We have all seen QR codes in product labels, marketing ads, on business cards, in logistic labels, self service solutions and many other places. Today you can even get it free on online platforms like QR Code-Monkey . But did you know that QR code is very handy in indoor tracking and wayfinder software?
Here are five ways we can apply QR code to make life easier for end users:

1. QR code helps you avoid viruses!
QR code scan allows to use indoor positioning software on your phone with out need to touch kiosk glass. This option is in use especially in healthcare industry. It is easier for older people as well, as you do not need to download anything to your smartphone. After scanning QR code you can open HTML page with map and use it like on self-service kiosk but on your phone. And there is no fear that you can catch viruses by touching public use self-service kiosks.
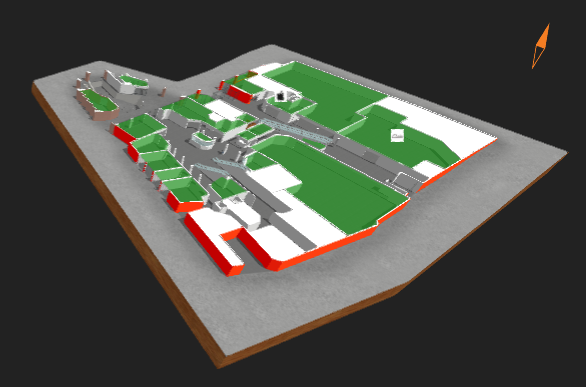
2. QR code on 2D & 3D wayfinder software UI!
Self-service kiosks are often pricey and placing it in every floor is out of the question. This is especially case in big hotels, hospitals and universities with more than 5 floors. Even departments stores like to use this option for their visitors and they have self-service kiosk on every floor. Placing QR code on kiosk UI then visitors can easily scan it and carry on their journey with map on phone. There is no need to find another digital signage stand, you have it now on your smartphone. When done, you can easily close HTML page and no software stays on your phone.
3. QR solution for city blocks or old town map!
I understand, first question is: “but everyone can use Google maps?”. Yes of course, it is absolutely an option. But there are time when city or business centers with multiple buildings want more customized solution. This allows to use unique design and better search option, for example tourist attractions. When outdoor self service kiosk can be vandalized or climate is not very welcoming for hardware then QR code can be user proof solution. Then tourist can scan QR code from printed outdoor city maps and get map to phone. Outdoor we can use GPS tracking and get live movement on software making it like customized Google maps.
4. QR code with native app!
Using QR solutions and ibeacons with native app gives a lot more option. iBeacons gives you live movement on map, knowing exactly where visitors are positioned. For example, if we cover parking lots with QR codes, then client can save their location and app remembers your location. After shopping you can get direction back to your car with out hassle. You might think: “But I have never seen this anywhere”. In reality, it is used extensively in Middle-Eastern countries where department stores are huge. You can apply this practice in many other sector, for example in healthcare. To find a way in hospitals you scan QR code, specially made for specific floor and hospital wing. Scan it, get your location and find quickly way to next doctor cabinet. Same way you can apply it in larger business centers.
5. QR code inside indoor positioning software!
Indoor positioning software is not a place you put extended information of companies and stores. Simply, people just use kiosks for direction, read quick intro or look when businesses or stores are open. In this case it is good option to use QR code to give extra information or listed company e-store link. If store is closed, visitor can still check kiosk and scan QR code to open e-store link on smartphone and save it for later purchase.
You have QR code project in mind or idea but not sure id it can be done.
Contact us or get a quote from us we will find just right solution for you!
3D Wayfinder team.







 9PM:
9PM: