We have released a new version of FRAK WebGL engine with support for JSON 3D model format. This decreases the browser-side loading time as browsers’ native JSON parser is faster, than parsing binary models in Javascript, as we used to do so far. Of course we will continue to support binary models also.
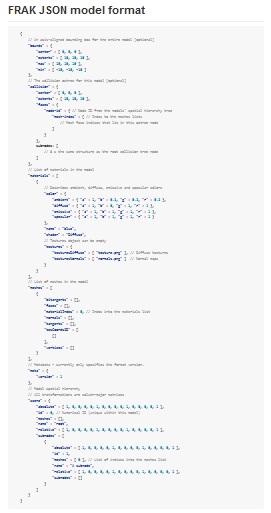
FRAK JSON model specifications can be found from FRAK Github repository.

Initial testing shows, that compressed JSON files are the same size as binary files, but browser side parsing is many times faster.
Here are testing results for parsing with different 3D geometry:
RGB box (12 poly)
With binary format: 250 ms
With JSON: 10-60 ms
Axis Test (3440 poly)
Binary: 300 ms
JSON: 36-60 ms
Wayfinding demo ground level (20069 poly)
Binary: 1265 ms
JSON: 50-70 ms
Browser side parsing time varies a bit, but even with larger models it should be less than 100 ms.
Support for JSON models will be available in 3D Wayfinder in near future. This will probably make the 3D Wayfinder application (with models) loading time smaller about 50%. Of course it will depend on the project size, textures, internet connection etc.