Lately we developed a wayfinding software for a newly renovated mall in Tartu, Estonia. The solution there is simple with just 2D map with no possibility to rotate or drag the maps on the screen. Users get to choose their point of interest on the menu and a route pops up on the map leading the way. In case the location is on another floor, the software simply switches around to show the route on the correct floor.
As 3D Wayfinder is a web-based application, then each kiosk is using web browser with kiosk specific URL for the wayfinding project. The URL specifies kiosk ID, so that wayfinding software can identify which kiosk is being used and count usage statistics. Also URL parameter can specify the rotation of 2D map.
How it´s work?
To make it easier how it works we bring you an example of changing the URL:
1)Let’s say that you have a kiosk with ID number 1. Normally the URL for that kiosk would look something like this: http://clients.3dwayfinder.com/NameOfYourProject/?kiosk=1#!/
2) To rotate that you just need to add “&map2DRotation=90#!” after the kiosk ID number. Here’s an example: http://clients.3dwayfinder.com/NameOfYourProject/?kiosk=1&map2DRotation=90#!/
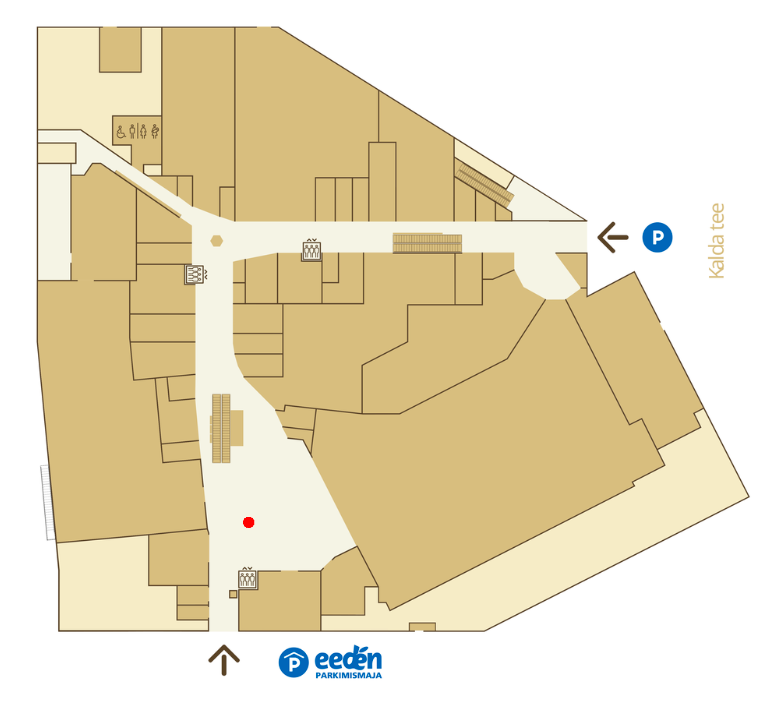
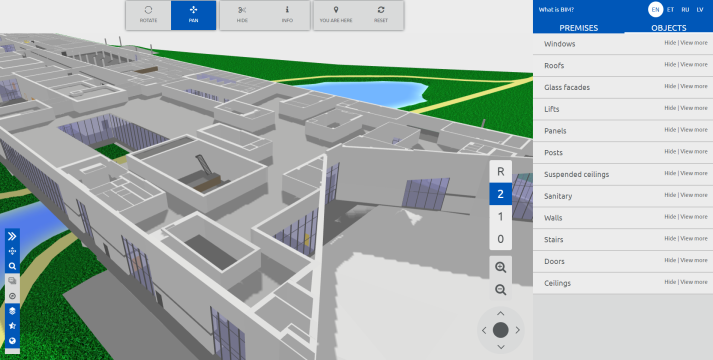
Here is an example of how the map looks on the kiosk inside the main entrance:
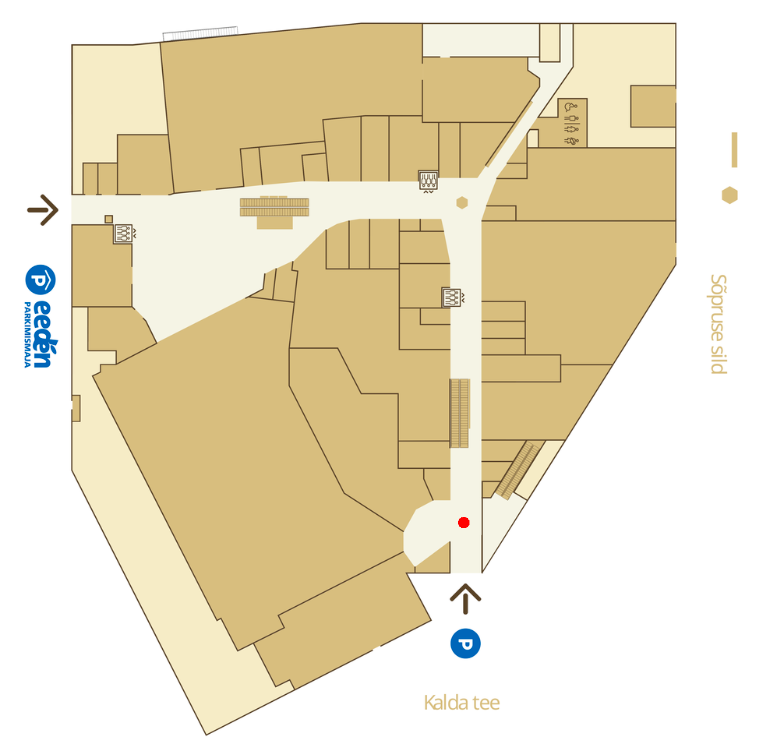
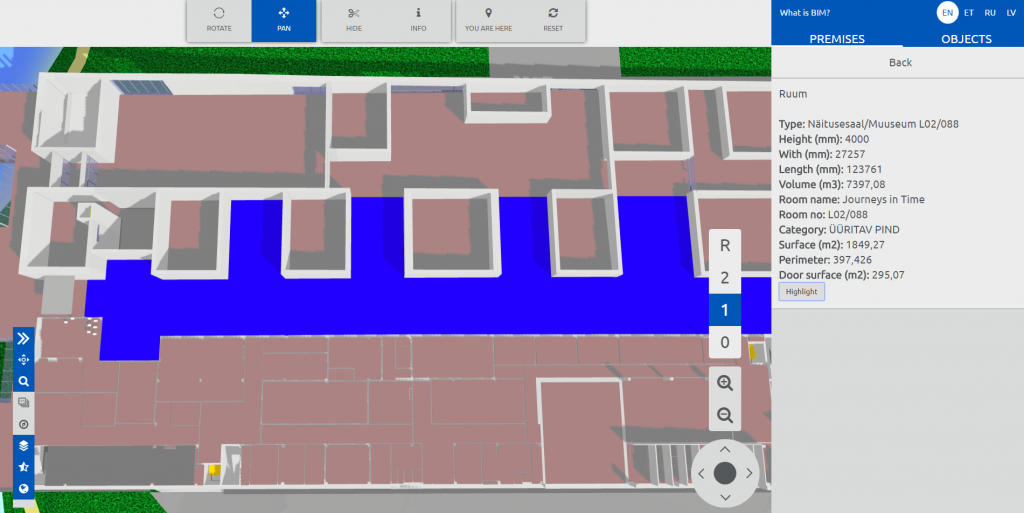
The red “You Are Here” icons make the map universal. Below is an example of the same map being used next to another entrance, the picture is just simply turned toward the user of the kiosk and the “You Are Here” icon placed in front of that particular entrance. This additional solution makes the user experience a lot more straightforward.
It is also possible to use different kind of arrows for the ”You are here” icon. This way it is simple for the users to understand which way they are standing and how the kiosk is placed in the mall.