Having a wayfinding solution, for any type of establishment, is a sure way to take the visitors’ experience to a new level. Wayfinding allows people to save time and reduce stress by making navigating easy. You can get acquainted with the building and find the fastest routes. At a time of a pandemic, wayfinding also makes things safer. However there is so much more that 3D Wayfinder has to offer withour integrated solutions! For instance, let’s talk about wayfinding advertisement.
Making Full Use of Your Platform
When choosing 3D Wayfinder, you have a choice between an on-site kiosk solution, mobile application or a website integration. Or all of them! It is our view, that once you’ve chosen to have a wayfinding solution for your venue, it is silly not to apply it to it’s full potential. The two main benefits of wayfinding advertising are making the visitors’ experience more pleasant and getting a return on your investment.
Making Shopping Easier
The most obvious way to use wayfinding advertising is through banner ads displaying videos, images or animations. But we can create even more useful solutions.
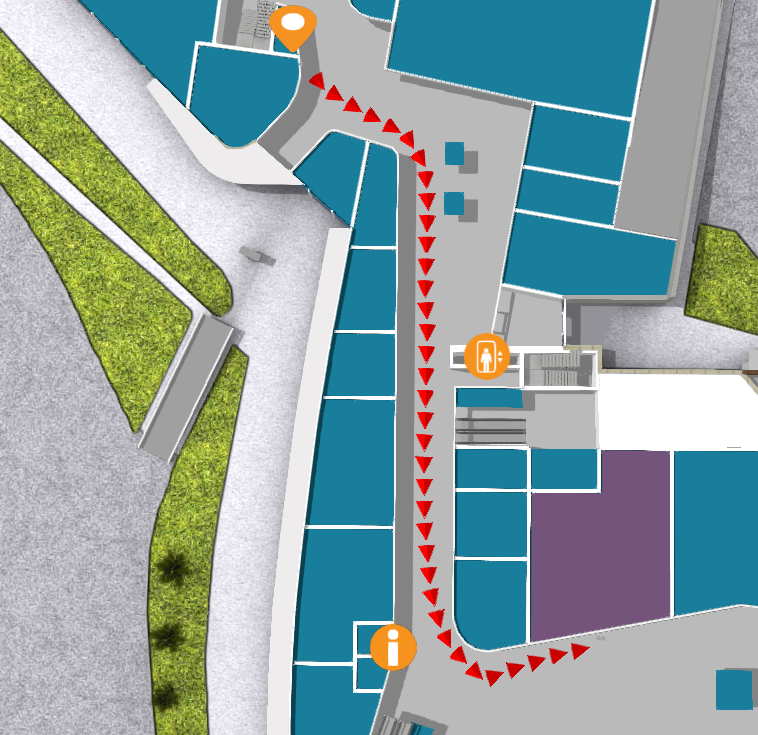
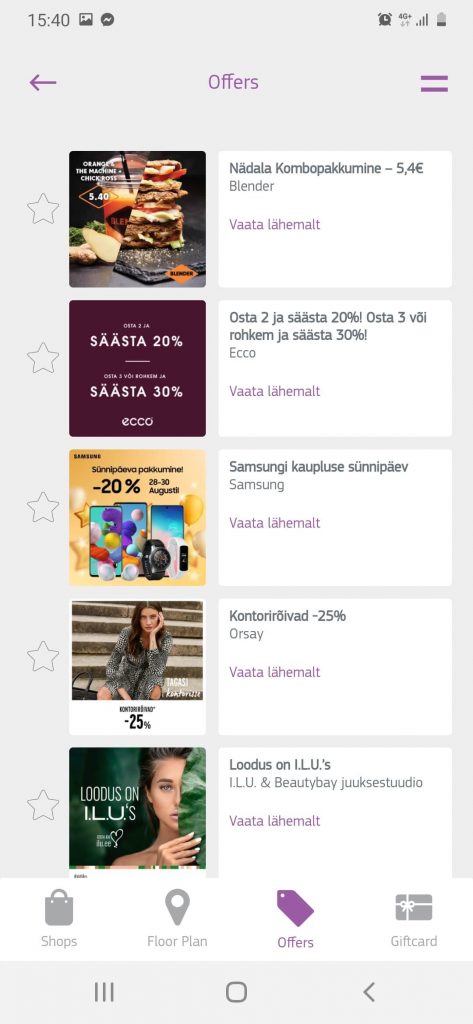
For example, imagine just going shopping without a specific item to buy in your mind. You check the nearby kiosk to see what stores there are in the center. The intuitive 3D model and building directory will give you an understanding of the building, but in addition to that, the shops with an ongoing sale are highlighted. It is also possible to develop an option to search for specific items in the mall or to browse all the items on sale. You can also give high priority stores a leg up by displaying their items first.


Another clever way to notify customers is through indoor positioning and mobile apps. As the customer is moving through the venue the mobile app can send them notifications about sales in stores that they’re passing. If the app has more detailed information about the user, like age, gender or interests, it can send out even better targeted notifications.
In conclusion, there are nearly endless ways to further integrate our wayfinding and venue management solutions into your enterprise. These innovations allow you to save money and streamline your operations. In addition the upgraded customer experience will surely keep people coming back!