There are lots of different wayfinding software and it might be difficult to decide which solution to pick. We have used our experience and gathered some suggestions that will help you choose the best wayfinding application.
Over all the best wayfinding software application is always the one that adapts exactly to your specific needs. Having more options and can help to cater this.
Best Wayfinding software should be..
Wayfinding application should be easily integrated with other applications. One of the most common integration is showing social media content in wayfinding applications. As shopping malls and other public building usually have their news already on Twitter, they would like to include the news feed also in wayfinding.

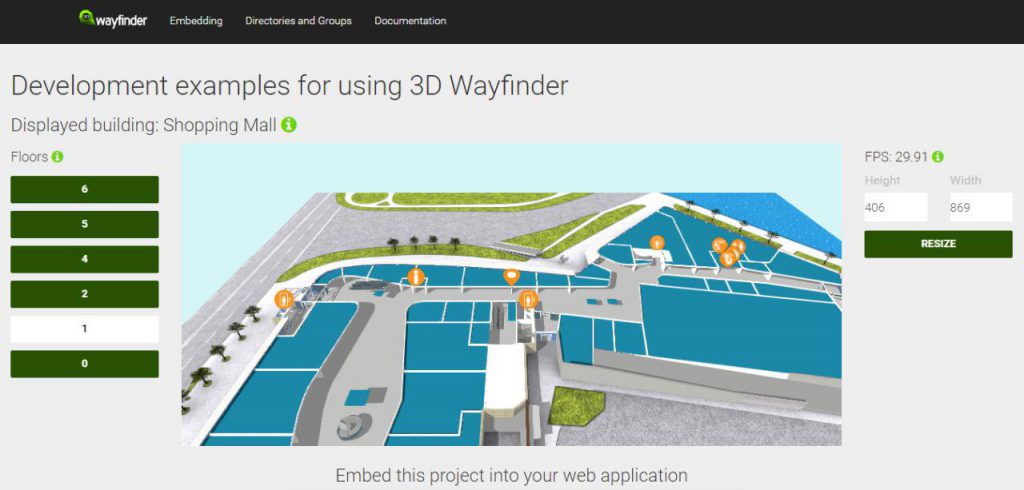
Have a look at our wayfinding possibilities here.
You can choose to buy the product and do all the hosting and managing yourself. Or you can pay for this service. In that case make sure how much you can control the app once it’s up and running. Are you able to change the opening and closing times yourself? Can you add a new location and generate a path way? Or do you need to contact the company for every little change.
Look and feel customization is also something that should be provided. Choosing from existing templates is more cost effective than custom designs but even then it should be possible to change the basic things like the font, it’s size and colors.
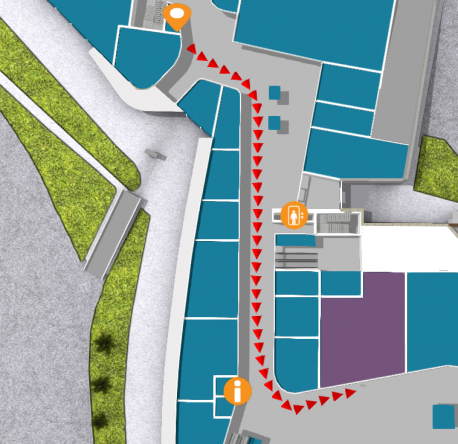
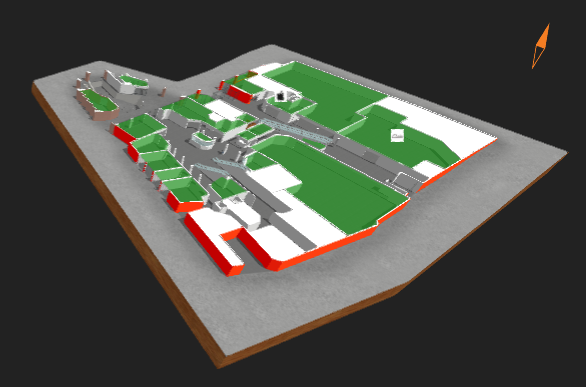
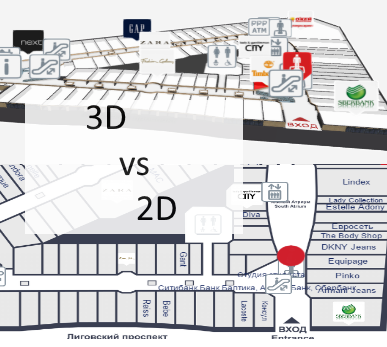
Nowadays you can pretty much always choose between 2D or 3D maps. 3D maps are effective and showy on the screen, but it could be costly and time consuming if you want to change the location of the kiosk. The best wayfinding software should provide the option to use both.

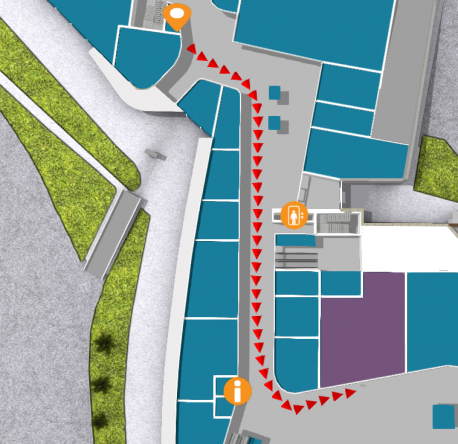
You should also check how accurate and detailed the maps are going to be. Although the best way to ensure accuracy is to provide correct data yourself.
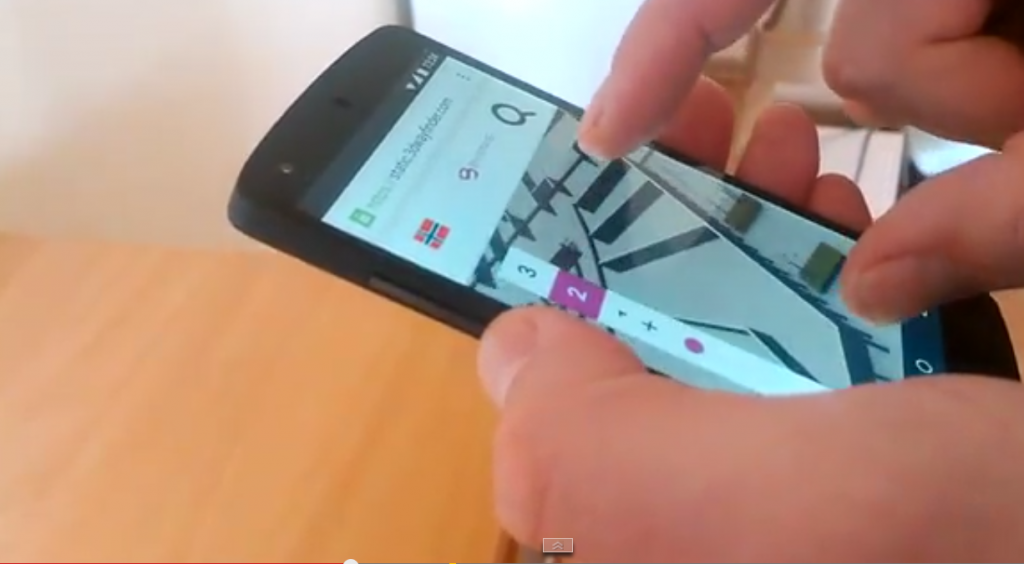
Even if you want to use only information kiosks in the beginning, it never hurts to be prepared. If you choose the application that is also mobile friendly, it will save time and money in the future.
Indoor positioning and navigation
The indoor positioning and navigation ability is a must while using the wayfinder mobile app. Right now the iBeacon technology, that uses smartphone’s Bluetooth connection seems to be the most reliable one. Navigation system can also use WiFi networks but it is cost effective only in places like big malls, where every shop already has their own network.

When visitors are searching for something, targeted ads are most impactful. Customers can be attracted by giving out coupons, offering special deals, providing additional information. While nobody is using the information kiosk for wayfinding, the whole screen could be used to display ads.
And last but not least, the pricing. Make sure to find out beforehand what are you going to pay for. For example: will it cost more when you want to add another kiosk later?
There are some other questions you should ask:
Can you use the app online?
Is multiple language support provided?
Can the specific routes for disabled access be displayed?
Will the app collect user data for statistics?
To find the answers to these questions contact: info@3dwayfinder.com.
Have a nice summer,
3D Wayfinder Team
![]()