How are 3D map models made in Blender? Here is a step by step look. You find detailed blender modeling tutorial with videos and specific guidelines.
BLENDER MODELING TUTORIAL GENERAL GUIDELINES
1. SETTING UP THE SCENE AND MODELLING REFERENCE
Before starting the model make sure you have references ready.
Create JPEG or PNG files from the reference DWG’s or pdf’s.
If the buildings have multiple floors, make sure that the images have the same dimensions and the floors align with each other.
1.1 SETTING UP THE SCENE
Start by setting up the folder system for the project and adding the reference images into this folder system, then prepare the scene for modelling by setting the units( make sure units are consistent throughout the project). We use SI units( metric units), usually meters.
Now you can either create the basemap itself first, based on the provided references or you can create a simple rough layout for the building placement and replace it with a basemap later, based on the provided DWG and pdf references. For following examples, I took the rough layout route. Make sure the rough layout texture has dimensions relative to the upcoming basemap and is placement is roughly the same as it is intended to be intended to be on the basemap.
Add a plane into the scene and make sure it is at center of the scene. I usually scale it larger, for the sole reason of dealing with numbers with less decimal spaces. It can be made larger by either adjusting measurements, scaling in object mode( after which I apply the scale for a clean model), or scale in edit mode.
Now apply material and name it basemap and apply either the ready made basemap or the rough layout texture.
From top view, add floor reference image as an reference image, and align it to the rough layout texture and hide the basemap from view.
2. STARTING THE MODEL
Start by creating the floor plane, begin with the area that is not aligned straight, rotate the plane in object mode, by doing so, there will be a local transform embedded into the object, it will make things easier later on (Do not extrude it thicker, if the z fighting makes it necessary that it can be done later, when the modelling is complete, the reason being that all cutting and editing operations are easier to do with a plane ), name it.
Select the border edge, extrude it, separate it into a new object, name it outer wall or (OW), clear out subdivisions for a lighter model.
Add solidify modifier( No need to apply it), and make sure the direction of thickness goes outward and even thickness is checked.
3. CREATING INNER WALLS
Select Outer wall, duplicate a face, and separate it into a new object, name it Inner wall or IW.
Adjust the modifier settings and object height for variety within the model (optional).
From top view and transparency on, select the vertices and extrude them to create corners.
For visibility, you can select edges and mark them sharp.
NB! Make sure that corner combines only two faces, for the solidify modifier to work smoothly.
Duplicate faces in edit mode for additional walls.
Make sure the walls align properly, by using snap settings and limiting transforms to global or local axis.
Make sure the solidify modifier thickness direction is consistent, change face normals (Alt+N) if not.
4. ORGANIZING SCENE
Create a new collection and name it Floor_0 or something of similar nature.
Select basemap mesh, outer wall, floor mesh, and inner walls and add them to the collection by manually dragging them there in the outliner, or by pressing M in the active view.
Create a new collection and name it reference, add reference image into that collection.
5. MAKING DOORS AND OPENINGS
Select the object (Inner wall or outer wall) and in edit mode use loop cut (Ctrl+R) to divide polygon where necessary, and use edge slide or regular transforming to move it to the right place.
Delete the polygon from between said edges.
With solidify modifier active and not applied, the new door opening will not affect the thickness of wall.
6. STAIRS AND ELEVATORS
No limitations besides low poly count.
Easiest way to populate the scene with stairs, elevators and escalators in to finalize one and then duplicate it.
Therefore make sure that the model is to your liking, it has material applied and when using textures, make sure the object has UV’s.
Add a collection into the floor_0 master collection and name it accordingly (stairs, elevators, escalators).
Make sure the object is within the collection, then duplicate it in object mode, use reference to place them.
7. NEW FLOOR
In the outliner, right click on the floor_0 collection and duplicate it, rename the duplicate into Floor_1 and for clarity I recommend to rename other collection within that as well.
In the outliner right click on the duplicated collection and select hierarchy.
Move it up on the z- axis so that the new floor sits directly atop the lower floor. It can be done either by constraining movement on the z axis and using snap settings, or by constraining movement to z axis and inputting the height of the object „Outer wall“( if you do not remember it then select the outer wall on the floor_0, go to edit mode and for example select one of the upper horizontal edges. Press N and look for the global position of the z axis).
Toggle of the visibility of floor_0 collection in the outliner and select the reference plane, select its object data properties panel and change the reference image from floor_0 to floor_1, if you set up the folders properly than the image should be in the same place.
Make the necessary changes and rebuild what must be rebuilt.
For example cutting in the openings for stairs and escalators etc. If quad topology was maintained then loop cuts work well.
Repeat for other floors.
8. EXPORTING
If the scene is organized then everything should be in right collections.
In the outliner, right click on the floor master collection (floor_0, floor_1…) and select hierarchy.
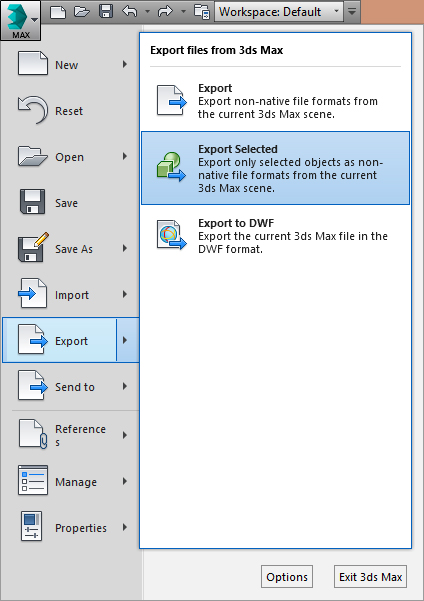
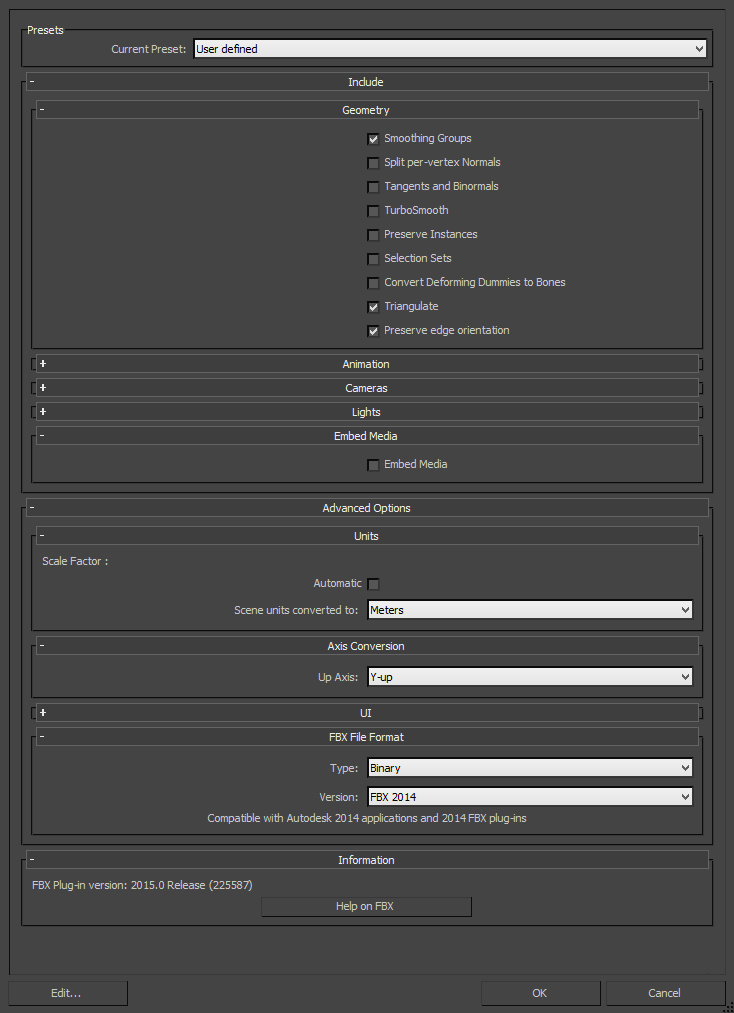
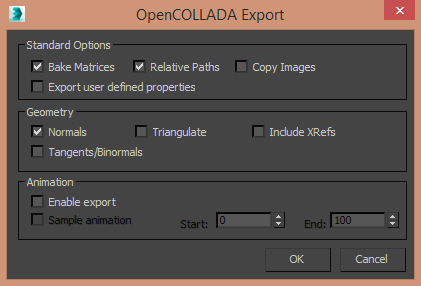
With the selection active, go to „file“, „export“ and then choose FBX format.
Check the box on „Selected objects“ and change scale value to 0.1.
Create a new folder into the folder system, name it export and add the date of export into the name. Whenever changes are made, create a new folder for the exported files.
Name the file and repeat with other floors.
When its necessary to share the whole project, pack all external data into the blender file from „File“, „External Data“.
Then zip and send the master folder of the whole project.
9. CREATING UV’S WITH MATCHED SCALE
Select floor meshes from all floor collections and isolate them with Shft+H (Alt+H to make everything visible again).
With active selection go to edit mode and make sure all faces are selected.
Open up UV editor split view and in 3D viewport go to top view.
With the selection active, press U while in viewport and select „project from view“.
Select and scale the UV’s if necessary.
In case textures need to be custom made in a another software, select one floor mesh, go to edit mode and select the faces in UV editor and export out the UV layout, it can be used for precise texturing. Repeat with other floors.
10. CLEANUP
Add a large cube to the scene and make sure it is in the overall scene collection, not in one of the floor collections.
Make sure all collections and objects are visible.
Select the cube and assign one of the dud duplicate materials to it.
With the cube selected, press Shft+L and select material, that selects all all objects with that material on it, press Shft+H to isolate selection.
Now apply the correct material to the cube.
Select all the objects with the dud duplicate material and then add cube to the selection, press Ctrl+L and select material. The last object in selection determines the material.
Number of material channels and their order is of importance in that operation. If objects with dud duplicates have multiple material channels and Cube has only one, then it changes only the first channel of the objects, if the cube has two then it changes two channels in the same order. Therefore if every object has only one channel, then it works smoothly, but if there are multiple channels and the dud duplicates are not in the same order then it requires some further steps- But in this case it is easier to change the dud duplicates manually on each object, after the selection step (step 4 of this tutorial).
When the changes are made, delete the cube.
On the top ribbon of outliner, navigate to „Orphan data“ and then click Purge.
Now duplicates have been removed from the scene.
As always we are pleased to help you for creating a wayfinding solution for you or your customer. If you like us to make the maps, please also look our floorplan campaign and don’t hesitate to contact us.