there are many locations in this point in map, where the node is.
To add a location, select a node, choose “Edit” and open the drop-down menu under “Location”. Choose a location and press “Add”. Added location will appear under “Connected locations”. Repeat for adding another location. The node that has a location added turns red.
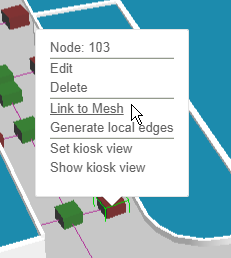
After the node has a location added, it can be linked to mesh.
Linking meshes will give you 2 functionalities:
- When using 3D Wayfinder users can click on floors, escalators etc. and they can see connected location info
- When selecting location from menu, 3D Wayfinder can highlight the mesh, to show where the location is on map.
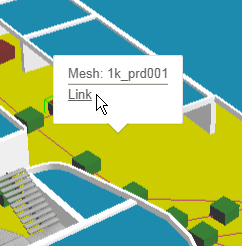
To link a mesh to a node, first select the node, choose “Link to mesh” from options (it appears after the node has been connected to a location).

Then click on the mesh you want to connect, chosen mesh will turn yellow, and choose “Link”. This will save the connection.

If you are using wayfinding kiosks then you would like to load 3D Wayfinder with the specified view to the map, depending where the kiosk is in building. “Set kiosk view” button sets the kiosk view to the node the way you are looking the map in your editor and “Show kiosk view” show the view.
Creating paths for wayfinding
To find the shortest path from one location to another you need to connect the 2 locations with a path. To create the path the way people are walking in the building you’ll also need to create navigation nodes between the 2 locations.

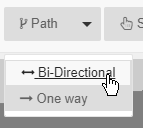
For creating paths click on the “Paths” tab on top of the editor window and choose “Bi-directional” or “One way”. “Bi-directional” means that this path can be used to navigate both back and forth, “One way” is useful for places like escalators, where you can go only one way and need another way to come back.
Connecting nodes with path
You can connect 2 nodes by clicking on them with path tool selected.
To connect node to other nodes near it you can use button “Generate local edges”. The node has to be selected first. This will connect the node with other nodes that are near it.
Path tool
Click the “Path” button on the top of the editor window and choose “Bi-directional” or “One way”.
Now you can select the first node, from where you would like to start creating path. Now if you click somewhere on the map a new node will be added and connected with the previously selected node. Nodes will be connected with a line:

This means that in real life users can move from one node the other. So pay attention not to connect directly nodes that are not directly visible (there are objects or walls between them).
Project settings
There are many settings for showing 3D floor plans and how the 3D maps can be used for wayfinding or other application.
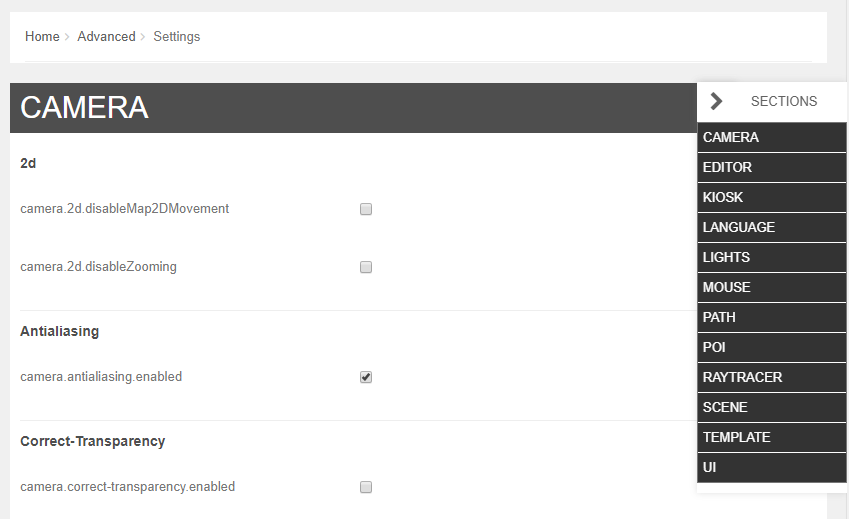
To view and change the settings, click on the “Advanced” in main menu. You’ll see following sub-menus there:
- Settings
- Languages
- UI Translations
- API
All the settings are grouped by categories. Categories menu is on the right of the page:

When you change the setting, don’t forget to save.
Using 3D Wayfinder trial
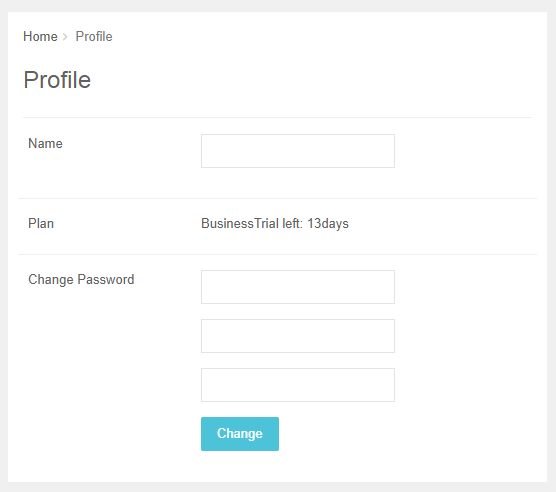
You can use our free trial for free for 14 days. You can see the remaining days under “Profile”.

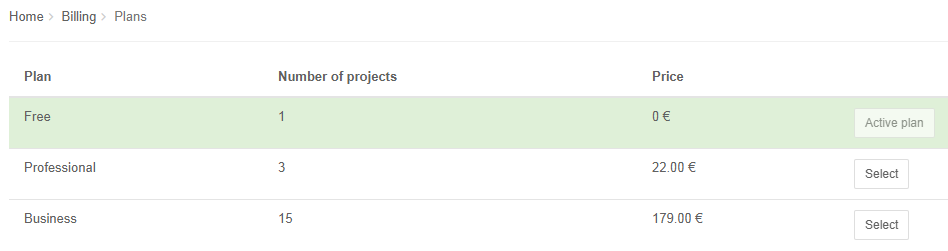
During that time you can try out everything free of charge. After you create your account, Free plan is active. You can change that when you click “Billing” in the main menu and choose “Plans”.

Billing and add-ons
Under “Billing” in the main menu you can change your active plan, buy addons and templates, add and change billing information and see your invoices.
Advertising tutorial
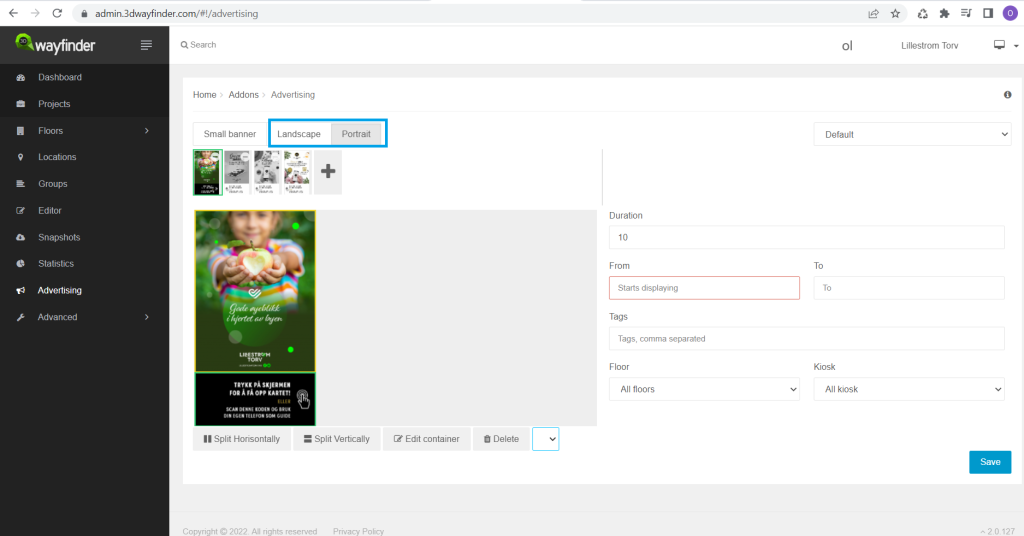
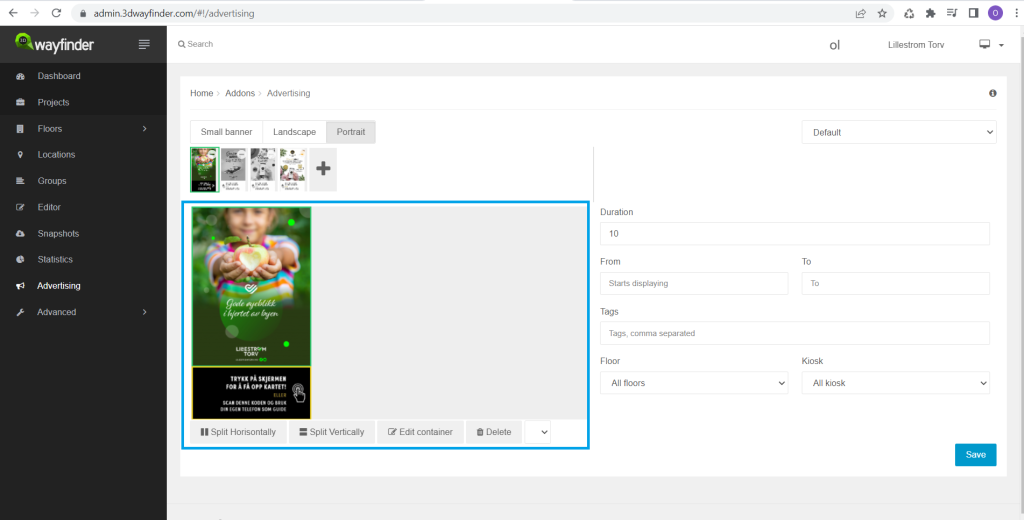
Access the advertisement module and select either portrait or landscape option

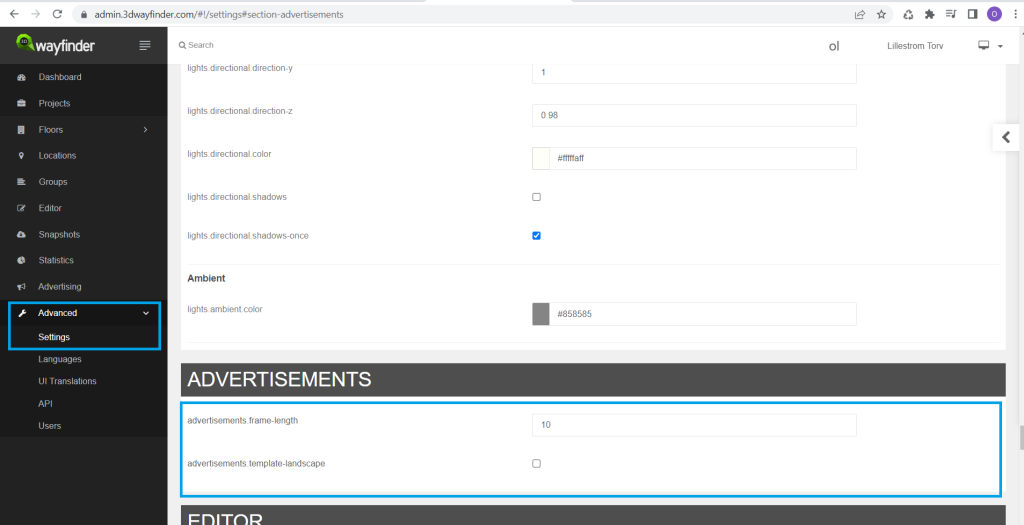
Optional: Under Settings > Advertisements. You could determine the default frame length of advertisement and either check the template box for default landscape mode or uncheck for portrait mode.

First create one or multiple frames to be filled with content in the next step. That can be done by clicking on the icon with a plus sign on it.

After a frame has been created, it becomes possible to upload content to that frame and edit the container. Under the container there is a dropdown with different options to split the screen, in case you need to add sub-banners.

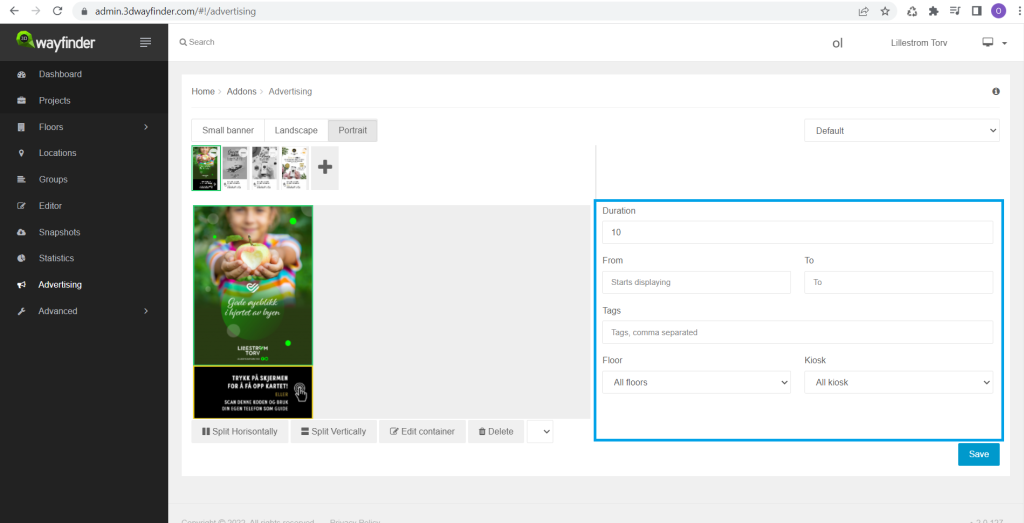
From the panels on the right, you could determine the activity period of an advertisement of the active frame and manually tweak the duration separately from the default setting.

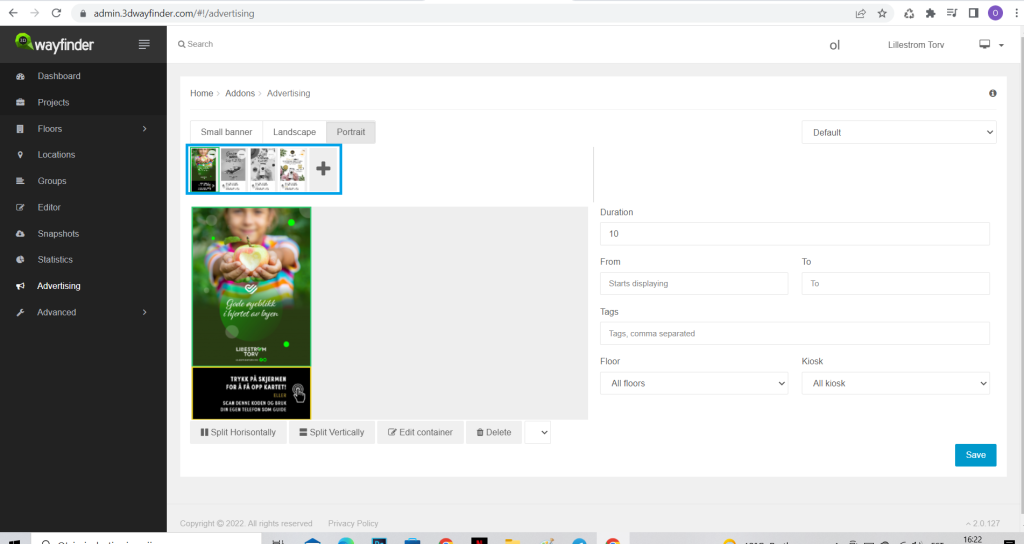
The sequence of frames can be changed by dragging the frames to their corresponding place. Frames that have exceeded the expiration settings of an advertisement will be displayed in greyscale.
After necessary changes have been done, click on save
Creating 2D maps
Soon you will be able to either import your maps directly or create one from scratch in our built-in 2D editor, but while we are working on making that happen for your comfort, there are some easy steps that you could follow along to successfully complete your 2D Wayfinding solution by yourself.
First step is the map. When you design your map in 3rd party software, for example in Illustrator or Inkscape. Then it’s important to keep some things in mind
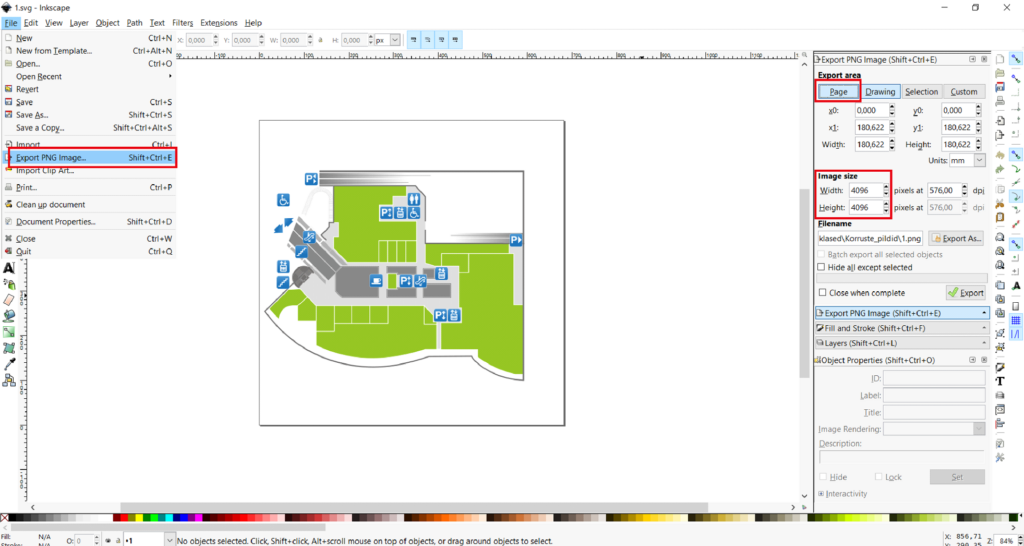
- The map needs to come in 2 formats if you intend to have active clickable meshes on the wayfinding solution. When the design is ready, prepare a 4096×4096 PNG image with transparent background and an SVG file (refer to point 4 in the tutorial for further information) of the same map. If only paths are necessary without clickable areas then svg will not be necessary. Repeat this process for all floors.
- Name the files simply, just floor number will do just fine
- The map design needs to be on a square base and as centered as possible. The background should to be transparent, so that it would blend in well with the template
- If multiple floors are used, make sure that the floors align well, when placed on top of each other
Uploading the map under Floors > Floor plans
- Upload the PNG images under the floor plan menu
- In the upload window select the file, upload and wait for the window to show that upload is complete. Then close that window, wait a minute or two then refresh the screen. If the status says “Ready” then everything is nicely uploaded.
- If the project has multiple floors then add a floor from the top and repeat that process.
- Should the status window say something other than “Ready”, then there might be a few things that could have gone wrong. First wait a bit and refresh, if it is still not ready, then some error could have occurred in the upload. The upload may have been closed before the upload was ready, or the file size is too large. The smaller the file size the better. In that case select “replace” and repeat the process, make sure to select “replace material” as well and have a slightly longer waiting period after closing the upload window and refreshing the screen. If the problem persists, try logging in and out and try again.
- When replacing floors after some changes are made to the map, make sure that the new floor png has the same name as the file before that did
Upload the csv location sheet under Locations > Upload locations. Refer to Location sheet export and import tutorial for further guidance. Or upload locations manually from “New Location”
Requirements for the SVG file and some workflow details on creating maps. There are a few things that the svg needs to have in order for the map to have interactable meshes that are linked to the locations
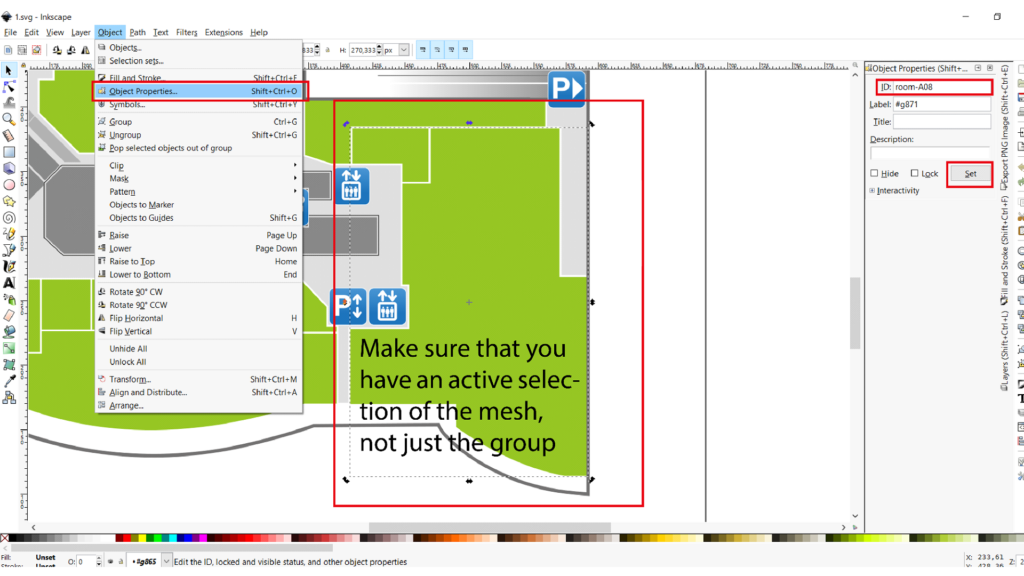
- The individual meshes that represent a location need to have a ROOM ID assigned to them within that software that you have created them in.
- That room id needs to be the same one that is assigned to the location it represents on the map.
- The format of room ID needs to be in the form of “room-XXXXX”
- For example you have created a location “Example” you have assigned a room ID to it while creating it manually, or have filled it in under room_id column in the csv table import. That ID is B46. In the map creation file the ID of the mesh therefore needs to be room-B46
- Assigning room IDs depends on the software that you are using. Illustrator unfortunately does not support adding room IDs. We recommend using “Inkscape” for adding IDs, it is free and adding IDs is easy. Just open the file in the software and assign it, then save the changes.
As Inkscape is free and open source, we recommend that for building the maps. There are a few thing to keep in mind, that we would like to point out
- Only standard polygons are supported. Therefore all shapes must be comprised of “straights” not curves, boxes and circles
- When using boxes or circles then makes sure that you convert them to a path afterwards: Path -> Object to path
- When you are using curves the convert them afterwards: Extensions -> Modify Path -> Flatten Beziers -> 0.1 on
Even if you did not build the maps in inkscape, we recommend that you always finalize the maps in Inkscape as it has great SVG support. If you build your map in Illustrator then import your AI floor file to Inkscape for finalizing the room IDs and easy export of PNG floor files and SVGs. Here is a quick overview of the process if the map is made in Illustrator, but finalized in Inkscape
- Creation of vector graphical maps in Adobe Illustrator, on a square shaped artboard
- Creating separate .ai files of aligned floors
- Opening .ai file in Inkscape
- Assigning room ID’s in Inkscape. This menu can also be accessed with a right click on the polygon

- Exporting 4096×4096 png files from Inkscape

- Save svg file from Inkscape
- Repeat process for other floors
With the floor maps and locations uploaded, it’s time to create the nodes and paths in the editor and link corresponding locations to the node. Refer to tutorials about the editor to help with the use of it

The nodes scale along with the zoom, but in case of larger maps the default zoom may not be sufficient. In that case Go to Advanced > Settings > Camera > Distance > camera.distance.min – This adjusts the camera clipping plane and enables you to zoom in more
The final step for finishing your map and adding clickable meshes to your project is uploading the svg’s of your floor plan. For that you will need our assistance for now.
Just send us an email at “support@3dwayfinder.com” that contains the svg’s and make sure that you include your project number as well, we will upload the svg files as soon as possible

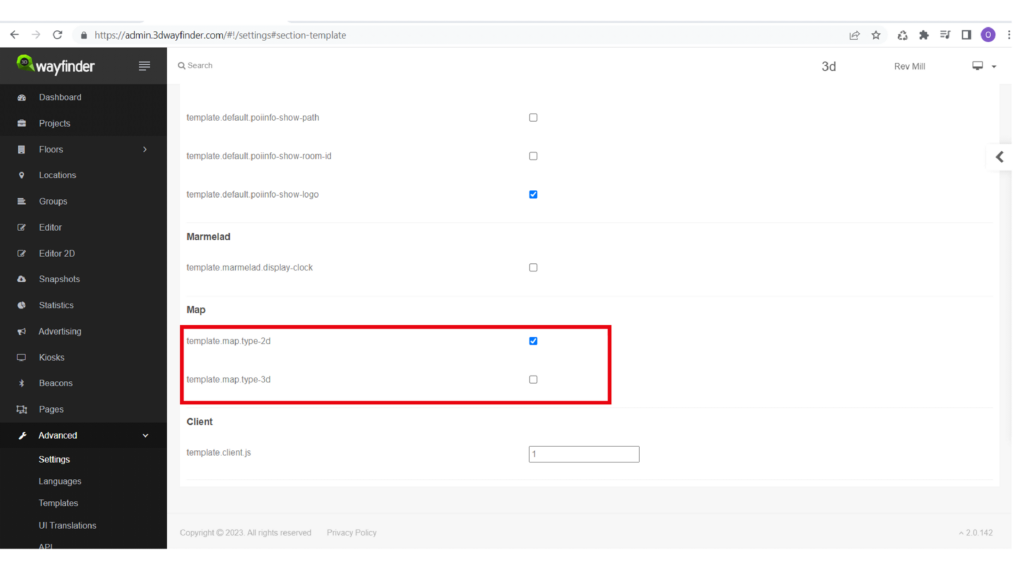
As we work with 2D and 3D there is a setting that must be toggled to view your 2D map in a default template, because 3D is the default option. That setting can be found under Advanced > Settings > Template > Map > template.map.type-2d. Make sure that only that setting is selected. Or append ?mobile=1 to the end of the URL.

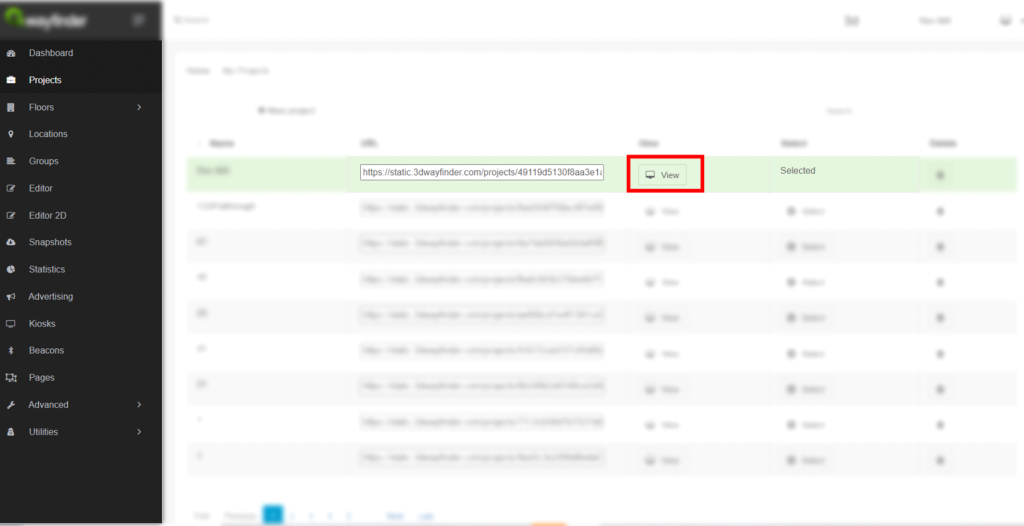
To view your project in the default template, select “View” from the projects tab

There are various options in the settings panel for adjusting the path to your liking.
- Advanced > Settings > Path > 2d > path.2d.size – Sets the size of the path elements in 2D wayfinding applications
- … > Path > 2d > path.2d.stride – Sets the distance of elements that the 2D path consists of
- … > Path > 2d > path.2d.speed – Sets the speed on 2D path
- … > Path > 2d > path.2d.color – Sets the color of 2D path
- … > Kiosk > Yah > kiosk.you-are-here-image – Set image for the you are here icon to represent the location of the kiosk (use png with transparent background
- … > POI > 2d > poi.2d.overlay.color– Active location ceiling color
- … > POI > 2d > poi.2d.name.color – Text color that is used for locations on map
- … > POI > 2d > poi.2d.fit-to-overlay – Fit location name or in the center of the location ceiling (2d)
- … > POI > 2d > poi.2d.display-names-always– When location has “always visible” checked under the locations panel, then this settings places only names on top of location ceilings, ignoring the logos. Default setting puts logos and if the logo is not assigned then text.
- … > POI > 2d > poi.2d.overlay-group-color– Assign a color to the location ceiling that is determined from the groups color that the linked location is part of
For different template options contact our sales department at rainer.saar@3dwayfinder.com
A few reminders and common occurrences
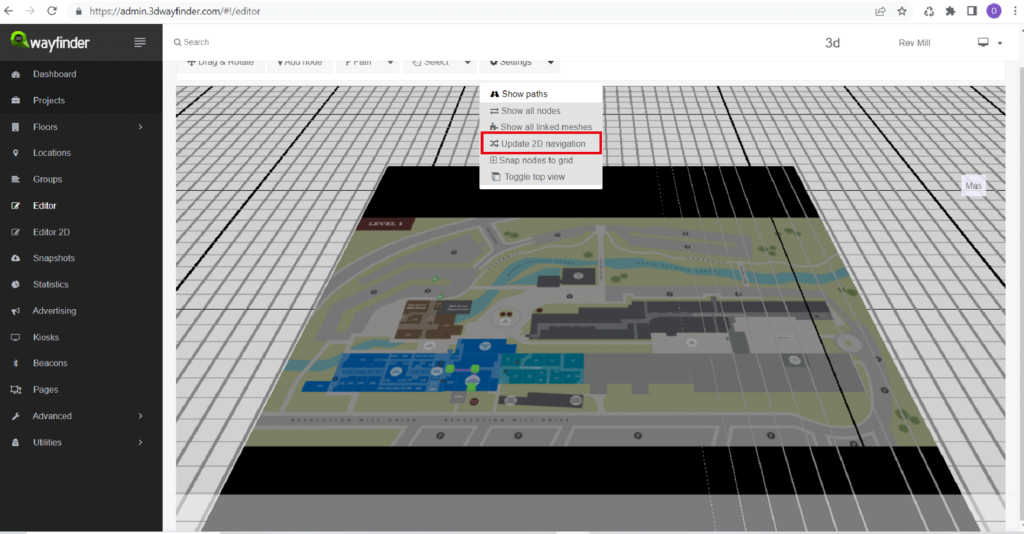
- If you update the paths or make some changes in the node placement then make sure that you also update that from the editor

- If you change the maps then make sure that the new png file has the same file name as the one before it did
- If the map change affected the meshes for locations. For example a location was split in half. Then make sure that beside just updating the png floor, also create a new svg that has the room IDs updated according to the new locations. Then send us the email at support@3dwayfinder.com in the manner that was brought out before, give us a project ID and svg’s and short description of the situation and we will update the svg meshes
- To view changes on the map while making them, have the map open in another tab and refresh the page to view the change, clear cache if necessary

