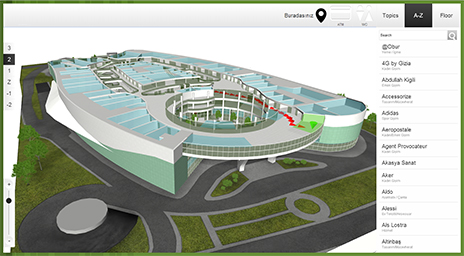
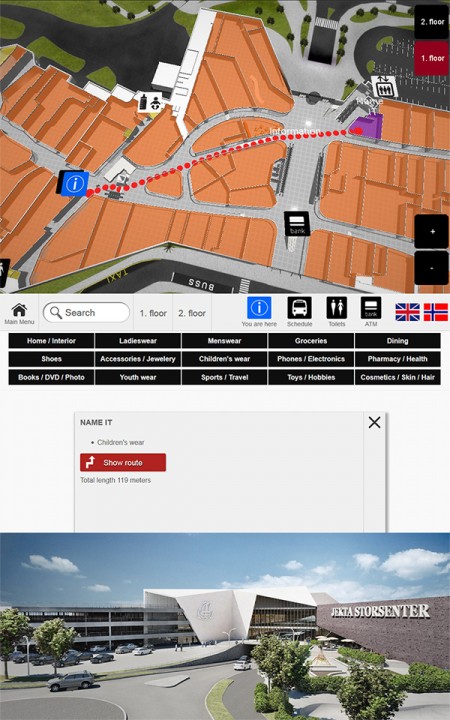
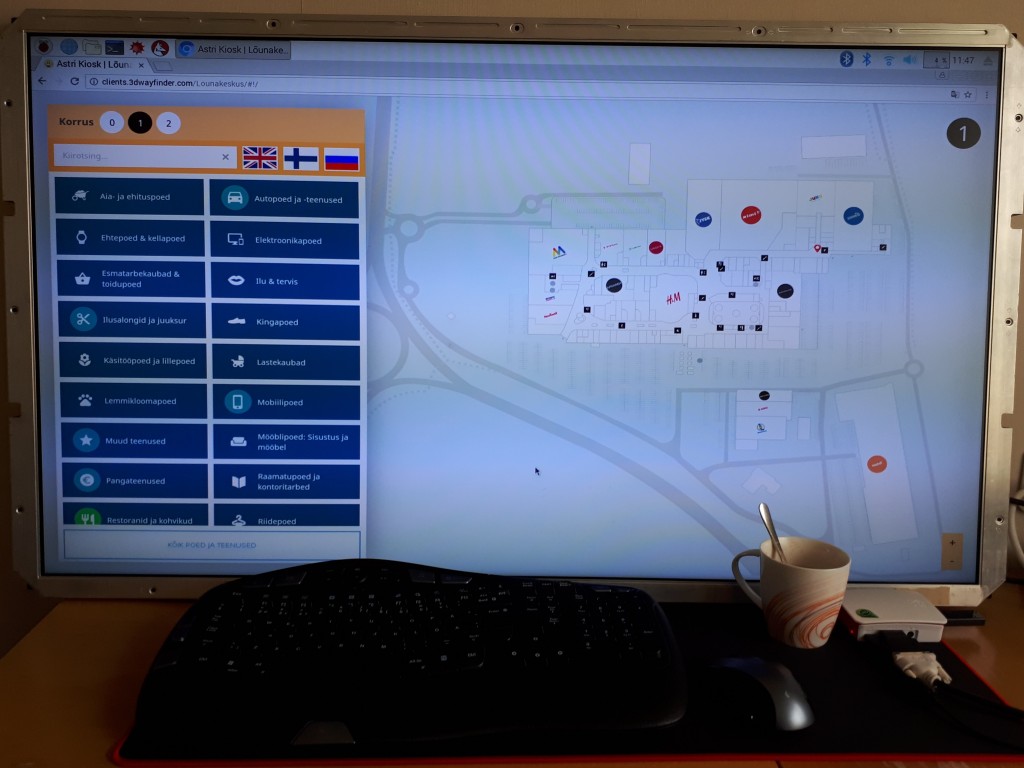
We have recently experimented with a Raspberry Pi 3 Model B, to see how it can work as media player for digital signage display or wayfinding information kiosk. As a result we can say, it works well with 2D wayfinding maps and with 3D Wayfinder Advertisement Module.
What is Raspberry Pi?
Raspberry Pi is a small credit card sized linux based open source computer. It is equipped with:
– Broadcom 64-bit quad core CPU clocked @ 1.2 GHz,
– 1GB of RAM,
– built-in WLAN and BLE modules,
– HDMI output.
But everything is soldered to the board hence there is no option to upgrade, except for the microSD card. You can also have a nice box for it, so it doesn’t look like a hackers development board.

Compared to other small form factor computers like Intel NUC or Gigabyte BRIX, it is much cheaper. Raspberry Pi with a nice case and microSD card would cost about 50..70 USD. The NUC or BRIX boxes start at 110..130 USD new, and you still need to equip them with a hard drive (SSD/HDD) and memory module(s) (DDR3/DDR4 SO-DIMM RAM) which would cost you about an extra 30 USD for a 32GB SSD and ~25 USD for DDR3 or ~30 USD for DDR4. Totalling up to about 165..190 USD.
Raspberry PI plays in Full HD, so it is not a problem to use large resolution screens.

Enable WebGL
For 3D the Raspberry is still a bit weak and by default it doesn’t have WebGL enabled. To enable WebGL you have to:
1. Open up the terminal application (or command prompt if you prefer to call it that)
2. run command sudo raspi-config
3. navigate to Advanced Options
4. enable GL support.
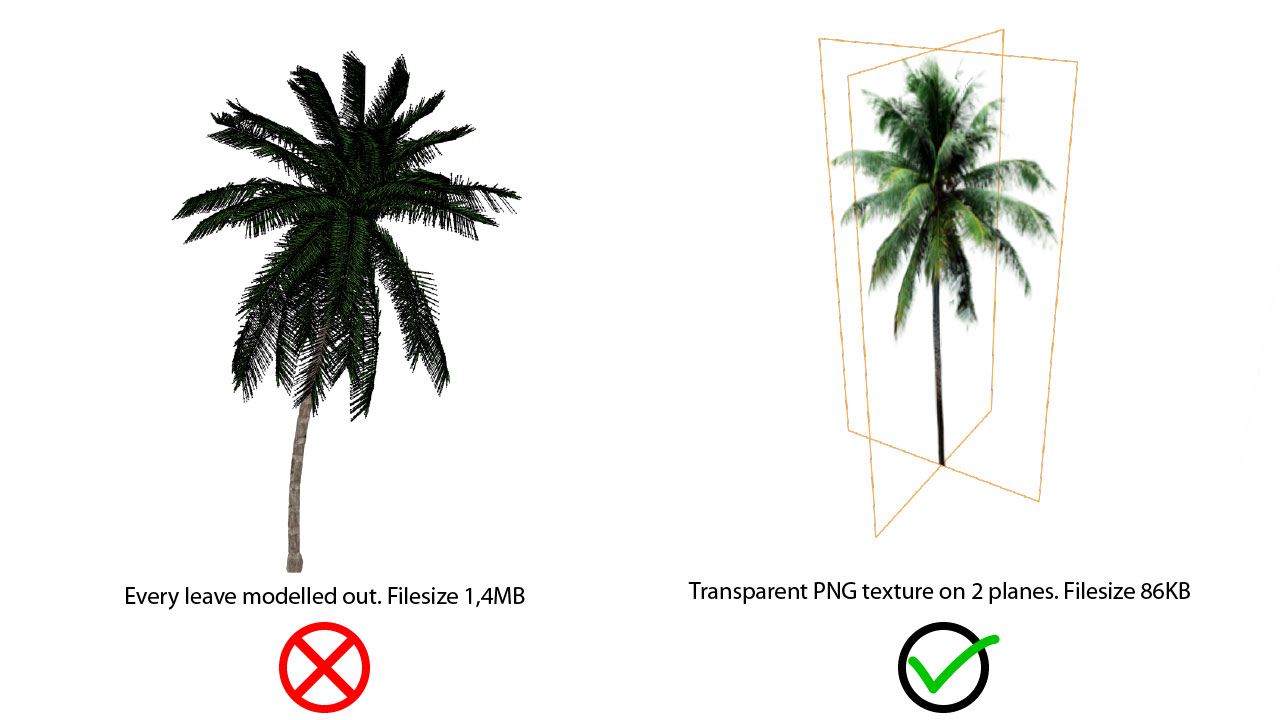
The GPU on the Raspberry PI 3 Model B doesn’t support floating point textures, so we cannot use transparent textures.
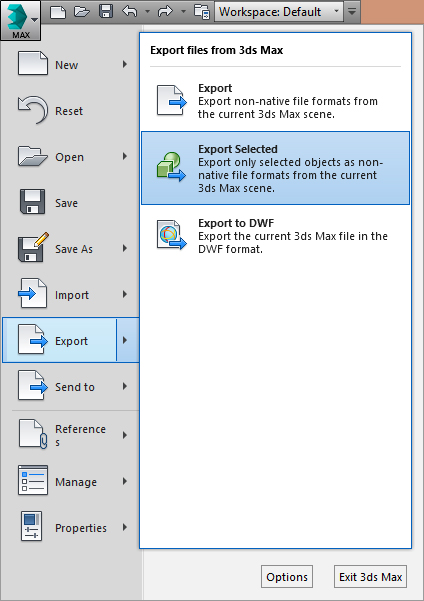
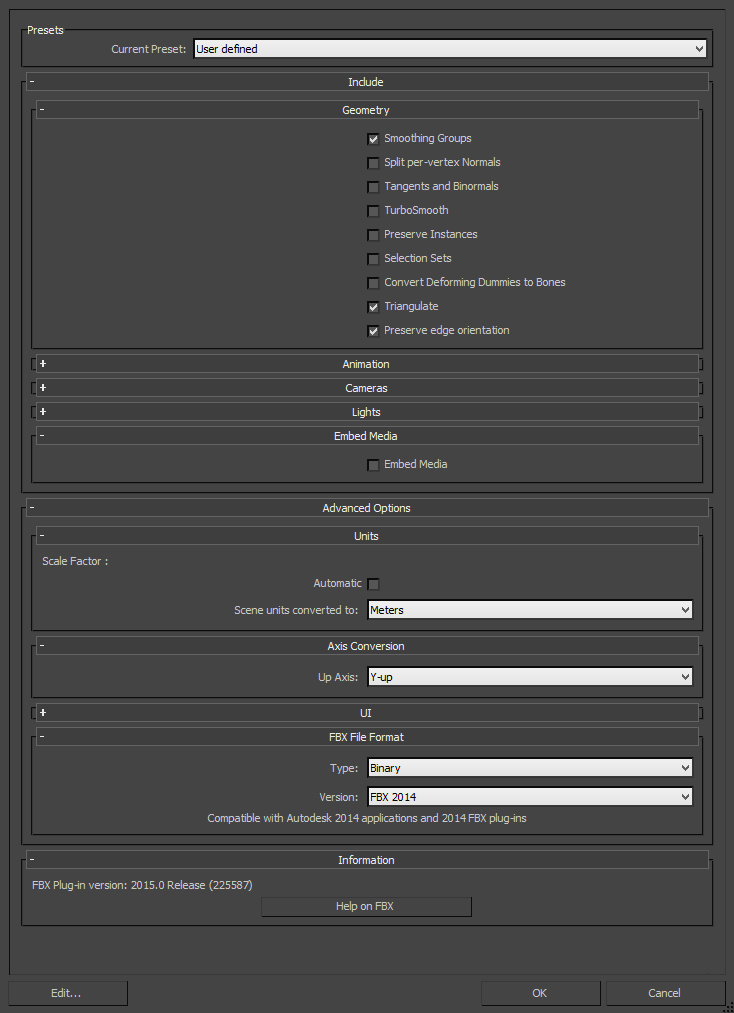
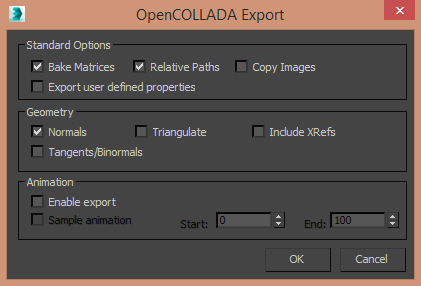
To build wayfinding or digital signage project based on Raspberry Pi you need to use a special linux distribution that opens a browser in full-screen mode instead of the regular desktop interface.
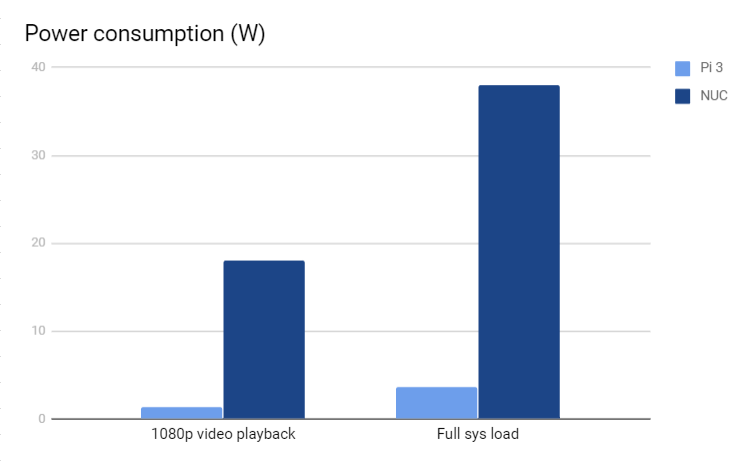
At the same time the kiosk based on Raspberry Pi is quite bullet-proof. There’s no need to worry about excessive power consumption as it actually only consumes about 3.7W under full load and only about 1.4W when playing a FullHD video, which is roughly 10% of the Intel NUCs ~38W while under full system load and ~18W while watching a FullHD video.

It boots up fast from a microSD card which can be easily replaced when it wears out or breaks.
Although remote managing a kiosk that uses a Raspberry Pi can prove to be quite a cumbersome task as you cannot use regular GUI remote management tools like Teamviewer or LogMeIn. The fastest way to remote manage the Raspberry Pi is to use SSH, which is a CLI (Command Line Interface) and this might scare-off most of the users that are not used to poking around via a CLI.