In the previous post, we introduced different styles of modeling and designing 3D Wayfinder maps. It is clear that exclusive buildings need a premium wayfinder solutions. In today’s post, we will talk about exclusive premium wayfinding solutions and special kiosk designs. Wayfinder kiosks do not always have to have a modest appearance and design.
Wayfinder kiosk
Crystal chandelier hanging from the ceiling, marble floors and glass walls. Many shopping centers have this kind of interior design. Also, many commercial buildings or hotels have a more special and luxurious interior design. If the interior design of the building is characteristic of a high class, it is important that every detail fits together. Therefore, the kiosks must also have a luxurious and beautiful design.

Kiosk designs may vary. For example, it is possible to decorate the kiosk with crystals or golden details. There can also be different materials from which the kiosk is made.
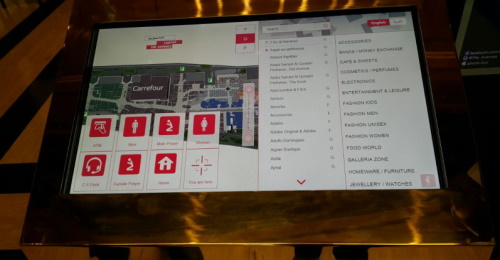
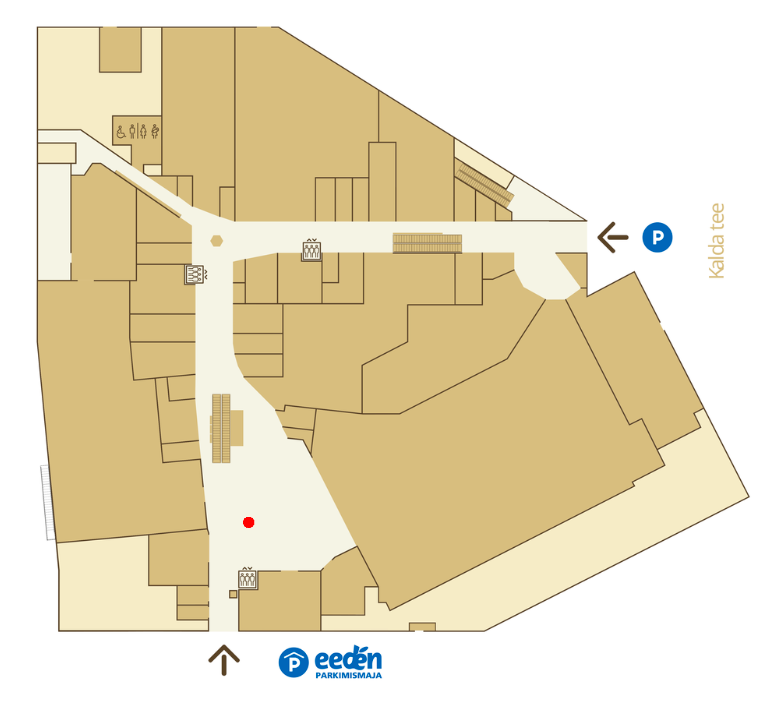
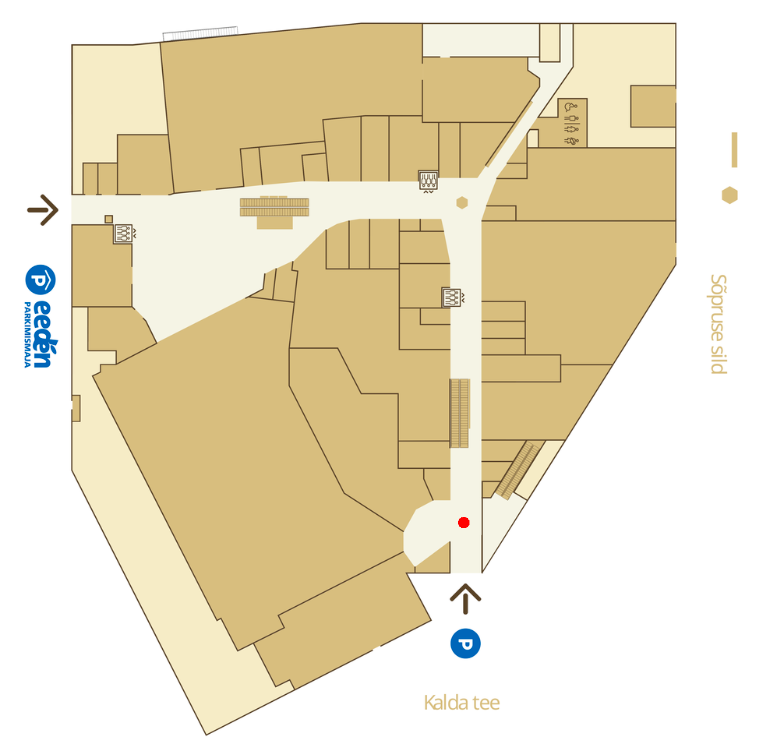
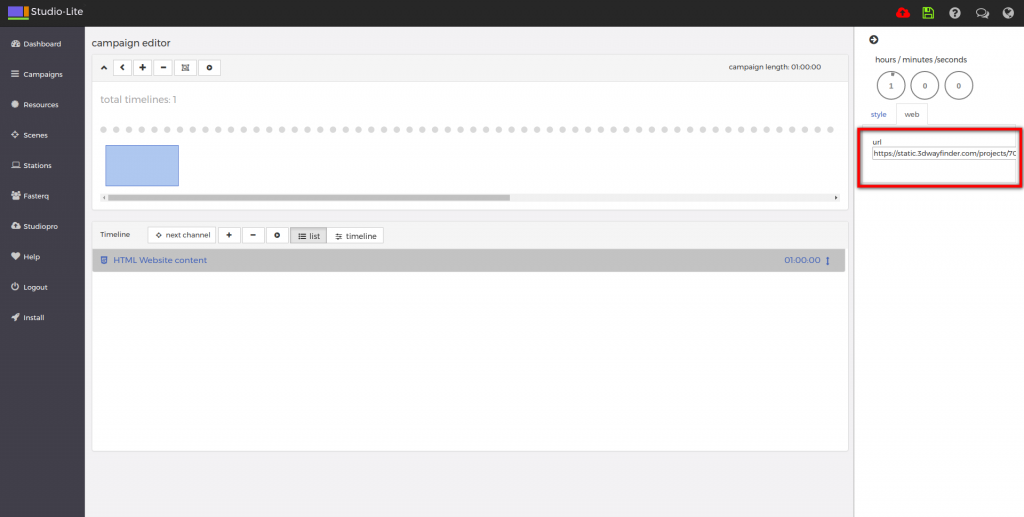
In the pictures you see a close-up of the kiosk app. You see golden design and a complex map.

Kiosks in Lõunakeskus are made of wood. Kiosk is designed following shopping center interior and brand design. Finally, a beautiful wooden solution is ready, which fits with the interior and is user-friendly.
Estonian National Museum kiosk is made of glass. Kiosk has a metal frame, that supports the 8 mm tempered glass and holds the touch screen and computer hardware. Also it has a special “window” for looking at kiosk´s “heart”.

Premium Wayfinder solutions
Small details make a 3D map especially luxurious. If you have a commercial building and want to impress your customers, we recommend ordering a particularly detailed map. The premium 3D map designs are suitable for buildings with a luxurious interior design. Detailed 3D maps are also suitable for expensive hotels or institutions visited by wealthier people. Detailed map of the building makes an impression in any case.
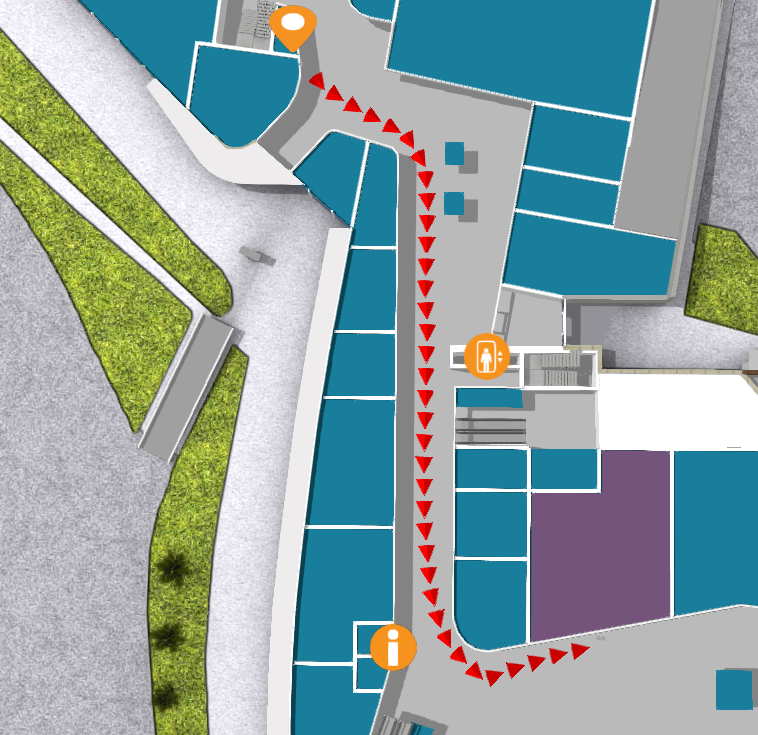
In the picture you see 3D relistic and detailed model of the Viru center. The flags, ornamental bushes and sculpture in front of the center have been drawn. For example, it is not possible to display such a sculpture realistically with a 2D map. Also, the exterior facade is as real as possible, and on closer inspection you can see transparent windows. This is premium detail. All exclusive buildings could have similar models.

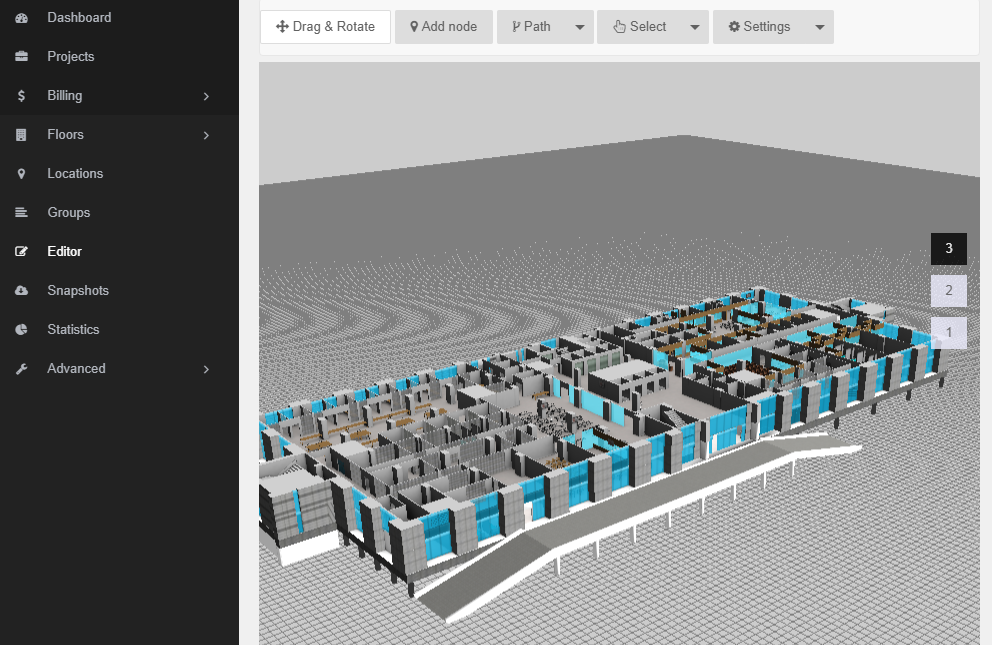
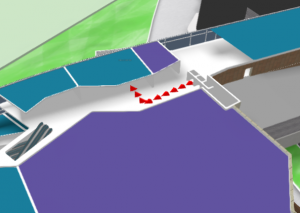
It is also possible to create a First person view wayfinder solution. The post shows one of the shopping malls in Oman. A 3D map drawn in detail looks good and it is especially useful for showing path in camera view (First Person View known from computer games). Such models affect positively the customer experience. Especially if it is possible to find favorite stores and special offers in the shopping center with the help of 3D wayfinder. It imitates persons point of view. The first person view house manager solution is definitely one of the premium feature that a luxury building needs.

You can order a detailed and beautiful 3D map from us. In this case, our team of specialists will prepare you a gorgeous and detailed 3D map solution that will impress all your customers. Also, tell us all your wishes regarding the design of the kiosk and we will find the best solution together.













 9PM:
9PM: