3ds Max models cannot be used directly in 3D Wayfinder, as .max format is closed file format and our importer doesn’t support it. But exporting 3D models from Max is not complicated.
3D Wayfinder supports following formats for 3D models: .fbx, .dae, .lwo, .obj and .3ds. But as we are using ASSIMP for model converting it is possible to try also other formats. With 3ds Max, we recommend to use .fbx or .dae formats.
To exporting 3D models from Max follow these instructions:
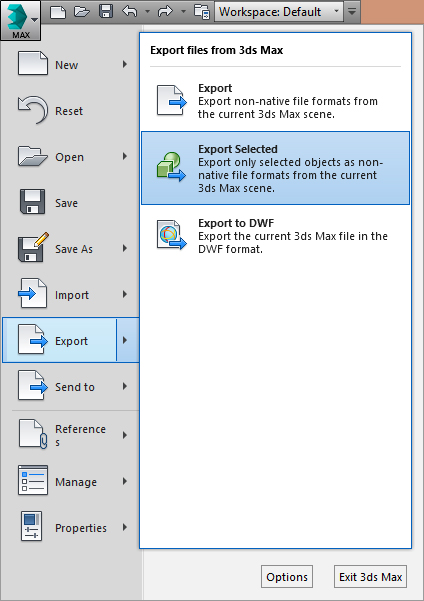
1. When exporting models always select what You want to export and then “export – export selected”.

2. Set proper export settings.
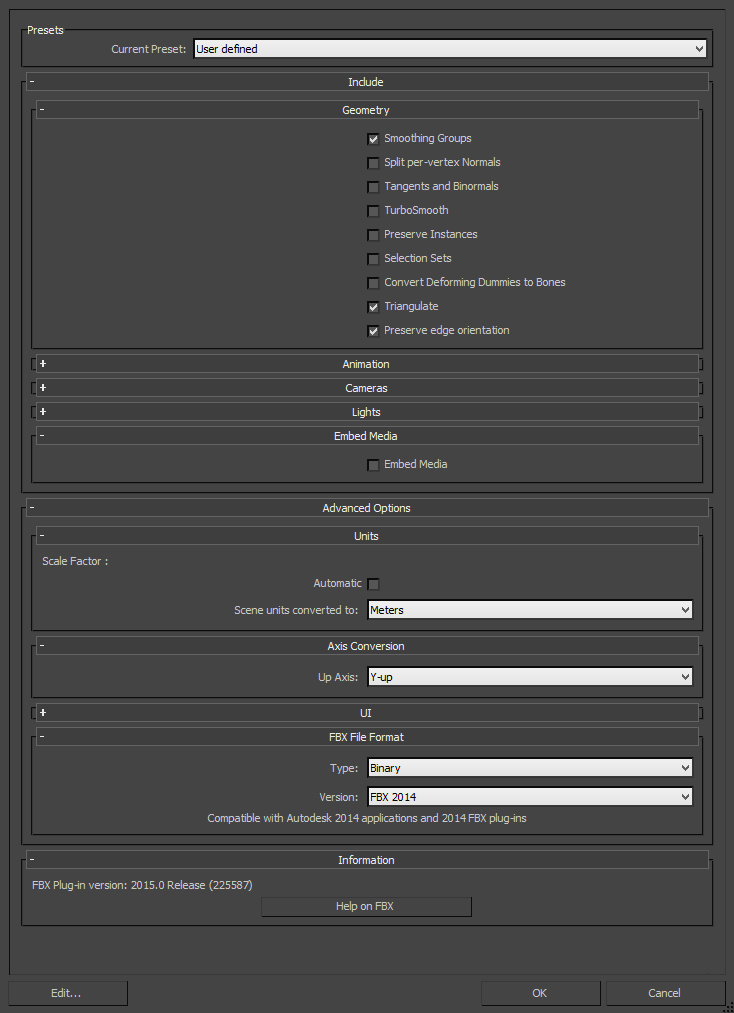
If You want to export .fbx use these settings on the picture:

Pay attention that “triangulate” has to be selected and up axis is “Y-up”. Otherwise the 3D model will be flipped in 3D Wayfinder.
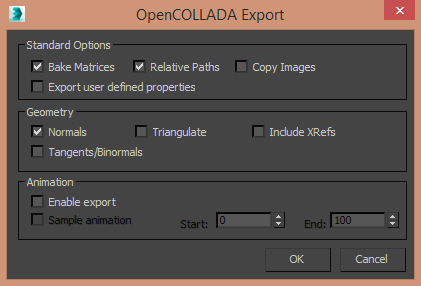
If You are exporting .dae then use only OpenCOLLADA exporter and these settings:

There are some minor differences with .dae and .fbx files. You just have to test, what suites better. All the materials can be tuned in 3D Wayfinder Administration panel (see the tutorial), so you don’t have to worry about ambient colors, transparency or other material properties.
We recommend that the whole building should not have more than 100 000 polygons. For kiosk applications (where it is possible to use better GPU-s) you can also have much larger models.

