It is obvious that the economy is currently in a downward trend. More and more questions rise in this regard. How can we save money and energy? Globally, more and more people are talking about saving energy. This is definitely one place where different service companies could save. In addition to energy savings, financial savings are also important. By using the 3D Wayfinder software, it is also possible to save money quite realistically.
We have previously introduced you how to earn revenue with wayfinder software, in this post we will talk about how to save through the wayfinding software.
Certainly, many shopping center managers notice that purchasing power is decreasing. The global economic recession is mainly to blame for this. When the economy is booming, people shop more and spend more money. When the economy is down, people think more carefully about where they spend their money. Might be that some people even deliberately distance themselves from shopping malls so as not to make reckless spending.
Save on labor costs
The biggest cost savings comes from labor costs. Have you thought that there is an employee in your company or institution whose work could be done by some software? For example, there are often information workers in various office buildings, shopping centers or airports. What role do the employees at the information desk mainly play? Most of the time they guide people. People use information boards to find a way to store or special room. By using the 3D Wayfinder, it would be possible to save on the salary costs of one or even several information/help workers. This is probably one big and thought-provoking place where you can cut costs with wayfinding software.
Save money by reducing printed signs
In public buildings one of the administrative expenses is certainly different signs. Business signs must be changed when someone moves out or joins. 3D Wayfinder can also help here. Using wayfinding software reduces needs for different signs and printed floorplans. Building directories and maps can be digital and can be changed without the need for printing and changing physical signs. It is even possible to install digital screens in elevators.
Using digital wayfinding also helps to save on administrative costs. In addition, it is easier for the administrative manager of the building to change tenant or rental information in one place digitally than replacing installed physical signs.
Less energy with sleep mode
One of the ways to save energy is forcing wayfinding kiosks to go to sleep mode. Sleep mode is a widely known term and probably everyone who uses a computer or smartphone is familiar with it. It is possible that many 3D wayfinder customers may not know that sleep mode can also be set for wayfinding kiosks. When there is no activity in the building and the doors are locked, the wayfinding kiosk can also be in sleep mode.
Sleep mode can also be used when the building is open. The kiosk can be set in such a way that the screen is completely dark or, for example, with the text “Click here for building map” etc. when no one is using the kiosk. When a person touches the screen, the screen becomes active and can be used.
Save with dark mode
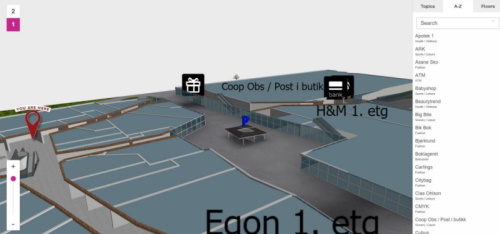
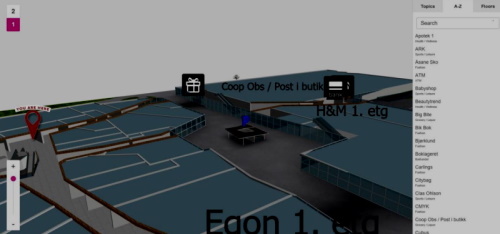
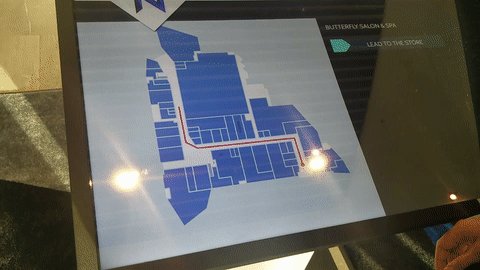
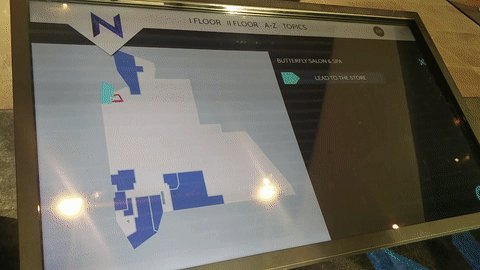
How else would it be possible to save with wayfinder software? One of the ways to save energy could also be using dark mode. At wayfinding kiosks, it is possible to set the screen light to be brighter and darker. Darker screen use less energy.


The difference between the two images is quite large and can be startling when compared like this. In addition to saving energy, it is also better for the eyes. In any case, the customer receives the information in exactly the same way as if it were on a screen with full brightness.
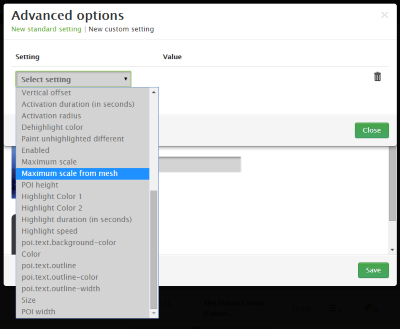
3D Wayfinder offers the possibility to set the display of the kiosk in time. For example, it is possible to set the time when the screen goes into dark mode. It is also possible to set the screen based on the surrounding light. For example, if the lighting in the building is bright or the sun is shining, the screen will be brighter. If the lighting is darker, the screen will also automatically darken. Dark mode saving is easy way fot cut costs with wayfinding software.
There is also an option to use a different background color. You can choose the background colors for building maps in 3D Wayfinder. If you want to save energy, it would be wise to use a darker background. If the card has a darker background, it saves more energy because the screen doesn’t have to be so bright. Also, a darker background can sometimes work even better. On a darker background, it’s better to highlight some objects that don’t come out as smooth on a light background. This is an option that should be considered when starting to order a house manager or create one yourself.
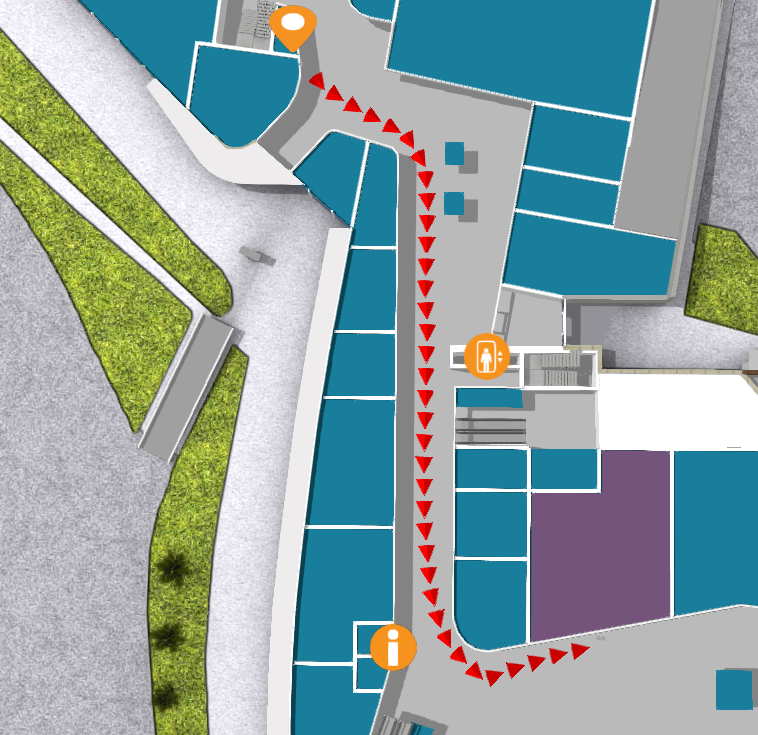
Smart wayfinding
Do you know that 3D Wayfinder indoor positioning software using smart wayfinding technology?
Smart wayfinding is easy. The person who makes 3D Wayfinder map can choose how they want the path to be guided. For example, it is possible to guide the way that elevators are avoided. Moving the elevators up and down is probably also a big administrative expense. However, if people are guided so that they are directed to the stairs, it is possible to regulate the use of elevators.
3D Wayfinder supports energy saving. We support saving people’s time by providing innovative wayfinding software. We are environmentally friendly and recommend it to all our customers. If you are already using 3D Wayfinder you can change settings for saving energy or ask help from our team. If you are not yet using wayfinding software, then please contact our sales department. We will definitely find the best solution for you and help you cut costs with wayfinding software.









 9PM:
9PM:
