We have developed an interactive kiosk for 3D applications. The kiosk is equipped with a landscape LCD screen, a touch panel and a dedicated graphics card which makes it suitable for applications that require greater graphical computing capabilities.
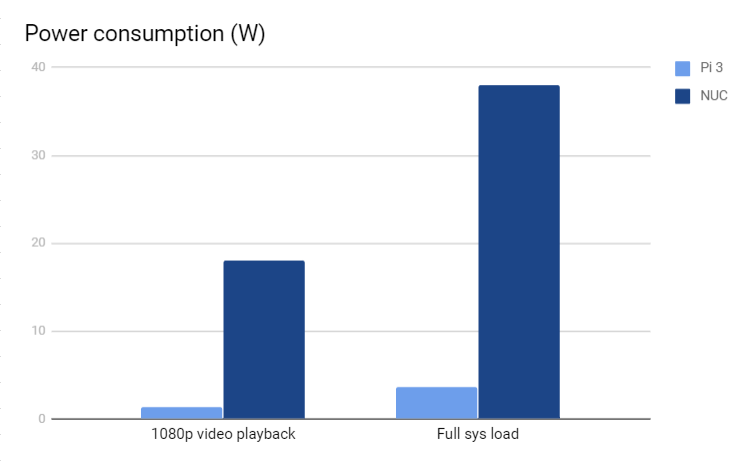
Most of the modern kiosk hardware is made as thin as possible and in most cases kiosk hardware use small PC-s like Intel NUC’s or even USB stick like Intel Compute Sticks. This is enough for showing advertisements or 2D wayfinding plans, but for larger 3D applications these PCs tend to be too weak. For one of our latest projects we had a challenge to create a special kiosk, where we could put a regular size motherboard and graphics card. The outcome is quite impressive and we are definitely taking this 3D kiosk further so we can provide it to other customers also. It can be counted as first Gamers’ kiosk PC in the world.

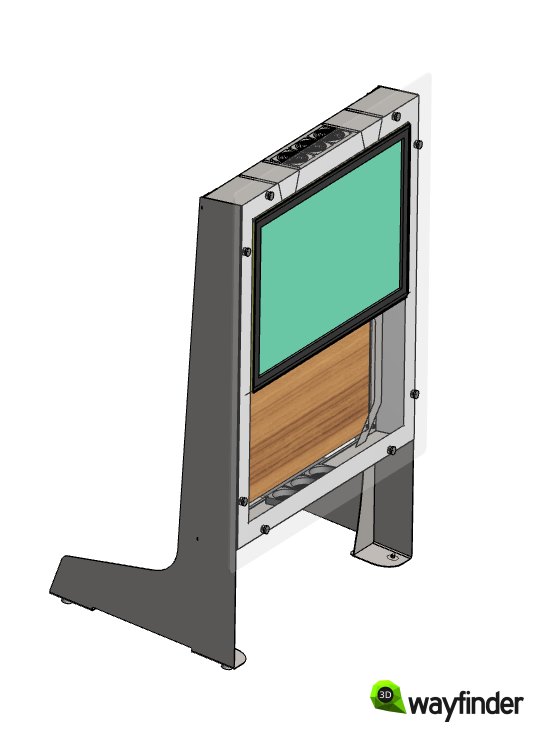
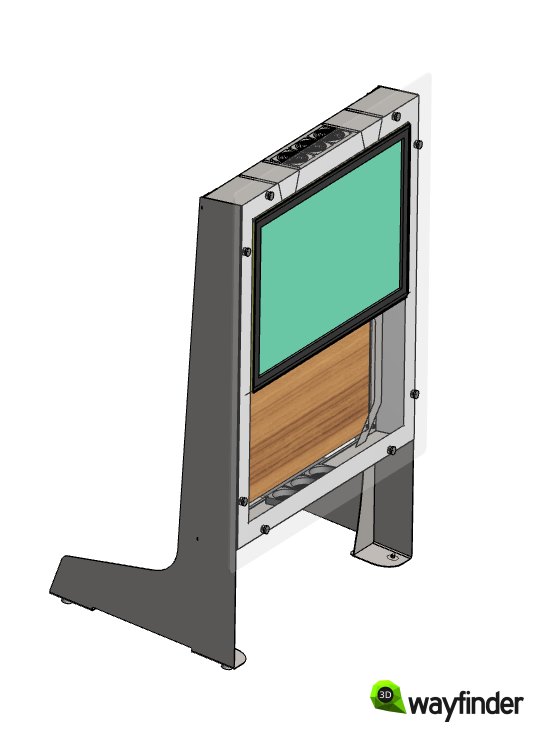
The kiosk is built on a metal frame, that supports the 8 mm tempered glass and holds the touch screen and computer hardware. The metal frame has enough weight and the screen is leaning back in a light angle. So it stays firmly on the ground and so there is no need to mount it to the floor.

For the computer we used regular PC components. The idea was to make the inside visible through the glass, so we put the emphasis on the looks of the components. We used components that had LED-lights so it would make a impressive light show. To place graphics cards separately, PCI Express riser cable was used. Common riser cables are white/grey color, but we needed the black one, so it would also look nice.

In current kiosk we used ASUS B150 Pro Gaming motherboard with Intel Core i5-7400 CPU cooling with Antec Kühler H2O H1200 watercooling. Power supply is 700W Zalman 700TX. Graphics card is ASUS GeForce GTX 1050 Ti, but it was planned to upgrade GPU when needed.
After aligning all the components and making the cabling in proper way, we painted the plate black. It is important to fix and align all the cables, otherwise it wouldn’t look nice. Especially as the PC plate will be partly visible through the covering glass of the kiosk.

Kiosk has 3 vents for blowing the air out from the bottom of the frame. On top of the kiosk we have also 3 vent openings, that are being used for air intake. It is possible to use there alsovents, but in current installation we just put there dust filter.

Glass has been mounted to metal frame by special glass mountings. It is possible to paint the glass from both sides to make kind of 3D effect. In current case we used customer’s corporate design elements, which were lines. The background is dark gray, but not in full color, so it is possible to see through it. Also it has a special “window” for looking at kiosk heart – the PC built on wooden plate.

On the inner side of the glass we have installed LED bar, so the edge of the glass is shining. The light also reflects the printed pattern on the back. In our case we used gray, so the effects are not that visible.

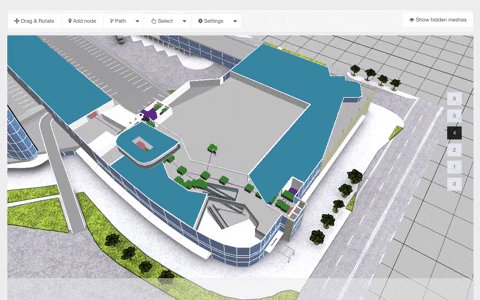
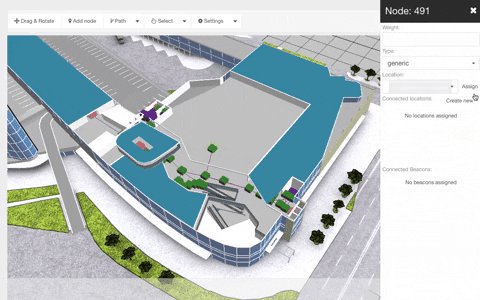
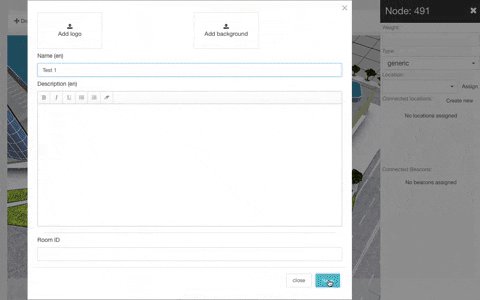
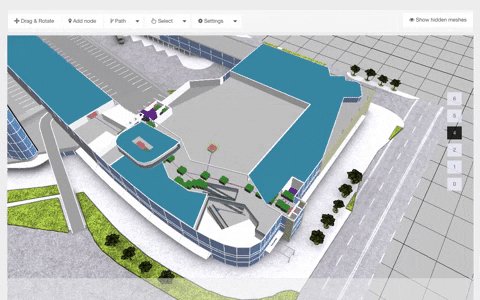
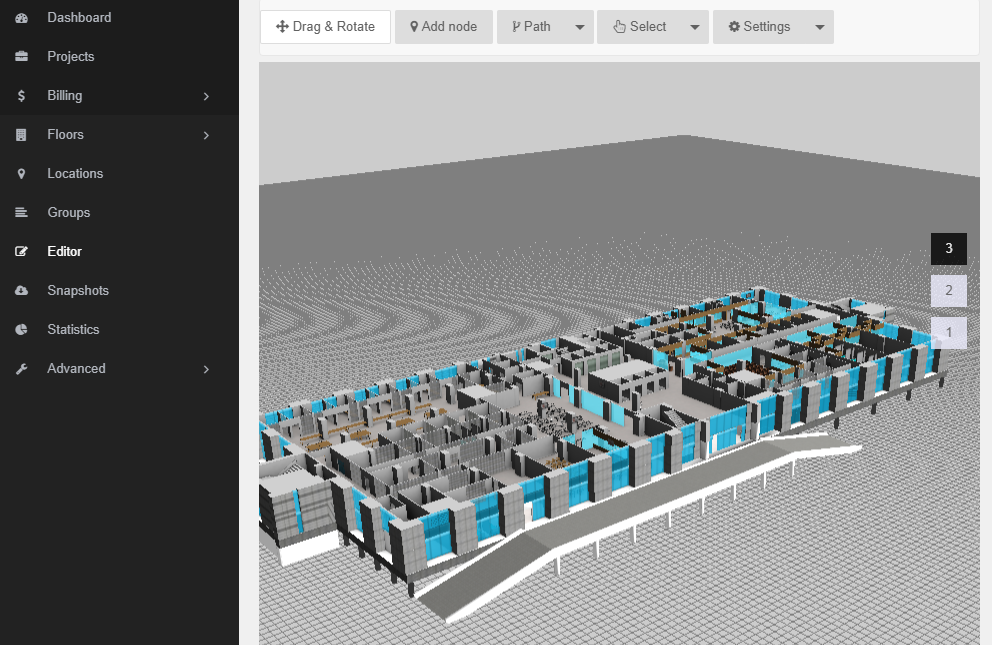
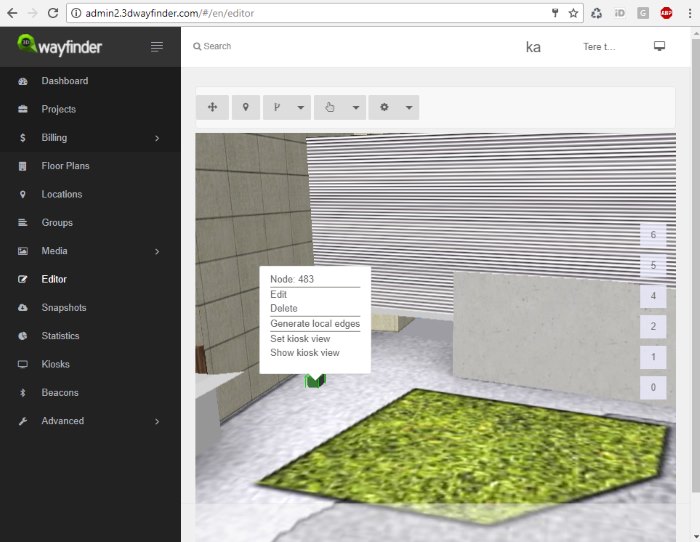
The kiosk was created for special building information (BIM) application in Estonian National Museum. There are over 10 thousand elements in this 3D model. This has been so far the largest 3D model used in 3D Wayfinder. When on high end laptop the application is running on around 5 FPS, then in this kiosk it is more than 15 FPS. More detailed overview of the BIM application is coming soon.
Glass was created by Glasstech and kiosk frame was designed and manufactured by Hecada.