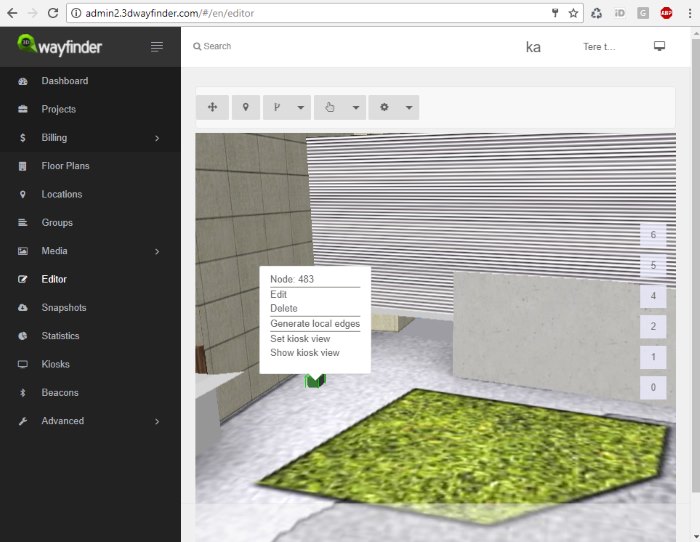
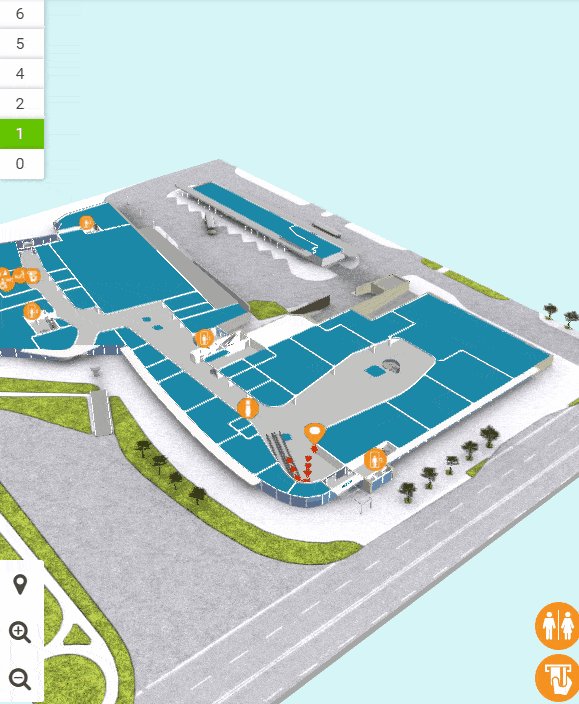
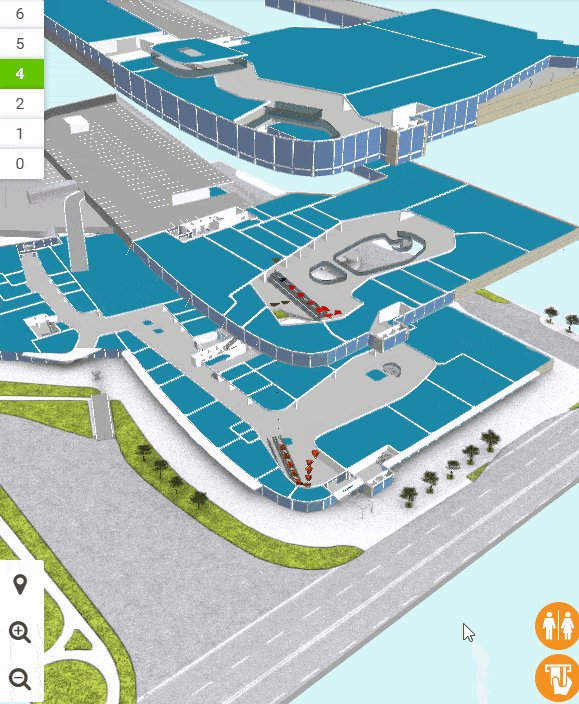
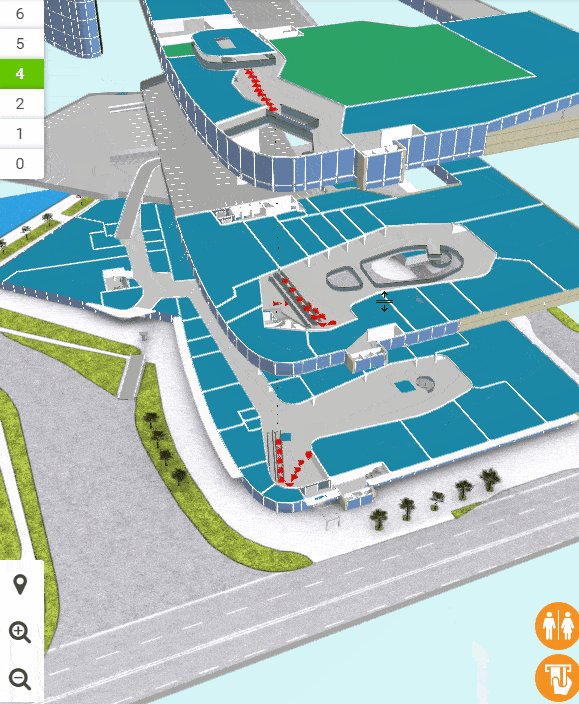
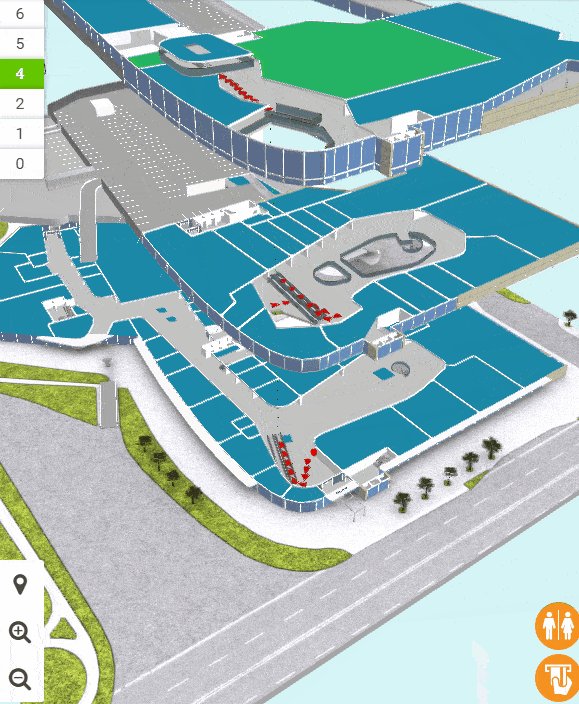
Check out our new 3D Wayfinder platform demo. This will give you short overview of what you can do with 3D Wayfinder and what are our API capabilities.
The demo has following topics:
- Moving 3D map with mouse cursor or touch screen.
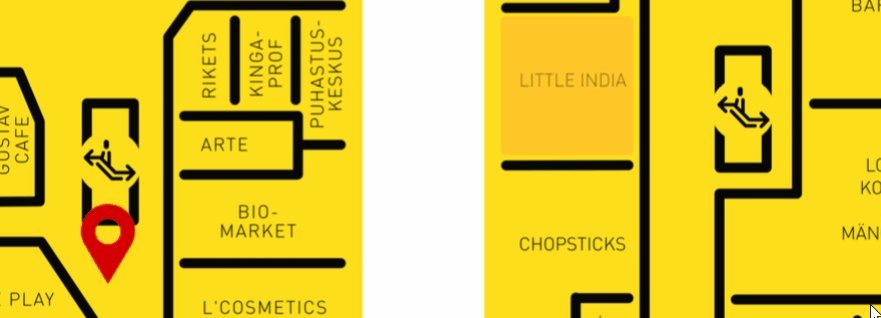
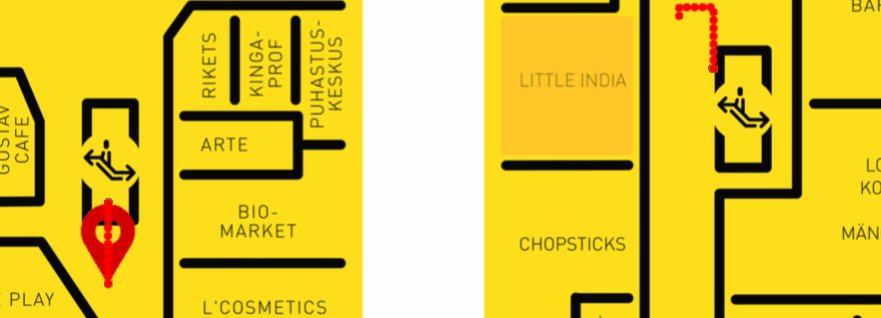
- Clicking on the map and getting location name and description.
- Changing floors of the building.
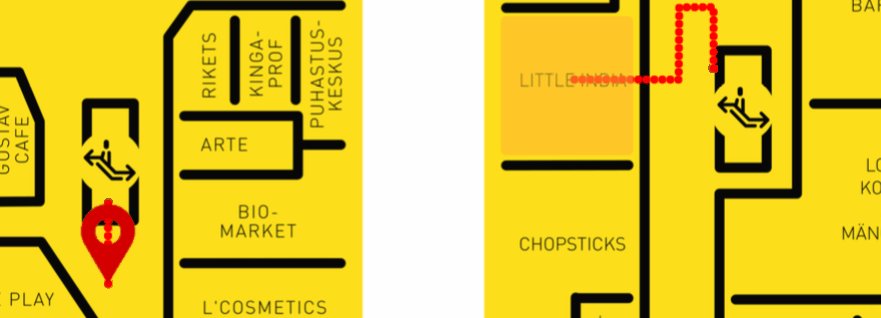
- Showing path between 2 locations.
Demo is accessible from the 3D wayfinder home page and can be opened also from this link:
[xyz-ihs snippet=”3D-demo”]
Demo is based on following javascript code. You are welcome to use it in your projects, your HTML should contain canvas with ID “map”. For more info please see 3D Wayfinder embedding tutorial.
var wayfinder;
var map;
var mapContainer;
var poiInfo;
var tutorialArea;
var currentStep = 0;
var STEPCOUNT = 3;
var originals = {};
var floors = {};
function mapResize(){
if(wayfinder){
cont = mapContainer.find(".map-area");
map.attr("width", cont.css("width"));
map.attr("height", cont.css("height"));
wayfinder.resize();
}
}
function runDemo(){
map = $('#map');
poiInfo = mapContainer.find("#poiInfo");
tutorialArea = mapContainer.find(".tutorial-box");
wayfinder = new Wayfinder3D();
wayfinder.options.assetsLocation = '//static.3dwayfinder.com/shared/';
wayfinder.open("1a07bdc53edb3828f390bc9af7281585");
setTimeout(mapResize, 150);
wayfinder.cbOnProgress = function(percentage){
$("#progression").css('width', percentage * 100+'%');
};
wayfinder.cbOnDataLoaded = function(){
mapContainer.find(".loading-screen").hide(100);
};
wayfinder.cbOnMapReady = function(){
removeAllFunctionality();
setText(0);
stepTutorialButtons(0);
};
}
function stepTutorialButtons(step) {
var prev = tutorialArea.find(".tutorial-prev");
var next = tutorialArea.find(".tutorial-next");
if (prev.text() && step === 0)
prev.text("").off("click").css("cursor", "auto");
else if (!(prev.text()) && step !== 0)
prev.text("<").click(previousStep).css("cursor", "pointer");
if (next.text() && step === STEPCOUNT)
next.text("").off("click").css("cursor", "auto");
else if (!(next.text()) && step !== STEPCOUNT)
next.text(">").click(nextStep).css("cursor", "pointer");
}
function removeAllFunctionality() {
if (wayfinder) {
if (wayfinder.poiController) {
originals.onPOIClick = wayfinder.poiController.onPOIClick;
wayfinder.poiController.onPOIClick = function(poi, position, event) {};
}
originals.cbOnPOIClick = wayfinder.cbOnPOIClick;
wayfinder.cbOnPOIClick = function(poi) {};
}
}
function setText(step) {
var keep = tutorialArea.find(".tutorial-text").find(".keep");
if (keep.length)
keep = keep.detach();
switch (step) {
case 0:
tutorialArea.find(".tutorial-text").text("Click and drag on the map to move or rotate.");
break;
case 1:
tutorialArea.find(".tutorial-text").text("Click on a location for more info.");
break;
case 2:
tutorialArea.find(".tutorial-text").text("Click on a button to show that floor.");
break;
case 3:
tutorialArea.find(".tutorial-text").text("Click on the button to show the path between two random locations.");
break;
default:
break;
}
if (keep.length)
tutorialArea.find(".tutorial-text").append(keep);
stepTutorialButtons(step);
}
function addFunctionality(step) {
switch (step) {
case 1:
if (wayfinder && wayfinder.poiController) {
wayfinder.poiController.onPOIClick = originals.onPOIClick;
wayfinder.cbOnPOIClick = function(poi) {
poiInfo.show(100);
poiInfo.find(".title").text(poi.getName("en"));
var poiDescription = poi.getDescription("en");
if (poiDescription)
poiInfo.find(".description").text(poi.getDescription("en"));
else
poiInfo.find(".description").text("");
};
}
break;
case 2:
poiInfo.hide(100);
poiInfo.find(".title").text("");
poiInfo.find(".description").text("");
if (wayfinder) {
var showFloor = function() {
var f = $(this).attr("data-floor");
if (f in floors)
wayfinder.showFloor(floors[f]);
};
var fs = wayfinder.building.getFloors();
tutorialArea.find(".tutorial-text").html("<div class='keep'></div>");
var floorsMenu = tutorialArea.find(".tutorial-text").find(".keep");
for (var i in fs) {
if (fs[i] && fs[i].showInMenu) {
floors[i] = fs[i];
var button = $("<button data-floor='"+i+"'>"+fs[i].getName("en")+"</button>").click(showFloor);
floorsMenu.append(button);
}
}
}
break;
case 3:
if (wayfinder && wayfinder.logic) {
var randomPath = function(times) {
if (typeof times !== 'number')
times = 1;
if (times > 9)
return;
var poiList = wayfinder.pois;
var poiIDs = [];
for (var i in poiList) {
poiIDs.push(i);
}
var rand1, rand2;
while (!rand1 || !(poiList[rand1].getNode())) {
rand1 = rand2 = poiIDs[Math.floor(Math.random() * poiIDs.length)];
}
while (rand2 == rand1 || !(poiList[rand2].getNode())) {
rand2 = poiIDs[Math.floor(Math.random() * poiIDs.length)];
}
rand1 = poiList[rand1].getNode();
rand2 = poiList[rand2].getNode();
try {
wayfinder.logic.showPath(rand1.id, rand2.id);
}
catch (e) {
// Try again
randomPath(times + 1);
}
};
tutorialArea.find(".tutorial-text").html("<div class='keep'></div>");
var area = tutorialArea.find(".tutorial-text").find(".keep");
var pathButton = $("<button>Show random path</button>").click(randomPath);
area.append(pathButton);
}
break;
default:
break;
}
}
function removeFunctionality(step) {
switch (step) {
case 1:
if (wayfinder && wayfinder.poiController) {
wayfinder.poiController.clearHighlights();
poiInfo.hide(100);
poiInfo.find(".title").text("");
poiInfo.find(".description").text("");
wayfinder.poiController.onPOIClick = function(poi, position, event) {};
wayfinder.cbOnPOIClick = function(poi) {};
}
break;
case 2:
tutorialArea.find(".tutorial-text").find(".keep").remove();
break;
case 3:
addFunctionality(2);
break;
default:
break;
}
}
function previousStep() {
if (currentStep === 0)
return;
removeFunctionality(currentStep);
currentStep--;
setText(currentStep);
}
function nextStep() {
if (currentStep === STEPCOUNT)
return;
currentStep++;
addFunctionality(currentStep);
setText(currentStep);
}
$(function(){
mapContainer = $("#demoMap");
$(".home-video").click(function () {
mapContainer.show(100);
if(!wayfinder)
runDemo();
else
wayfinder.engine.run();
$(window).resize(mapResize);
});
});