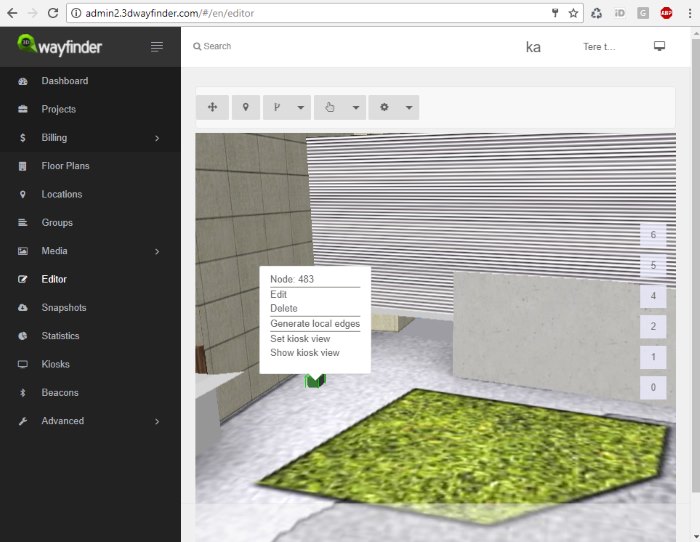
The new 3D Wayfinder Administration Panel is centered more around the floor plan editor. To provide better usability we keep the 3D editor idle when moving away to other pages. So switching between editor and other views is much faster now.
The new Administration Panel has been publicly available for testing since the beginning of this year. At the end of the summer we will only support the new administration panel. Although the current administration environment will be available for some time.
Loading the 3D floor plan editor takes a couple of seconds because we need to load 3D floor-plans models and also additional editor tools. Now when the editor is always in the background. We do not need to load the 3D editor again. This makes the usage more faster and user friendly.

Our new administrator panel is being built on Angularjs. To achieve loading of editor once we have created the service that holds the canvas element. It is also attached our editor API to it. Controller then adds canvas to the editor view and provides connection to API actions.
To see and test new Administration panel and floor plan editor, please log in here. If you don’t have an account with 3D Wayfinder, you can create it here for free.