The world biggest cruise ship “Wonder Of The Seas” has more than 2800 rooms and accommodates more than 6900 people. Wonder of the Seas measures 1,188 feet (362 m) in length and has a gross tonnage of 236,857 across all 18 decks. Since all rooms and activities are compactly together on cruise ships, it is necessary for people to have all the information on important activities and locations. Indoor positioning on cruise ships is an important comfort for the passengers. We present to you the indoor positioning solution for a cruise ship created by 3D Wayfinder.

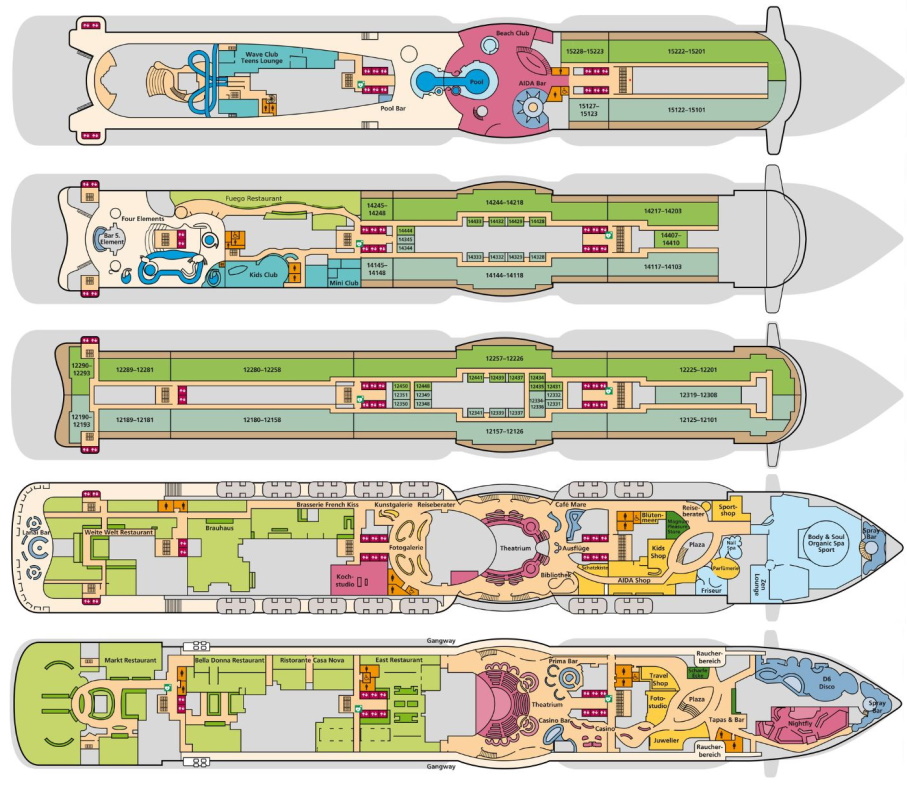
So far 3D Wayfinder has been used with a simple 2D map for small cruise ship. The ship has a total of 17 floors and around 1000 rooms. Below you see excerpts from five different floors.

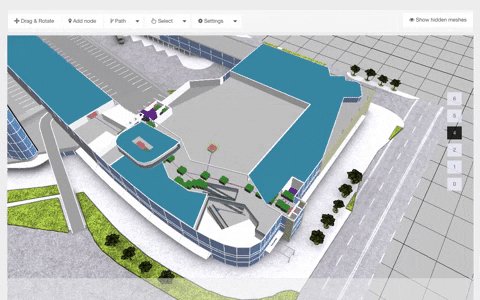
Cruise ships have many different leisure options. As you could see on the photo, there are pools, saunas, a theatre, different shops, kids playground and many more. If you are going to be spending time on a cruise ship, it is very important to know where the different rooms and areas are from the very beginning.
Using GPS on metal vessels is difficult. Indoor positioning on cruise ships can be organized using iBeacons, WIFI or QR code that can be opened through a web browser. 3D Wayfinder has used all the proposed solutions and we know exactly how to build the system in a way that would be the most suitable for the customer.
Digital maps on cruise ships
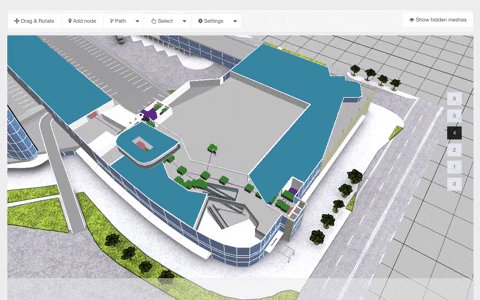
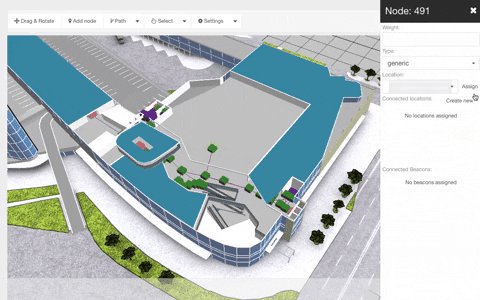
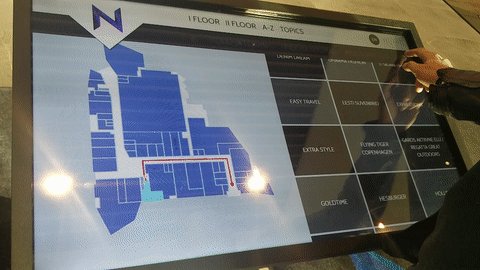
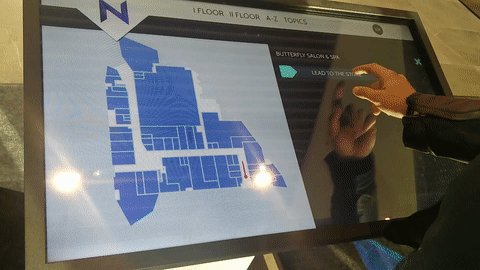
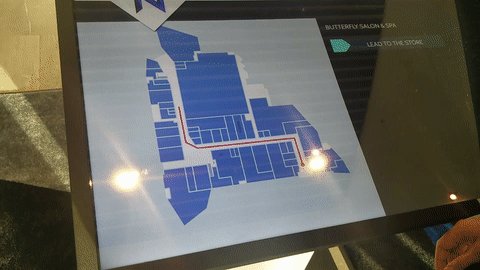
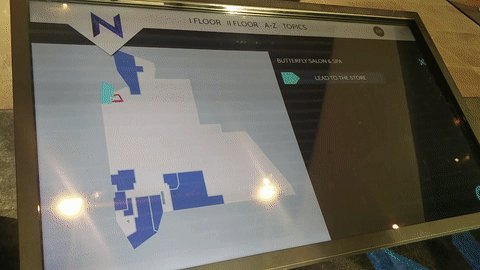
On large ships there is a high risk of getting lost. Therefore, it is important to have interactive maps in various places on the ship. 3D Wayfinder map shows the route to the desired location with a red line. In comparison to regular printed maps, digital maps significantly reduce the time it takes to search for a location. On regular maps, it is very difficult to determine your location and then understand where you want to go.
Easily updated information boards in the elevators
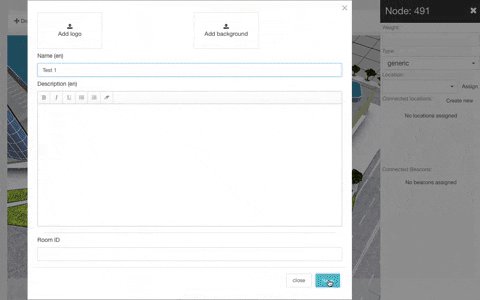
In addition to the possibility of finding the location, 3D Wayfinder also offers information boards that can be installed in the elevator. Information about events on the cruise ship can be added to the screens. You can also share information about meal times and the use of other important services, which is necessary for all visitors. In addition, it is very easy for employees to exchange information on the screens.
Digital maps on a cruise ships as billboards
Most people do a lot of shopping on cruise ships as cruise ships often have better prices than regular shopping centers. In order for different shops to advertise their goods, it is possible to add advertisements to the map. This can be a good way to attract people to the store. In addition to shops, services like spa could also be advertised in a kiosk. For example, additional information could be added to the location and people could view the spa services and price list without them having to go to the spa in person.
In the world of entertainment, it is important to stand out and offer customers all the comforts possible. And one of the great conveniences for visitors is certainly a practical navigation service. If you are interested in the services offered by 3D Wayfinder, please contact our sales department.