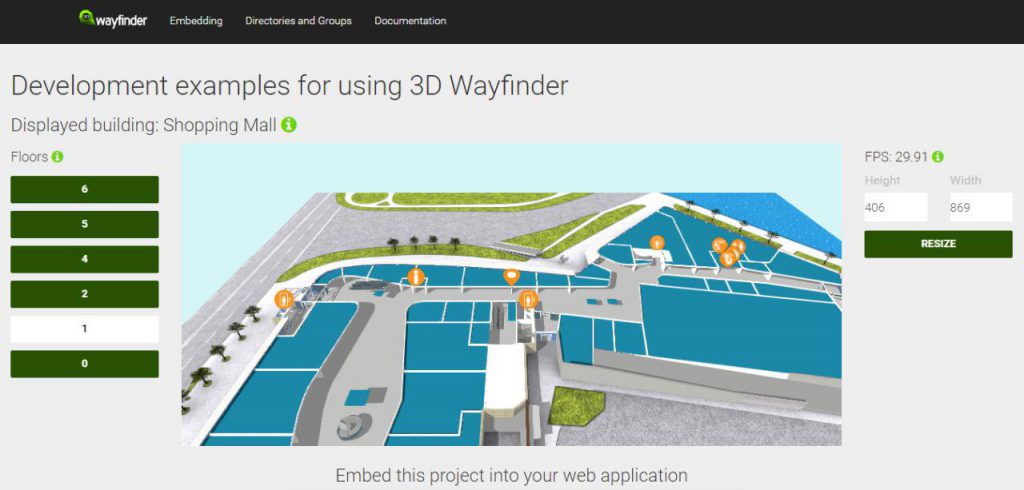
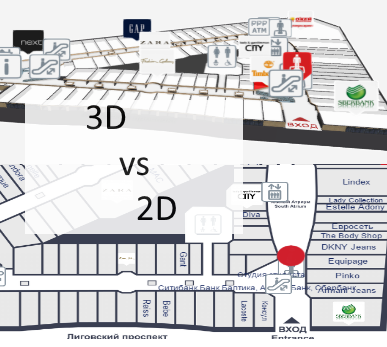
3D Wayfinder is now being used for Building Information Model (BIM) applications. By creating BIM kiosk software for Estonian National Museum we have added many new and useful features to our software and improved the performance for larger models.
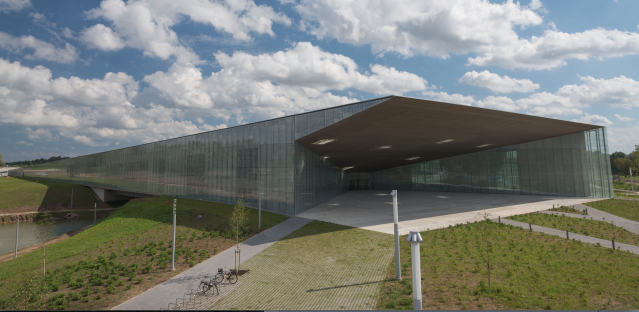
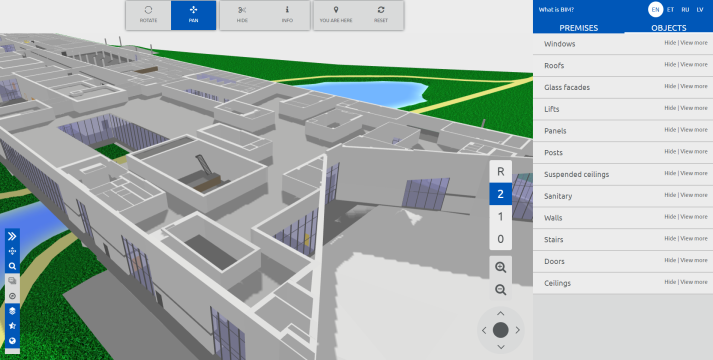
Estonian State Real Estate Ltd ordered Building Information Model solution from us for recently opened Estonian National Museum. Now the visitors can easily explore the 3D model of the whole construction. Also they get the overview of the building by all the details.

What is BIM applications?
BIM model is a digital equivalent of the building. It can contain everything from doors to electric fixtures. Although BIM applications technology and methodology is more common in the design of the building. It has large potential benefits for buildings management and maintenance phase.
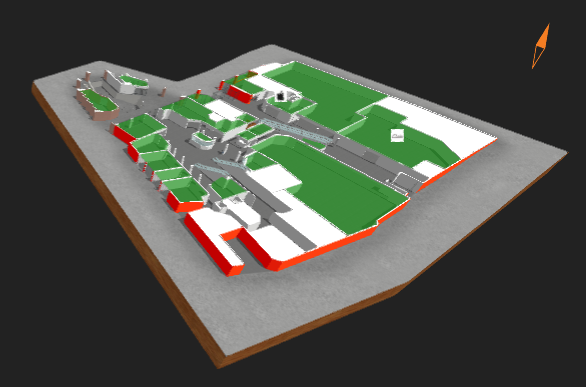
Estonian National Museum’s new building is meant both for exhibitions and scientific work with net area of 33 879 square meters. We received a model of a building made with Revit, Autodesk software for BIM. It contained highly detailed information – e.g. all the pipes – so it needed a lots of simplifying.

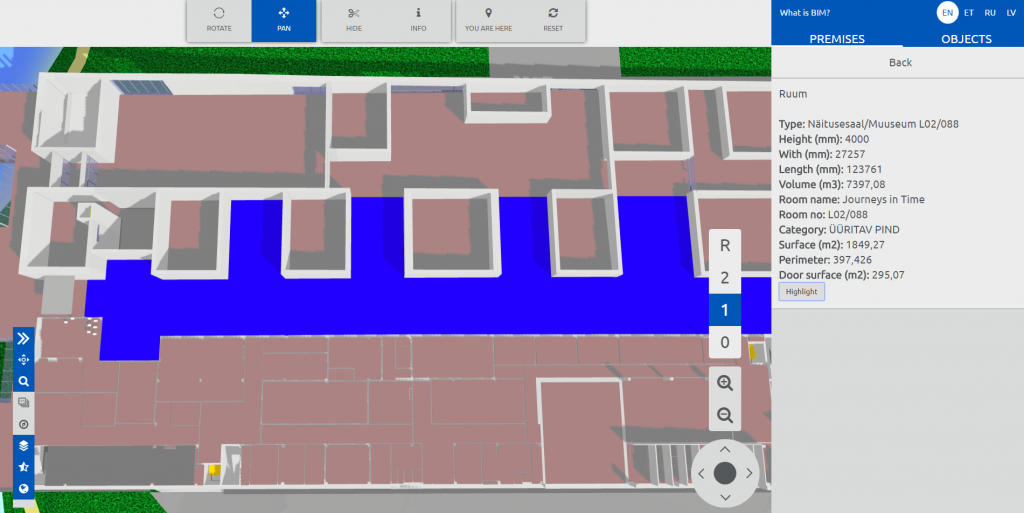
After the adaptations we still had a huge file with close to 12 000 separate elements. It is the largest model we have had in 3D Wayfinder. It was also the reason why we changed the logic of initializing POI data to make the loading of large objects faster.
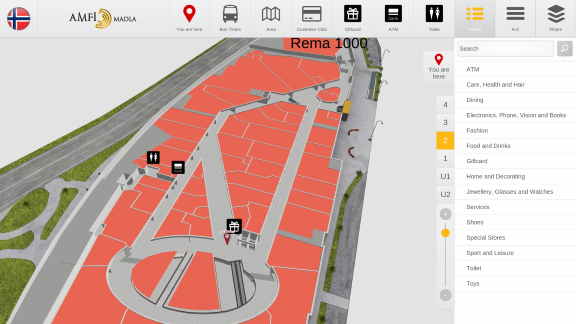
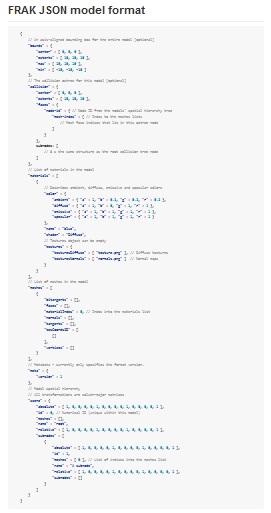
Table view for all objects in BIM model was done by using Spreadcell. Spreadcell has easy upload from MS Excel files and it provides table-view, sorting etc by webservices (in JSON format). All the objects are divided into separate groups so the final user can choose what do they want to see, hide or find.

Kiosk design
We also built and designed the kiosk from scratch. Since most of the modern kiosk hardware is only enough for showing advertisements or 2D wayfinding plans. The kiosk is equipped with a landscape LCD screen, a touch panel and a dedicated graphics card. It makes kiosk suitable for applications that require greater graphical computing capabilities.

3D Wayfinder application helps to make BIM useful for those who have no access to specific softwares themselves. For example we can integrate BIM with different management softwares. Also add the ability to write comments. In this way we make it easier for different parties to collaborate on centrally shared model.