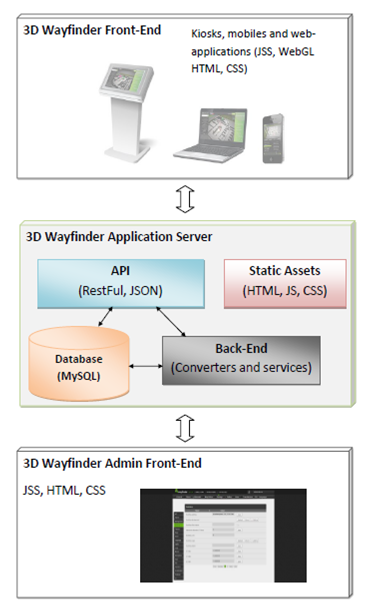
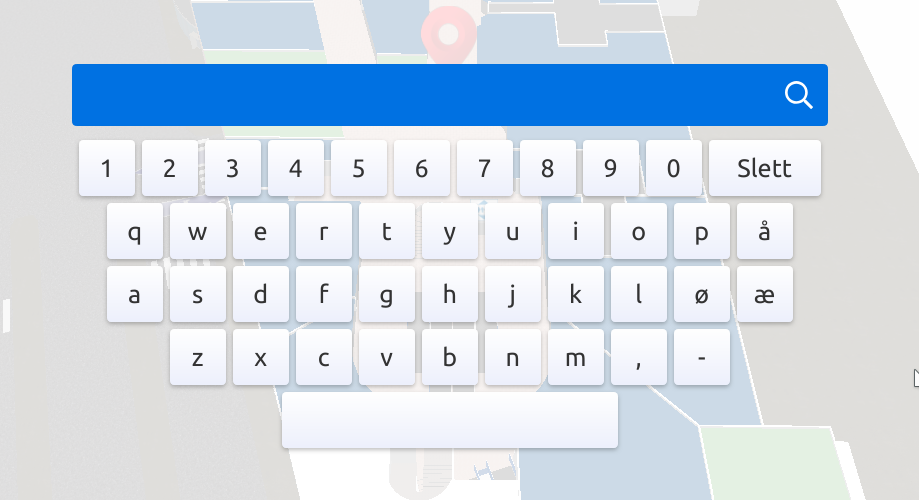
3D Wayfinder uses a in-house built JavaScript Keyboard for search input. A On Screen Keyboard (Keyboard later on) is used when there is no physical keyboard. For security and ease of use reasons we can’t use the Operating Systems builtin Keyboard.

Previously we used our own User Interface library to manage the state of our applications. But times have moved on and we are now using other more popular and powerful open source libraries like AngularJS and VueJS. We managed to use the old Keyboard also with these libraries. But it wasn’t very handy and meant that we had to import libraries that were not necessary for whole project (eg jQuery).
So we decided to get free of 3rd party libraries and make it easy to install via npm (nodejs package manager).
Our On Screen Keyboard is usable with any UI library that supports importing ES6 module formats. You can define Your own keyboard layouts and actions with a JSON layout file. So we can have any language that we ever need and also make also fully custom keyboards that only a number pad or have special buttons for custom actions. Also the Keyboard itself allows to switch the layout.
Check out the GitHub page.



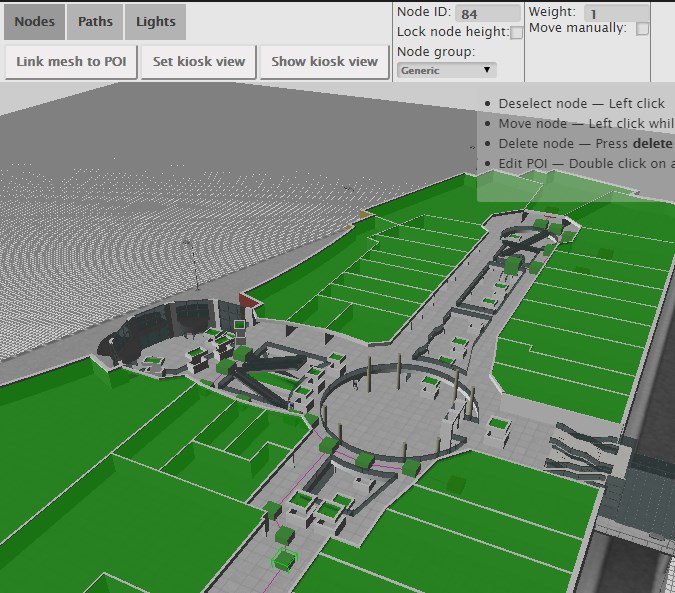
 To use the weights you have to select the navigation node in
To use the weights you have to select the navigation node in