3D Wayfinder supports now GLTF for 3D floorplans and SVG for 2D floorplans. This provides new features and better-looking maps.
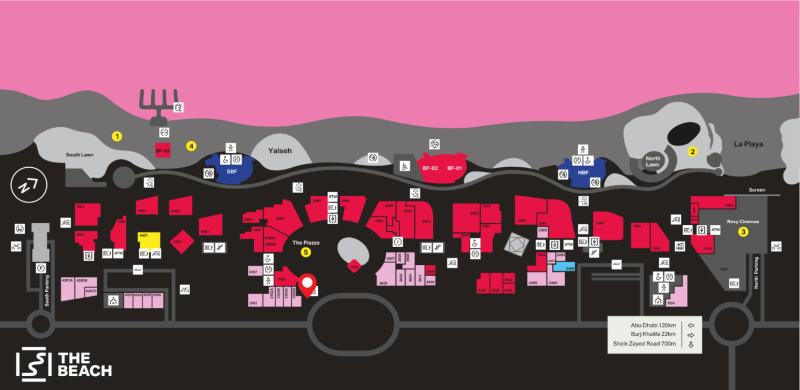
Now there is a support for new 3D model format GLTF for 3D maps and also integrated support for SVG (vector-based images) for 2D maps. GLTF enables smaller files size and new possibilities to make 3D maps better-looking. SVG at the same time makes 2D map creation easier, as SVG is vector-based format. This allows to upload maps with mark ceilings or areas (by SVG polygons). Therefore with our wayfinding software these ceilings can be link with locations and they can be clickable and highlighted.
We will write about SVG benefits in new post also we will provide short tutorials, how to use SVG in 3D Wayfinder. Here we will cover GLTF as this opens up a whole new world for 3D maps.
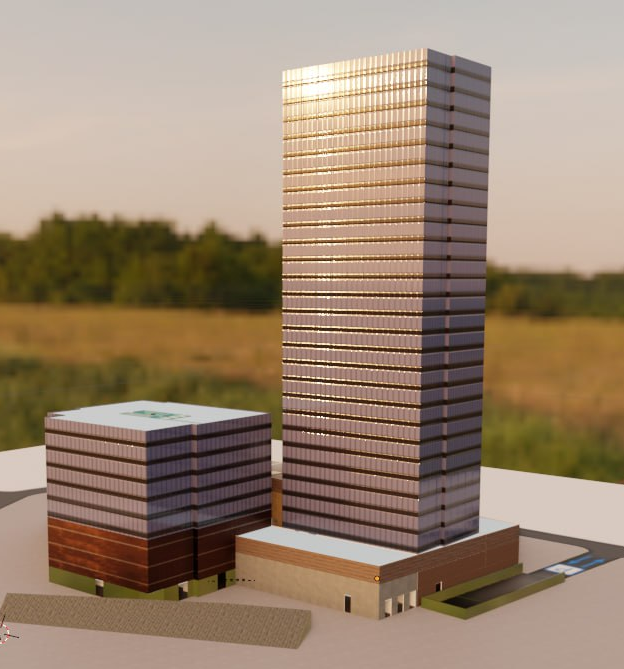
In the dynamic world of web development, technology is constantly evolving to create richer and more immersive experiences for users. One such innovation that has been making waves is the GLTF (Graphics Library Transmission Format) format for 3D. GLTF is changing the game by enabling efficient and seamless integration of 3D graphics into web applications, paving the way for a new era of interactive and visually stunning online content. Now we have also GLTF support in 3D Wayfinder.

GLTF stands for Graphics Library Transmission Format. GLTF is an open standard file format design to store and exchange 3D scenes and models with the purpose to optimize transmission and rendering across different platforms and devices. The format is Develop by the Khronos Group (same consortium behind widely use standards like OpenGL and Vulkan). The goal of GLT is to remove limitations of existing 3D file formats and enabling efficient delivery of 3D content on the web.
Advantages of GLTF
- Compact File Size: GLTF employs efficient compression techniques to minimize file sizes without compromising on visual quality. This is crucial for web applications, as smaller files ensure faster load times and smoother user experiences. With 3D Wayfinder, it will make loading 3D maps faster. Also, there is no need for converting 3D models, when uploading maps to 3D Wayfinder.
- Ease of Integration: GLTF files are specifically designed to work seamlessly with modern web technologies like WebGL, making it easier for developers to integrate 3D content into their websites without extensive workarounds or plugins.
- Support for PBR: Physically Based Rendering (PBR) is a technique that simulates how light interacts with surfaces in the real world. GLTF supports PBR, allowing for highly realistic and visually captivating 3D graphics.
- Animations and Interactivity: GLTF supports animations and allows developers to define interactive elements within the 3D scene. This capability opens the door to creating engaging interactive experiences that go beyond static visuals.
Please stay tuned, as we will write more about SVG support also in near future.
























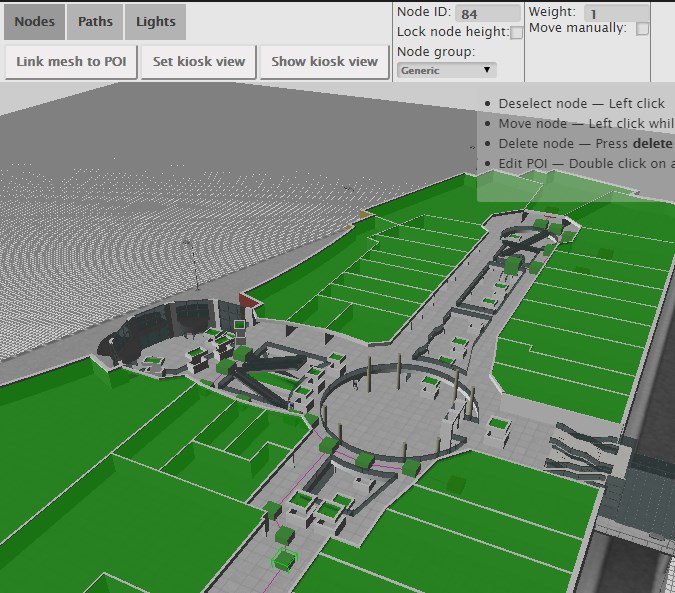
 To use the weights you have to select the navigation node in
To use the weights you have to select the navigation node in